Heim >Web-Frontend >View.js >So verwenden Sie den Vue-Router in Vue3
So verwenden Sie den Vue-Router in Vue3
- 王林nach vorne
- 2023-05-30 18:07:122438Durchsuche
1. Schritt eins: vue-router installieren
npm install vue-router@4.0.0-beta.13
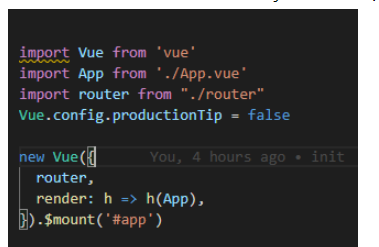
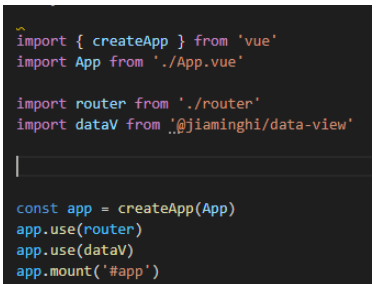
2. Schritt zwei: main.js
Vergleichen wir zunächst den Unterschied zwischen main.js in vue2 und vue3: (Das erste Bild ist vue2, das zweite Bild ist vue3 )


Es ist deutlich zu erkennen, dass die Vue-Objekte, die wir üblicherweise in vue2 verwenden, aufgrund der direkten Verwendung der createApp-Methode in vue3 „verschwinden“, aber tatsächlich ist die mit der createApp-Methode erstellte App A Das Vue-Objekt Vue.use(), das häufig in vue2 verwendet wird, kann für die normale Verwendung in vue3 durch app.use() ersetzt werden. Verwenden Sie in der main.js-Datei von vue3 den vue-router, um app.use direkt zu verwenden ( )-Methode zum Aufrufen des Routers.
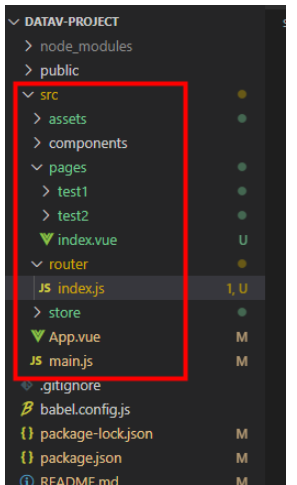
Hinweis: Der von der Import-Routing-Datei exportierte Routenname stammt aus dem „relativen Pfad der entsprechenden Routing-Datei“. Das Projektverzeichnis lautet wie folgt (vue2 und vue3 sind identisch):

3. Routing-Datei
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
4. app.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4. Verwendung (z. B. Sprung)
Wir führen useRoute und useRouter (entspricht $route und $router in vue2) ein, wo wir Routing verwenden müssen
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>
Beispiel: Seitensprung
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Vue-Router in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

