Heim >Web-Frontend >H5-Tutorial >Informieren Sie sich über einige neue Funktionen von HTML5 und allgemeine Attribute der Canvas_html5-Tutorial-Fähigkeiten
Informieren Sie sich über einige neue Funktionen von HTML5 und allgemeine Attribute der Canvas_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:45:591713Durchsuche
1.HTML5-Inhaltstyp
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
2. Neue Fragmentelemente in HTML5
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |
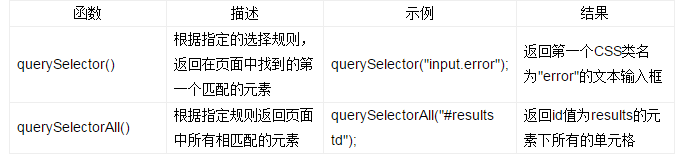
3. Neue querySelector-Methode

Tipp
Die Selektoren-API ist nicht nur praktisch, beim Durchqueren des DOM ist die Selektoren-API normalerweise auch schneller als die vorherige Such-API für untergeordnete Knoten. Um schnelle Stylesheets zu ermöglichen, sind Browser stark für den Selektorabgleich optimiert.
4.Canvas-API
4.1Canvas-Übersicht
Canvas ist im Wesentlichen eine Bitmap-Leinwand. Die darauf gezeichneten Grafiken sind nicht skalierbar und können nicht wie SVG-Bilder vergrößert oder verkleinert werden. Darüber hinaus gehören mit Canvas gezeichnete Objekte nicht zur Seiten-DOM-Struktur oder einem Namensraum.
Um die Canvas-Programmierung verwenden zu können, müssen Sie zunächst den Kontext abrufen. Führen Sie dann Aktionen im Kontext aus und wenden Sie diese Aktionen schließlich auf den Kontext an.
Die Koordinaten in der Leinwand beginnen in der oberen linken Ecke, die x-Achse erstreckt sich in horizontaler Richtung (in Pixeln) nach rechts und die y-Achse erstreckt sich in vertikaler Richtung nach unten. Der Punkt mit den Koordinaten x=0, y-0 in der oberen linken Ecke wird Ursprung genannt.
Wie die meisten HTML-Elemente kann das Canvas-Element auch Rahmen hinzufügen, Innenränder, Außenränder usw. festlegen, indem es CSS anwendet, und einige CSS-Eigenschaften können auch von Elementen innerhalb der Canvas geerbt werden.
4.2 Verwendung der HTML5 Canvas API
Korrektur – im Zeichensystem handelt es sich um eine Transformation – die bei der Anwendung nacheinander angewendet, kombiniert oder nach Belieben geändert werden kann. Das Ergebnis jedes Zeichenvorgangs muss durch die Korrekturebene korrigiert werden, bevor es auf der Leinwand angezeigt wird. Dies erhöht zwar die Komplexität, fügt dem Zeichensystem jedoch leistungsfähigere Funktionen hinzu, die wie aktuelle gängige Bildbearbeitungswerkzeuge möglicherweise die Echtzeit-Bildverarbeitung unterstützen. Daher ist die Komplexität dieses Teils der API erforderlich.
Ein wichtiger Ratschlag zu wiederverwendbarem Code: Im Allgemeinen sollte das Zeichnen am Ursprung (0,0-Punkt des Koordinatensystems) beginnen, Transformationen anwenden (Zoom, Translation, Drehung usw.) und dann den Code weiter ändern Code, bis der gewünschte Effekt erreicht ist.
Kontextpfadfunktion
(1) moveTo(x,y): Kein Zeichnen, einfach die aktuelle Position zu den neuen Zielkoordinaten (x,y) verschieben;
(2) lineTo(x,y) : Verschiebt nicht nur die aktuelle Position zu den neuen Zielkoordinaten (x, y), sondern zeichnet auch eine gerade Linie zwischen den beiden Koordinaten.
(3) closePath(): Das Verhalten dieser Funktion ist dem von lineTo sehr ähnlich. Der einzige Unterschied besteht darin, dass closePaht automatisch die Startkoordinaten des Pfads als Zielkoordinaten verwendet. closePath benachrichtigt die Leinwand auch darüber, dass die aktuell gezeichnete Form geschlossen wurde oder einen vollständig geschlossenen Bereich bildet, was für zukünftige Füllungen und Striche sehr nützlich ist.
