Heim >Web-Frontend >View.js >Was ist das Implementierungsprinzip des Vue3-Slot-Slots?
Was ist das Implementierungsprinzip des Vue3-Slot-Slots?
- 王林nach vorne
- 2023-05-24 09:28:481779Durchsuche
Vues offizielle Definition von Slots
Vue implementiert eine Reihe von APIs zur Inhaltsverteilung. Das Design dieser API ist vom Entwurf der Web Components-Spezifikation inspiriert und verwendet das Element <slot></slot> als Träger für die Verteilung Inhalt exportieren. <slot></slot> 元素作为承载分发内容的出口。
Slot到底是什么
那么Slot到底是什么呢?Slot其实是一个接受父组件传过来的插槽内容,然后生成VNode并返回的函数。
我们一般是使用 <slot></slot> 这对标签进行接受父组件传过来的内容,那么这对标签最终编译之后是一个创建VNode的函数,我们可以叫做创建插槽VNode的函数。
// <slot></slot>标签被vue3编译之后的内容
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return _renderSlot(_ctx.$slots, "default")
}我们可以清楚看到<slot></slot>标签被Vue3编译之后的就变成了一个叫_renderSlot的函数。
如何使用插槽
要使用插槽那就必须存在父子组件。
假设父组件为一下内容:
<todo-button> Add todo </todo-button>
我们在父组件使用了一个todo-button的子组件,并且传递了Add todo的插槽内容。
todo-button子组件模版内容
<button class="btn-primary"> <slot></slot> </button>
当组件渲染的时候,<slot></slot> 将会被替换为“Add todo”。
回顾组件渲染的原理
那么这其中底层的原理是什么呢?在理解插槽的底层原理之前,我们还需要回顾一下Vue3的组件运行原理。
组件的核心是它能够产出一坨VNode。对于 Vue 来说一个组件的核心就是它的渲染函数,组件的挂载本质就是执行渲染函数并得到要渲染的VNode,至于什么data/props/computed 这都是为渲染函数产出 VNode 过程中提供数据来源服务的,最关键的就是组件最终产出的VNode,因为这个才是需要渲染的内容。
插槽的初始化原理
当Vue3遇到VNode类型为组件时,会进入组件渲染流程。组件渲染的流程就是首先创建组件实例,然后初始化组件实例,在初始化组件实例的时候就会去处理Slot相关的内容。
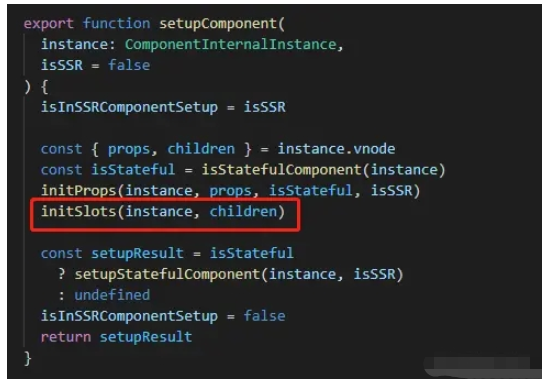
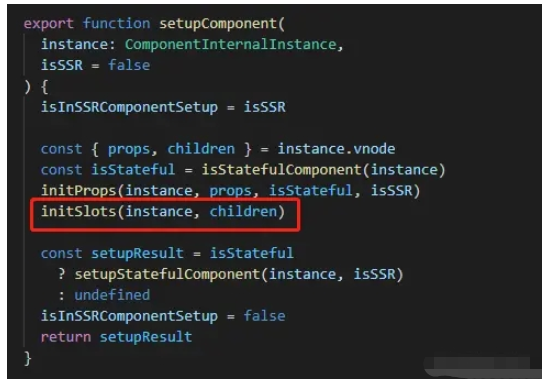
在源码的runtime-coresrccomponent.ts里面

在函数initSlots里面初始化组件Slot的相关内容
那么initSlots函数长啥样,都干了些什么呢?
