Heim >Web-Frontend >View.js >Was ist der Unterschied zwischen
一、基本语法
setup函数的写法
<script>
import { ref } from 'vue'
export default {
setup () {
const num = ref(1);
return { num }
}
}
</script>setup函数的写法中定义的变量和函数都需要return出来,不然无法正常使用。
在<script setup>语法糖的写法
<script setup>
import { ref } from 'vue'
const num = ref(1)
</script>在<script setup>语法糖中的定义的变量和函数无需return。里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script></script> 只在组件被首次引入的时候执行一次不同,<script setup></script> 中的代码会在每次组件实例被创建的时候执行。
二、使用外部文件区别
setup函数
<template>
<div>
<h3> {{test(name)}}</h3>
</div>
</template>
<script>
import { ref } from 'vue'
import { test } from '@/utils/test.js'
export default {
setup () {
const name = ref('huang')
const testName = test
return { name, testName }
}
}
</script>setup函数使用外部文件时需要在setup函数中定义成一个方法才能正常使用。
<script setup>语法糖
<template>
<div>
<h3>{{ test(name) }}</h3>
</div>
</template>
<script setup>
import { test } from '@/utils/test.js'
import { ref } from 'vue'
const name = ref('huang')
</script>在<script setup>语法糖中无需再定义成一个方法,可以直接使用 。
三、注册组件
setup函数
<script>
import Hello from '@/components/HelloWorld'
export default {
components: {
Hello
}
}
</script><script setup>语法糖
<script setup> import Hello from '@/components/HelloWorld' </script>
不需要在component 中注册了,可以直接使用。
四、使用自定义指令
setup函数
<template>
<h2 v-onceClick>使用了setup函数</h2>
</template>
<script>
export default {
directives: {
onceClick: {
mounted (el, binding, vnode) {
console.log(el)
}
}
},
}
</script><script setup>语法糖
<template>
<h2 v-my-Directive>使用了script setup</h2>
</template>
<script setup>
const vMyDirective = {
beforeMount: (el) => {
console.log(el)
}
}
</script>全局注册的自定义指令将正常工作。本地的自定义指令在 <script setup></script> 中不需要显式注册,但他们必须遵循 vNameOfDirective 这样的命名规范
五、父传子数据通信
<Com :num="100"></Com>
setup函数
<script>
export default {
props: {
num: {
type: Number,
default: 1
}
},
setup (props) {
console.log(props)
}
}
</script><script setup>语法糖
<script setup>
import { defineProps } from 'vue'
const props = defineProps({
num: {
type: Number,
default: 1
}
})
</script>六、子传父数据通信
setup函数
<script>
export default {
setup (props, context) {
const sendNum = () => {
context.emit('sendNum', 200)
}
return { sendNum }
}
}
</script><script setup>语法糖
<script setup>
import { defineProps, defineEmits } from 'vue'
const emit = defineEmits(['submit'])
const sendNum = () => {
emit('submit', 1000)
}
</script>defineProps 和 defineEmits 都是只能在
defineProps 接收与 props 选项相同的值,defineEmits 接收与 emits 选项相同的值。
defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推导。
传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,在 setup 作用域中声明的局部变量不能被传入的选项引用。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块作用域内。
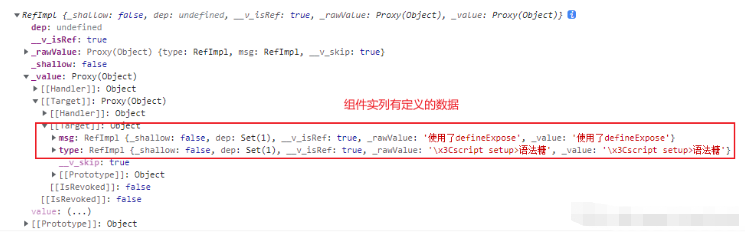
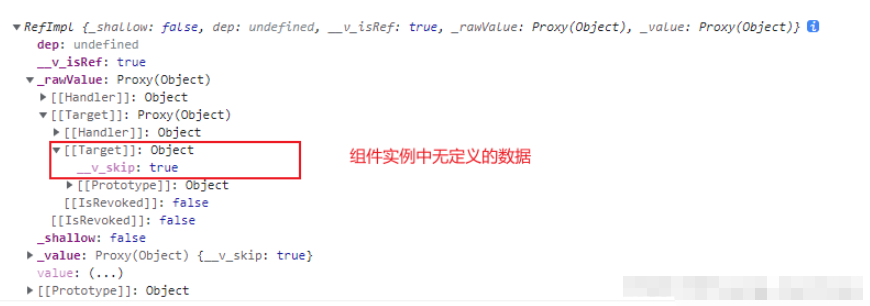
七、defineExpose和expose
使用setup函数定义的组件的expose是默认开启的,会将函数内定义的实例变量、方法全部暴露出去。而使用<script setup>的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup></script> 中声明的绑定。
可以通过 defineExpose 编译器宏来显式指定在 <script setup></script>
Möglichkeit, Requisiten und benutzerdefinierte Ereignisse mit reinem TypeScript zu deklarieren.

Bessere Laufzeitleistung (die Vorlage wird in eine Rendering-Funktion im gleichen Umfang kompiliert, sodass keine Kontext-Proxy-Objekte gerendert werden müssen).
Bessere IDE-Typinferenzleistung (weniger Aufwand für den Sprachserver, Typen aus dem Code zu extrahieren). 
- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