(4) StrokeRect(): Zeichnen Sie den Umriss eines Rechtecks basierend auf der angegebenen Position und den angegebenen Koordinaten.
(5) clearRect(): Löscht den gesamten Inhalt im rechteckigen Bereich und stellt ihn in seinen ursprünglichen Zustand zurück, der eine transparente Farbe hat.
(6) quadraticCurveTo(): Der Ausgangspunkt der Funktion zum Zeichnen der Kurve sind die aktuellen Koordinaten mit zwei Sätzen von (x, y)-Seiten. Die zweite Gruppe bezieht sich auf die Endpunkte der Kurve. Die erste Gruppe stellt Kontrollpunkte dar. Die sogenannten Kontrollpunkte befinden sich neben der Kurve (nicht auf der Kurve) und wirken in ihrer Wirkung einer Zugkraft auf die Kurve. Durch Anpassen der Position der Kontrollpunkte können Sie die Krümmung der Kurve ändern.
Bilder erhöhen die Komplexität von Canvas-Vorgängen: Sie müssen warten, bis das Bild vollständig geladen ist, bevor Sie es bedienen können. Browser laden Bilder normalerweise asynchron, während das Seitenskript ausgeführt wird. Wenn die Ansicht das Bild auf der Leinwand rendert, bevor es vollständig geladen ist, wird auf der Leinwand kein Bild angezeigt.
Verlauf bezieht sich auf die Verwendung eines schrittweisen Abtastalgorithmus für einen Farbsatz und die Anwendung der Ergebnisse auf die Strich- und Füllstile.
Die Verwendung von Farbverläufen erfordert drei Schritte:
(1) Erstellen Sie ein Farbverlaufsobjekt.
(2) Legen Sie die Farbe für das Farbverlaufsobjekt fest.
(3) Wenden Sie einen Füllstil an Strich auf dem Verlauf der Kontextkantenstileinstellungen.
Um festzulegen, welche Farbe angezeigt wird, verwenden Sie die Funktion addColorStop für das Verlaufsobjekt. Mit dieser Funktion können zwei Parameter angegeben werden: Farbe und Offset. Der Farbparameter bezieht sich auf die Farbe, die der Entwickler beim Streichen oder Füllen an einer versetzten Position verwenden möchte. Der Versatz ist ein Wert zwischen 0,0 und 1,0, der angibt, wie weit der Gradient entlang der Verlaufslinie verläuft.
Neben linearen Farbverläufen unterstützt die HTML5 Canvas API auch radiale Farbverläufe. Der sogenannte radiale Farbverlauf bedeutet, dass sich die Farbe in einem kegelförmigen Bereich zwischen zwei angegebenen Kreisen sanft ändert. Radiale Farbverläufe und lineare Farbverläufe verwenden denselben Farbendpunkt.
- createRadialGradient(x0,y0,r0,x1,y1,r1)
Im Code stellen die ersten drei Parameter einen Kreis mit (x0, y0) als Mittelpunkt und r0 als Radius dar, und die letzten drei Parameter stellen einen weiteren Kreis mit (x1, y1) als Mittelpunkt und r1 als Radius dar Radius. Der Farbverlauf wird im Bereich zwischen den beiden Kreisen angezeigt.
Die Scala-Funktion benötigt zwei Parameter, um die Werte in der x- bzw. y-Dimension darzustellen. Wenn jeder Parameter ein Bild auf der Leinwand anzeigt, ist dies der Betrag, um den das Bild zum unteren Rand des Betts in dieser Richtungsachse vergrößert (oder verkleinert) werden soll.
Führen Sie die Transformationsoperation von Grafiken und Pfaden am Ursprung durch und übersetzen Sie sie nach der Ausführung einheitlich. Der Grund dafür ist, dass Transformationsoperationen wie Skalieren und Drehen am Ursprung ausgeführt werden.
Wenn Sie eine Rotationstransformation an einer Figur durchführen, die sich nicht am Ursprung befindet, dreht die Rotationstransformationsfunktion die Figur um den Ursprung statt an der Stelle.
Beachten Sie, dass der beschnittene „Schatten“-Baum zuerst angezeigt wird, sodass der echte Baum in Z-Achsen-Reihenfolge (der überlappenden Reihenfolge der Objekte auf der Leinwand) über dem Schatten angezeigt wird. Darüber hinaus nutzt das Füllen des Baumschattens die RGBA-Funktion von CSS. Durch diese Funktion setzen wir den Transparenzwert unter normalen Umständen auf 20 %.