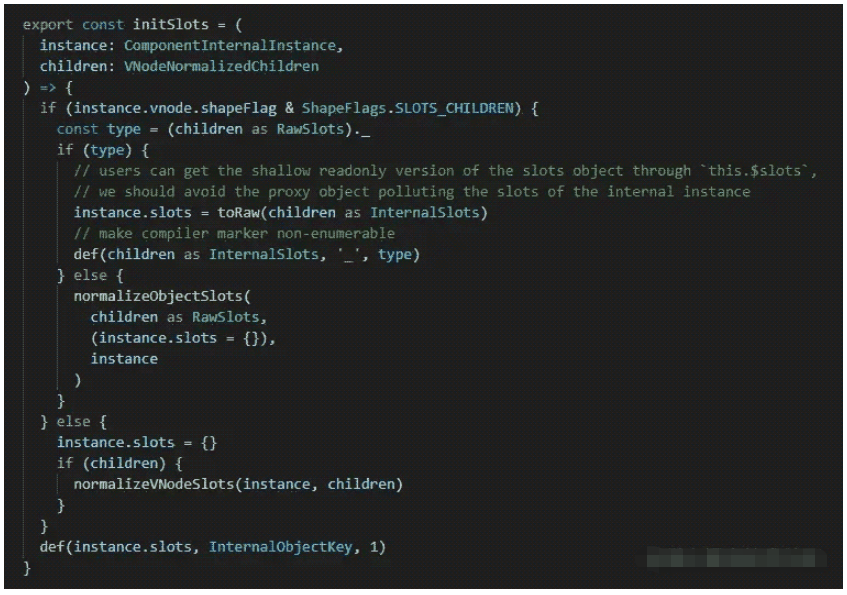
runtime-coresrccomponentSlots.ts

首先要判断该组件是不是Slot组件,那么怎么判断该组件是不是Slot组件呢?我们先要回去看一下上面父组件编译之后的代码:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_todo_button = _resolveComponent("todo-button")
return (_openBlock(), _createBlock(_component_todo_button, null, {
default: _withCtx(() => [
_createTextVNode(" Add todo ")
], undefined, true),
_: 1 /* STABLE */
}))
}我们可以看到Slot组件的children内容是一个Object类型,也就是下面这段代码:
{
default: _withCtx(() => [
_createTextVNode(" Add todo ")
], undefined, true),
_: 1 /* STABLE */
}那么在创建这个组件的VNode的时候,就会去判断它的children是不是Object类型,如果是Object类型那么就往该组件的VNode的shapeFlag上挂上一个Slot组件的标记。
如果是通过模板编译过来的那么就是标准的插槽children,是带有_属性的,是可以直接放在组件实例上的slots属性。
如果是用户自己写的插槽对象,那么就没有_属性,那么就需要进行规范化处理,走normalizeObjectSlots 。
如果用户搞骚操作不按规范走,那么就走normalizeVNodeSlots流程。
解析插槽中的内容
我们先看看子组件编译之后的代码:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("button", { class: "btn-primary" }, [
_renderSlot(_ctx.$slots, "default")
]))
}上面我们也讲过了<slot></slot>标签被vue3编译之后的就变成了一个叫_renderSlot的函数。

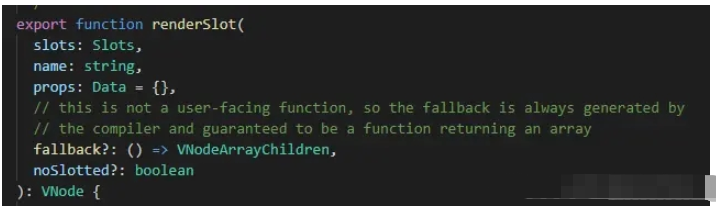
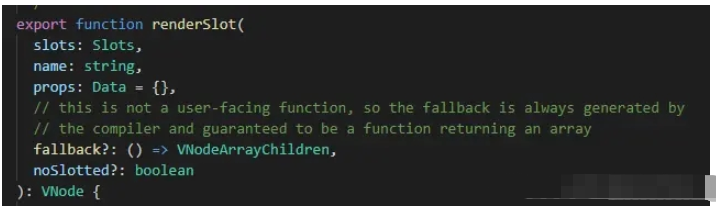
renderSlot函数接受五个参数,第一个是实例上的插槽函数对象slots,第二个是插槽的名字,也就是将插槽内容渲染到指定位置 ,第三个是插槽作用域接收的props,第四个是插槽的默认内容渲染函数,第五个暂不太清楚什么意思。
作用域插槽原理
作用域插槽是一种子组件传父组件的传参的方式,让插槽内容能够访问子组件中才有的数据 。
子组件模板
<slot username="coboy"></slot>
编译后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return _renderSlot(_ctx.$slots, "default", { username: "coboy" })
}父组件模板
<todo-button>
<template v-slot:default="slotProps">
{{ slotProps.username }}
</template>
</todo-button>编译后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_todo_button = _resolveComponent("todo-button")
return (_openBlock(), _createBlock(_component_todo_button, null, {
default: _withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
]),
_: 1 /* STABLE */
}))
}上面讲过renderSlot函数,可以简单概括成下面的代码
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}slots
<slot></slot>, um den von der übergeordneten Komponente übergebenen Inhalt zu akzeptieren. Nach der endgültigen Kompilierung dieses Tag-Paares wird es eine Funktion sein, die VNode erstellt . Wir können die Funktion aufrufen, die den Slot-VNode erstellt. 🎜{
default: _withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
]),
_: 1 /* STABLE */
}🎜Wir können deutlich sehen, dass das <slot></slot>-Tag nach der Kompilierung durch Vue3 zu einer Funktion namens _renderSlot wird. 🎜🎜So verwenden Sie Slots🎜🎜Um Slots zu verwenden, müssen Eltern-Kind-Komponenten vorhanden sein. 🎜🎜Angenommen, die übergeordnete Komponente hat den folgenden Inhalt: 🎜_withCtx((slotProps) => [
_createTextVNode(_toDisplayString(slotProps.username), 1 /* TEXT */)
])🎜 Wir verwenden eine untergeordnete Komponente von todo-button in der übergeordneten Komponente und übergeben den Slot-Inhalt von Add todo. 🎜🎜Todo-Button-Unterkomponenten-Vorlageninhalt🎜<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
