Heim >Web-Frontend >H5-Tutorial >HTML5 lufylegend implementiert Scrolls im Spiel _html5 Tutorial-Fähigkeiten
HTML5 lufylegend implementiert Scrolls im Spiel _html5 Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:45:571992Durchsuche
lufylegend ist eine HTML5-Open-Source-Engine, die die HTML5-Entwicklung mit ActionScript 3.0-ähnlicher Syntax implementiert. Sie umfasst LSprite, LBitmapData, LBitmap, LURLLoader, LTextField, LEvent und viele andere Klassen, die AS-Entwicklern bekannt sind. Opera, IE9, IOS, Android und andere beliebte Umgebungen. Mit lufylegend können Sie auf einfache Weise objektorientierte Programmierung verwenden und mit Box2dWeb zusammenarbeiten, um Physikspiele zu erstellen. Darüber hinaus verfügt es über eine integrierte LTweenLite-Beschleunigungsklasse und andere sehr praktische Funktionen Steigen Sie schneller in die Welt von HTML5 ein!
Was ist eine Schriftrolle?
Schüler, die RPG oder Side-Scrolling-Kämpfe gespielt haben, sollten wissen, dass sich die Karte aufgrund der Größe der Karte bewegt, nachdem sie in die Mitte des Bildschirms gegangen ist Der Charakter wird relativ stationär bleiben. Das ist die legendäre Schriftrolle. Das Bild unten ist zum Beispiel die Schriftrolle in meinem Spiel „Three Kingdoms Front“:

Mit der obigen Einführung sollte jeder verstehen, was eine Schriftrolle ist. Um es ganz klar auszudrücken: Es ist der Effekt, dass die Kamera dem Protagonisten folgt. Als nächstes werden wir die Spiel-Engine von lufylegend.j verwenden, um diesen Effekt zu erzielen.
Einführung in das Prinzip
Tatsächlich liegt der Schlüssel zum Erreichen dieses Effekts darin, wie man den Charakter ruhig macht, wann man die Karte bewegt und wie man die Karte bewegt. Bevor wir diese beiden Probleme untersuchen, erstellen wir zunächst eine gut strukturierte Bühnenebene (und ein LSprite-Objekt) für spätere Vorgänge. Die Bühnenstruktur ist wie folgt:
- Bühnenebene
|
- Kartenebene
|
- Zeichenebene
Es ist ersichtlich, dass die Bühnenebene das übergeordnete Element ist Die Kartenebene und die Zeichenebene, und die Zeichenebene befindet sich über der Kartenebene, schließlich steht der Charakter auf der Karte. Wir wissen, dass die Koordinaten des untergeordneten Objekts relativ zum übergeordneten Objekt sind. Wenn also das übergeordnete Objekt verschoben wird, bewegt sich das untergeordnete Objekt entsprechend. Dies muss zunächst verstanden werden.
Wie erstellt man ein Charakterbild? Wann verschiebt man die Karte? Wie verschiebt man die Karte? Vielleicht möchten Sie zuerst if(xxx){...} verwenden, um festzustellen, ob die Koordinaten des Charakters die Mitte des Bildschirms erreicht haben. Wenn nicht, verschieben Sie das Charakterobjekt. Es wäre problematisch, wenn Sie dies tun würden. Tatsächlich gibt es eine einfachere Methode:
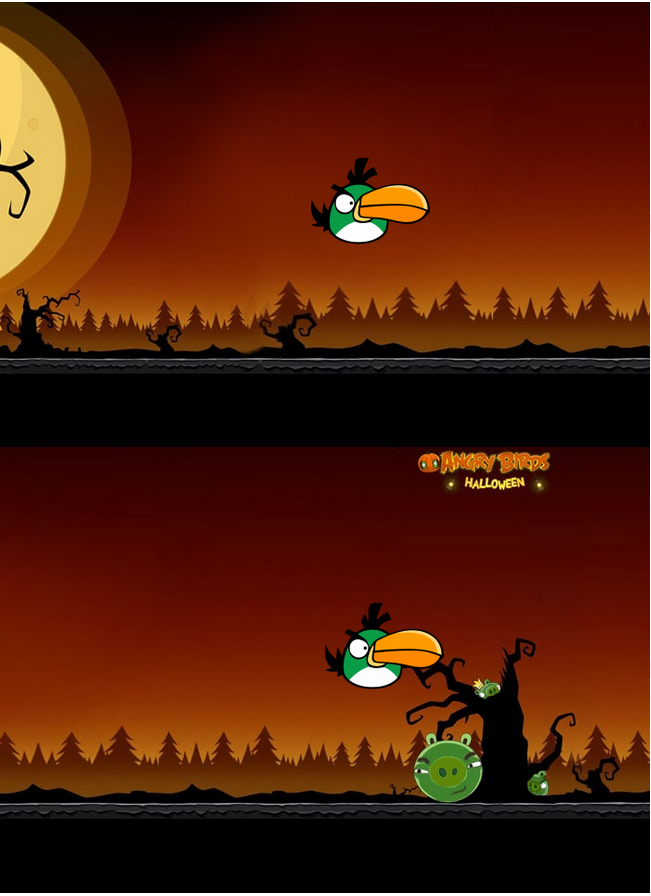
