Heim >Web-Frontend >js-Tutorial >Javascript implementiert kontinuierliche Zuweisung_Javascript-Fähigkeiten
Javascript implementiert kontinuierliche Zuweisung_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:011652Durchsuche
Ich bin vor kurzem mit dem Projekt in Kontakt gekommen und hatte genug Zeit, um online einzukaufen, und habe dieses Problem zufällig online entdeckt. Die vorhergesagten Ergebnisse unterschieden sich stark von den tatsächlichen Ergebnissen.
Bitte beachten Sie den Code unten
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
Wenn wir den Code auseinandernehmen und betrachten, ist das Ergebnis genau das, was wir gedacht haben
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefined
Analysecode:
a.x=a={n:2}
Die Zuweisungsoperation von js ist rechtsassoziativ, das Obige entspricht a.x=(a={n:2})
Die Auswertungsoperation von js erfolgt von links nach rechts (PS: Nach einer Diskussion mit einem Kollegen sagte er, es sei von links nach rechts, ich dachte, es sei von rechts nach links, aber ich habe es schließlich gefunden heraus, dass ich falsch lag)
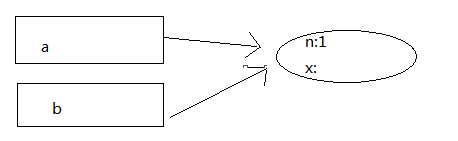
1) a.x=(Endergebnis in Klammern)
Nachdem Sie festgestellt haben, dass das x-Attribut von a nicht vorhanden ist, fügen Sie ein Attribut hinzu

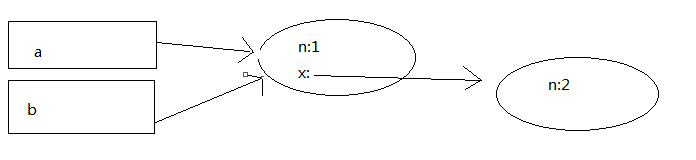
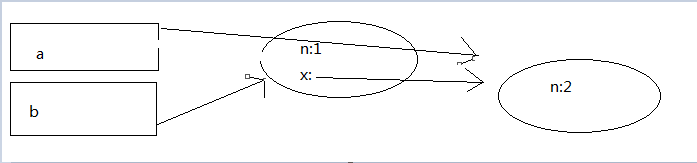
 3) Zurück zu a={n:2} in den Klammern, und die Richtung von a hat sich geändert
3) Zurück zu a={n:2} in den Klammern, und die Richtung von a hat sich geändert

Der Inhalt dieses Codes besteht darin, d56989bd31b611376ab6c5b30c67b6e4href einen Wert zuzuweisen. Der Code ist sehr einfach.
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >Der obige Inhalt ist der gesamte Inhalt dieses Artikels, der Javascript verwendet, um eine kontinuierliche Zuweisung zu erreichen. Ich hoffe, dass er für alle hilfreich ist. Diese Website wird jeden Tag mit neuen Inhalten aktualisiert, also achten Sie weiterhin darauf! In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