</header>
<main>
<!-- 我们希望把主要内容放这里 -->
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
</footer>
</div>🎜Wenn die Komponente gerendert wird, wird <slot></slot> durch „Aufgabe hinzufügen“ ersetzt. 🎜🎜Überprüfung der Prinzipien des Komponenten-Renderings🎜🎜Was ist also das zugrunde liegende Prinzip? Bevor wir die zugrunde liegenden Prinzipien von Slots verstehen, müssen wir auch die Funktionsprinzipien der Vue3-Komponenten überprüfen. 🎜🎜Der Kern der Komponente besteht darin, dass sie eine Menge VNode erzeugen kann. Für Vue ist der Kern einer Komponente ihre Rendering-Funktion. Das Wesentliche beim Mounten einer Komponente besteht darin, die Rendering-Funktion auszuführen und den zu rendernden VNode zu erhalten. Diese dienen alle der Bereitstellung von Daten für das Rendering Funktion zum Generieren von VNode. Das Wichtigste am Quelldienst ist der VNode, der letztendlich von der Komponente erzeugt wird, da dies der Inhalt ist, der gerendert werden muss. 🎜🎜Initialisierungsprinzip des Slots🎜🎜Wenn Vue3 auf eine Komponente vom Typ VNode trifft, tritt es in den Komponenten-Rendering-Prozess ein. Der Prozess des Komponentenrenderings besteht darin, zunächst eine Komponenteninstanz zu erstellen und dann die Komponenteninstanz zu initialisieren. Beim Initialisieren der Komponenteninstanz werden Slot-bezogene Inhalte verarbeitet. 🎜🎜Im runtime-coresrccomponent.ts des Quellcodes🎜🎜 🎜🎜Zuerst müssen wir feststellen, ob die Komponente eine Slot-Komponente ist. Wie kann man also feststellen, ob die Komponente eine Slot-Komponente ist? Wir müssen zunächst zurückgehen und einen Blick auf den kompilierten Code der übergeordneten Komponente oben werfen: 🎜
🎜🎜Zuerst müssen wir feststellen, ob die Komponente eine Slot-Komponente ist. Wie kann man also feststellen, ob die Komponente eine Slot-Komponente ist? Wir müssen zunächst zurückgehen und einen Blick auf den kompilierten Code der übergeordneten Komponente oben werfen: 🎜<!--子组件-->
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>🎜 Wir können sehen, dass der untergeordnete Inhalt der Slot-Komponente ein Objekttyp ist, bei dem es sich um den folgenden Code handelt: 🎜<!--父组件-->
<base-layout>
<template v-slot:header>
<h2>header</h2>
</template>
<template v-slot:default>
<p>default</p>
</template>
<template v-slot:footer>
<p>footer</p>
</template>