Das Bearbeiten von Leinwandtext ist dasselbe wie das Arbeiten mit anderen Pfadobjekten: Sie können gleichzeitig Text umreißen und das Innere des Texts füllen. Alle Transformationen und Stile, die auf andere Grafiken angewendet werden können, können auf den Text angewendet werden.
Die Textzeichnungsfunktion des Kontextobjekts besteht aus zwei Funktionen:
(1)
- fillText(text,x,y,maxwidth)
(2)
- StrokeText(text,x,y,maxwidth)
Die Parameter der beiden Funktionen sind genau gleich. Zu den erforderlichen Parametern gehören Textparameter und Koordinatenparameter, die zur Angabe der Textposition verwendet werden. maxwidth ist ein optionaler Parameter, der zum Begrenzen der Schriftgröße verwendet wird. Er erzwingt, dass die Textschrift auf die angegebene Größe verkleinert wird. Darüber hinaus steht eine Funktion „measureText“ zur Verfügung, die ein Measure-Objekt zurückgibt, das die tatsächliche Anzeigebreite des angegebenen Texts im aktuellen Kontext enthält.
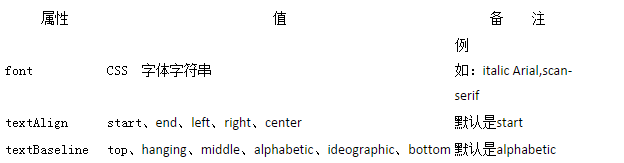
Kontextattribute im Zusammenhang mit der Textwiedergabe
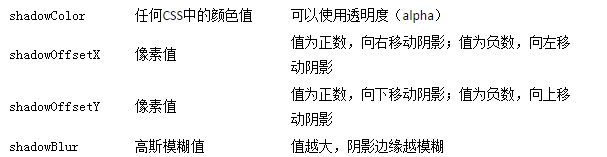
Schatteneigenschaften
Eine der nützlichsten Funktionen der Canvas-API besteht darin, dass sie Entwicklern den direkten Zugriff auf die zugrunde liegenden Pixeldaten der Canvas ermöglicht.
(1)
- context.getImageData(sx,sy,sw,sh)
Diese Funktion gibt den aktuellen Canvas-Status zurück und zeigt ihn als numerischen Wert an. Konkret enthält das zurückgegebene Objekt drei Eigenschaften.
Breite: Wie viele Pixel gibt es in jeder Zeile.
Höhe: Wie viele Pixel gibt es in jeder Spalte.
Daten: Eindimensionales Array, das den RGBA-Wert jedes von der Leinwand erhaltenen Pixels speichert. Dieses Array enthält vier Werte für jedes Pixel – Rot, Grün, Blau und Alpha. Jeder Wert liegt zwischen 0 und 255. Daher wird jedes Pixel auf der Leinwand zu vier ganzzahligen Werten in diesem Array. Arrays werden von links nach rechts und von oben nach unten gefüllt.
Die Funktion getImageData verfügt über vier Parameter. Diese Funktion gibt nur die Daten in dem durch diese vier Parameter begrenzten Bereich zurück. Es werden nur die Pixel auf der Leinwand innerhalb des rechteckigen Bereichs abgerufen, der von den vier Parametern x, y, Breite und Höhe eingerahmt wird.
Auf der Leinwand mit gegebener Breite und Höhe ist die Zusammensetzung der Pixel an den Koordinaten (x, y) wie folgt.
Roter Teil:
- ((Breite*y) x)*4
Grüner Teil:
- ((width*y) x)*4 1
Blauer Teil:
- ((width*y) x)*4 2
Transparenzteil:
- ((width*y) x)*4 3
(2)
- context.putImageData(imagedata,dx,dy)
Mit dieser Funktion können Entwickler einen Satz Bilddaten im gleichen Format übergeben, wie sie ursprünglich von der Leinwand erhalten wurden.
(3)
- context.createImageData(sw,sh)
Diese Funktion kann einen Satz Bilddaten erstellen und an das Canvas-Objekt binden.
Wenn das Bild im Canvas aus der Domäne der Seite stammt, die es enthält, kann das Seitenskript die Daten nicht abrufen.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