Beim Scrollen/Nicht-Scrollen bewegen sich unsere Charaktere, aber wenn der Charakter die Mitte des Bildschirms erreicht und mit dem Scrollen beginnt, bewegt sich unsere Bühnenebene in die entgegengesetzte Richtung und Größe Bei gleicher Bewegung wird die Verschiebung des Charakters relativ zur Leinwand verschoben und er erscheint stationär, während die Karte der übergeordneten Klasse folgt und sich in die entgegengesetzte Richtung bewegt. Dies ähnelt dem Filmen eines Kostümfilms, bei dem zwei Personen gleichzeitig auf Pferden reiten und sich unterhalten. Wenn sich ein Mann und ein Pferd vorwärts bewegen und die Kamera ihnen mit der gleichen Geschwindigkeit folgt, entsteht das Bild, dass sich nicht die Charaktere bewegen, sondern dass sich die Szenerie hinter den Charakteren bewegt.
Als nächstes schauen wir uns den Implementierungscode an.
Implementierungscode
Das Folgende ist der Code mit detaillierten Kommentaren:
- LInit(30, 'mydemo', 700, 480, main);
- //Bewegungsrichtung, null bedeutet keine Bewegung
- var Richtung = null; // Vogel, Bühnenebene, Hintergrundobjekt
- var Bird, stageLayer, bg;
- //Die Länge jeder Bewegung
- var Schritt
- = 5; Funktion main () { // Ressourcenliste
- var
- loadList = [
- {name: 'bird', path: './bird.png'}, {Name: 'bg', Pfad: './bg.jpg'}
- ];
- // Ressourcen laden
- LLoadManage.load(loadList, null, demoInit);
- }
- Funktion demoInit (Ergebnis) {
- //Stufenebene initialisieren
- stageLayer
- = neu
- LSprite(); addChild(stageLayer); //Hintergrund hinzufügen
- bg
- = new
- LBitmap(new LBitmapData(result['bg'])); bg.y = -100; stageLayer.addChild(bg);
- // Schließe dich den Vögeln an
- bird =
- new LBitmap(new LBitmapData(result['bird']));
- bird.x = 100;
- bird.y = 150; stageLayer.addChild(bird);
- //Mausdruckereignis hinzufügen stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown); //Maussprungereignis hinzufügen stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- //Timeline-Ereignis hinzufügen
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame); }
- Funktion onDown (e) {
- /**Legen Sie die Bewegungsrichtung basierend auf der Klickposition fest*/
- if (e.offsetX
- > LGlobal.width / 2) {
- Richtung =
- 'rechts' ;
- } sonst {
- Richtung = 'links'
- ; } }
- function onUp () {
- // 設定方向為無方向,代表不移動
- direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /** 移動小鳥 */
- if (direction == 'right') {
- _step = step;
- } else if (direction == 'left') {
- _step = -step;
- } else {
- return;
- }
- bird.x = _step;
- /** 控制小鳥移動範圍 */
- minX = 0, 0 ,
- , , , ,
- , ,
- maxX = bg.getWidth()o.getWidth())
. if (bird.x
minX) {
- bird.x = minX; }else if (bird.x
- > maxX) {
- bird.x = maxX; maxX;
- ;
- ; ; ; ;
- ; } /** 移動舞台 */
- stageLayer.x = LGlobal/** 控制舞台移動範圍 */
- minX = LGlobal。
- maxX = 0
- ; if (stageLayer.x minX
- )
- stageLayer.x =
}else if (stageLayer.x 
maxX) { stageLayer.x = maxX; } } 運行結果: 大家可以到這裡查看線上示範。點選畫面左半邊控制小鳥向左移動,點選右半邊螢幕,控制小鳥向右移動。小鳥到達螢幕中央後,開始捲軸。
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

