Heim >Web-Frontend >js-Tutorial >jquery implementiert das Klicken, um die Liste zu erweitern, während andere Listen_jquery ausgeblendet werden
jquery implementiert das Klicken, um die Liste zu erweitern, während andere Listen_jquery ausgeblendet werden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:031441Durchsuche
Das Beispiel in diesem Artikel beschreibt die jquery-Implementierung des Klickens zum Erweitern einer Liste, während andere Listen ausgeblendet werden. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Jquery wird hier verwendet, um Erweiterungs- und Ausblendungseffekte zu implementieren. Nach dem Klicken auf den Listentitel wird der Inhalt des Elements erweitert und andere Elemente verkleinert, d. h. sie werden nicht angezeigt. Es ist eine Frage der persönlichen Präferenz. Manche Leute möchten den Inhalt anderer Optionen nicht standardmäßig anzeigen. Dies ist der Fall und dient nur als Referenz.
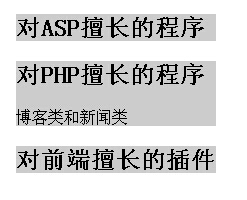
Der Screenshot des Laufeffekts sieht wie folgt aus:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js点击展开列表</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
</head>
<script type="text/javascript">
// 收缩展开效果
$(document).ready(function(){
$('.box').click(function(){
$(this).children('.text').slideToggle().parents('.box').siblings('.box').children('.text').hide();
})
});
</script>
<style type="text/css">
.box{width:200px; margin:0 auto; background:#CCC;}
.text{display:none;}
</style>
<body>
<div class="box">
<h2>对ASP擅长的程序</h2>
<div class="text">论坛类和文章类</div>
</div>
</div>
<div class="box">
<h2>对PHP擅长的程序</h2>
<div class="text">博客类和新闻类</div>
</div>
</div>
<div class="box">
<h2>对前端擅长的插件</h2>
<div class="text">jquery</div>
</div>
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für das JQuery-Programmierungsdesign aller hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

