Heim >Web-Frontend >View.js >Was sind die Vue3-Visualisierungstools?
Was sind die Vue3-Visualisierungstools?
- 王林nach vorne
- 2023-06-03 11:40:152326Durchsuche
1. Pdfvuer
DF-Viewer, der Mozillas PDF.js verwendet, unterstützt Vue2 und Vue3

Pdfvuer – ein PDF-Viewer für Vue-Anwendungen, basierend auf der PDF.js-Paketierung.
2, vue3-marquee
Nahtlose Scrollkomponente

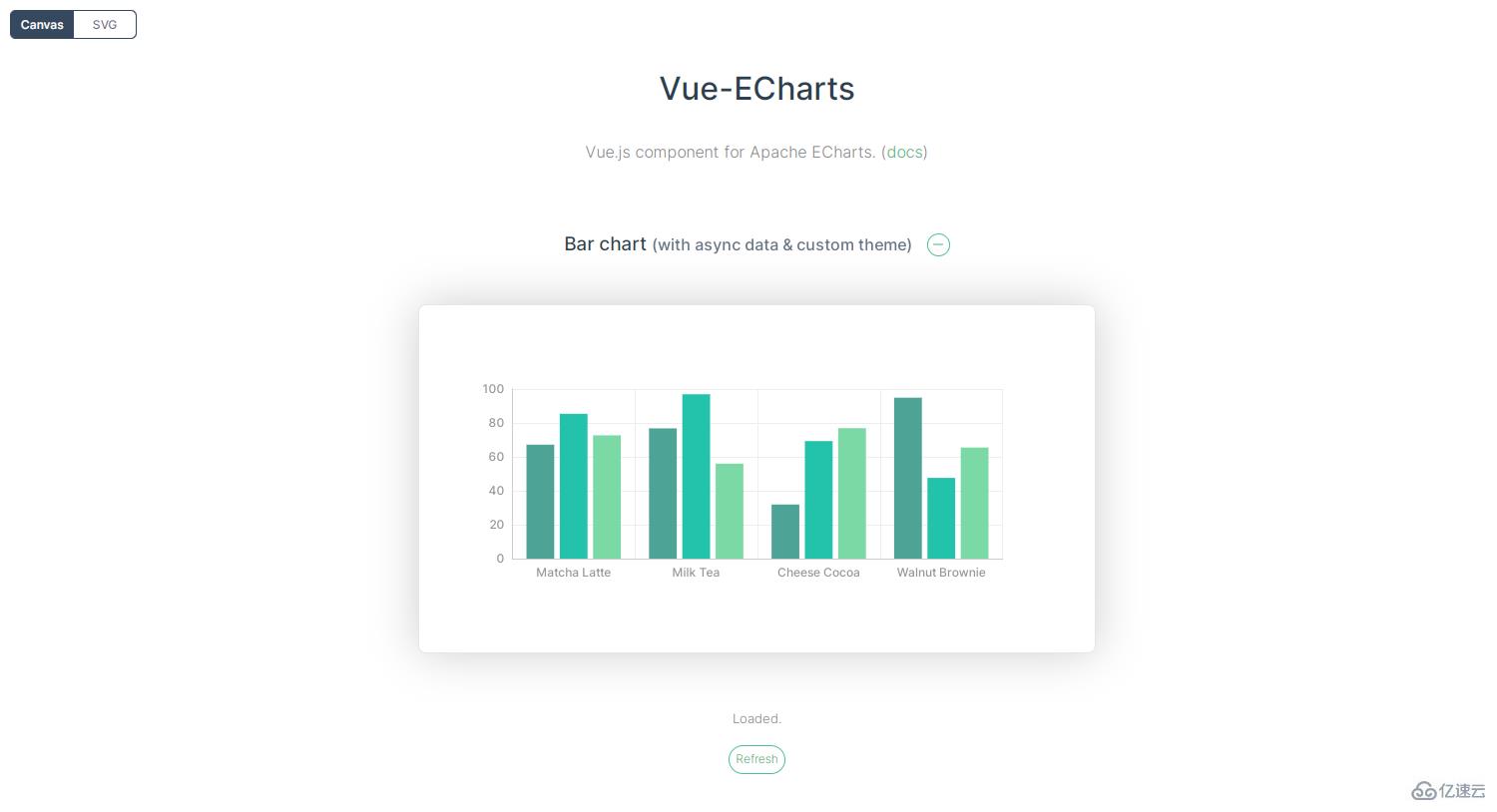
3, Vue-ECharts
Vue.js-Komponente von Baidu Apache ECharts. Diese Konfiguration basiert auf ECharts v5+, siehe offizielles Entwicklungshandbuch, und ist auf Vue.js 2/3 anwendbar.

4, Iconpark
Produziert von Bytedance, konvertiert ein SVG-Symbol in mehrere Themen und generiert React-Symbole, Vue-Symbole, SVG-Symbole

Die IconPark-Symbolbibliothek ist eine technologiegesteuerte Open Source Symbolbibliothek im Vektorsymbolstil, die eine Vielzahl von Themen basierend auf einer einzigen SVG-Quelldatei umwandeln kann. Sie verfügt über umfassende Klassifizierungen, leichteren Code und flexiblere Verwendungsszenarien Ressourcen ermöglichen es den meisten Menschen, Symbole auszuwählen, die zu ihrem eigenen Stil passen.
Verwendung der Plattform von IconPark
Die Symbolstile der kommerziellen Produktserie von ByteDance wurden auf alle Plattformen angewendet und als zugrunde liegender Code in 12 Plattformen eingeführt, um eine einheitliche Wiedererkennung und einen konsistenten Stil zu gewährleisten
Das obige ist der detaillierte Inhalt vonWas sind die Vue3-Visualisierungstools?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

