Heim >häufiges Problem >So ändern Sie das Typattribut der Eingabe in jquery
So ändern Sie das Typattribut der Eingabe in jquery
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2023-05-30 10:57:533126Durchsuche
So ändert jquery das Typattribut der Eingabe: 1. Erstellen Sie eine HTML-Datei und führen Sie die jQuery-Datei ein. 2. Erstellen Sie ein Eingabefeld mit dem Eingabe-Tag im P-Tag und legen Sie den Standardwert von value auf abcdefg fest ID des Eingabe-Tags für tuiput ; 3. Erstellen Sie eine Schaltfläche mit dem Schaltflächen-Tag und binden Sie das onclick-Ereignis. 4. Verwenden Sie die Syntax „$('#tuinput').attr('type' ,'password');"

Das Betriebssystem dieses Tutorials: Windows 10-System, jQuery Version 3.6.0, Dell G3-Computer.
jquery ändert das Typattribut der Eingabe über die Methode „attr()“:
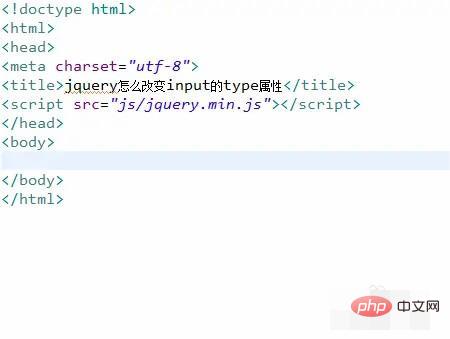
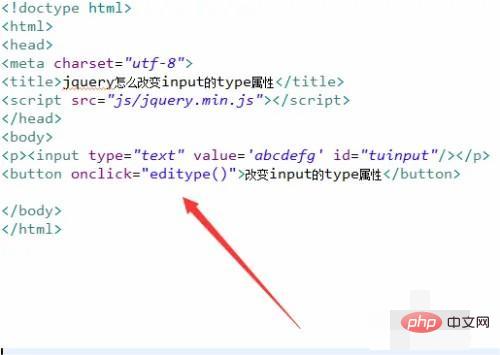
1 Erstellen Sie eine neue HTML-Datei, nennen Sie sie test.html und führen Sie die jQuery-Datei in den Kopf ein

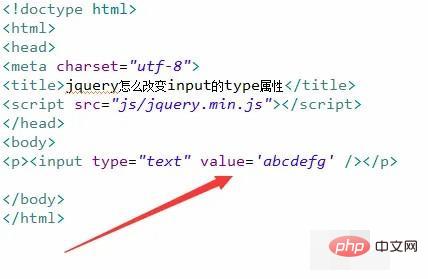
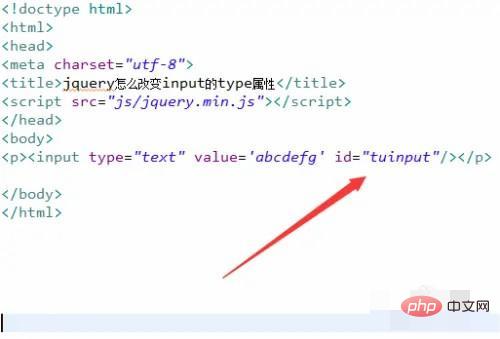
2 . In der HTML-Datei verwenden Sie im p-Tag das Eingabe-Tag, um ein Eingabefeld zu erstellen, und legen Sie den Standardwert auf abcdefg fest. Legen Sie in der Datei test.html den ID-Attributwert des Eingabe-Tags fest zu tuinput, das hauptsächlich verwendet wird. Rufen Sie als Nächstes das Eingabeobjekt über diese ID ab.

4 "

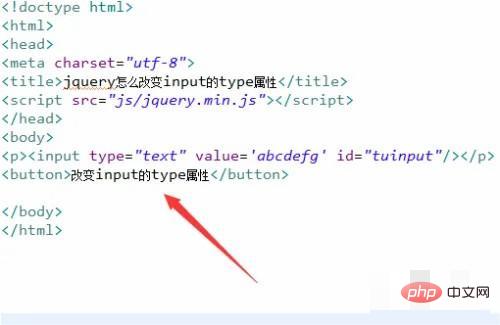
5. Binden Sie in der Datei test.html das Onclick-Klickereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, führen Sie die Funktion editype() aus

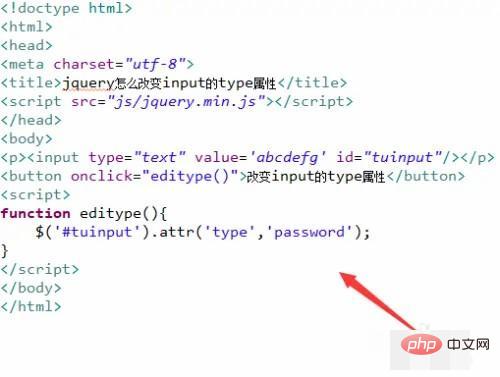
6. Erstellen Sie im js-Tag Verwenden Sie die Funktion editype() und rufen Sie sie innerhalb der Funktion über das Eingabeobjekt id (tuinput) ab. Verwenden Sie die Methode attr(), um den Typattributwert in Kennwort zu ändern.

7 Öffnen Sie die HTML-Datei im Browser. Klicken Sie auf die Schaltfläche, um den Effekt zu sehen

Das obige ist der detaillierte Inhalt vonSo ändern Sie das Typattribut der Eingabe in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