</base-layout>🎜 Dann wann Beim Erstellen des VNode dieser Komponente wird ermittelt, ob seine untergeordneten Knoten vom Typ Object sind. Wenn es vom Typ Object ist, hängen Sie eine Slot-Komponentenmarkierung an das ShapeFlag des VNode der Komponente. 🎜🎜Wenn es über eine Vorlage kompiliert wird, handelt es sich um ein untergeordnetes Standard-Slot mit dem Attribut _, dem Attribut slots, das direkt auf der Komponenteninstanz platziert werden kann . 🎜🎜Wenn das Slot-Objekt vom Benutzer selbst geschrieben wird, verfügt es nicht über das Attribut _ und muss daher mit normalizeObjectSlots normalisiert werden. 🎜🎜Wenn der problematische Vorgang des Benutzers nicht den Spezifikationen entspricht, folgen Sie dem Prozess normalizeVNodeSlots. 🎜🎜Parsen Sie den Inhalt im Slot🎜🎜Sehen wir uns zunächst den kompilierten Code der Unterkomponente an:🎜export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_base_layout = _resolveComponent("base-layout")
return (_openBlock(), _createBlock(_component_base_layout, null, {
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}))
}🎜Wir haben oben auch darüber gesprochen, dass das Tag <slot></slot> kompiliert wird von vue3 Danach wird es zu einer Funktion namens _renderSlot. 🎜🎜 🎜🎜
🎜🎜renderSlot akzeptiert fünf Parameter. Der erste ist das Slot-Funktionsobjekt slots für die Instanz und der zweite ist der Name des Slots, der den Slot-Inhalt rendern soll Die angegebene Position, der dritte sind die vom Slot-Bereich empfangenen props, der vierte ist die Standard-Content-Rendering-Funktion des Slots und beim fünften ist nicht klar, was das bedeutet. 🎜🎜Prinzip des Scope-Slots🎜🎜Scope-Slot ist eine Möglichkeit für untergeordnete Komponenten, Parameter von übergeordneten Komponenten zu übergeben, sodass Slot-Inhalte nur auf Daten in untergeordneten Komponenten zugreifen können. 🎜🎜Unterkomponentenvorlage🎜export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", { class: "container" }, [
_createElementVNode("header", null, [
_renderSlot(_ctx.$slots, "header")
]),
_createElementVNode("main", null, [
_renderSlot(_ctx.$slots, "default")
]),
_createElementVNode("footer", null, [
_renderSlot(_ctx.$slots, "footer")
])
]))
}🎜Kompilierter Code🎜// renderSlots的简化
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}🎜Übergeordnete Komponentenvorlage🎜{
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}🎜Kompilierter Code🎜<button type="submit"> <slot>Submit</slot> </button>🎜Die RenderSlot-Funktion wurde oben erwähnt, die einfach in den folgenden Code zusammengefasst werden kann🎜
<submit-button></submit-button>🎜
slots Code > ist der von der Komponenteninstanz hochgeladene Slot-Inhalt. Tatsächlich handelt es sich um diesen Inhalt. „coboy“ }), wodurch die Daten in der untergeordneten Komponente an den Slot-Inhalt der übergeordneten Komponente übergeben werden. 🎜<h3>具名插槽原理</h3>
<p>有时我们需要多个插槽。例如对于一个带有如下模板的 <code><base-layout></base-layout> 组件:<div class="container">
<header>
<!-- 我们希望把页头放这里 -->
</header>
<main>
<!-- 我们希望把主要内容放这里 -->
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
</footer>
</div>对于这样的情况,<slot></slot> 元素有一个特殊的 attribute:name。通过它可以为不同的插槽分配独立的 ID,也就能够以此来决定内容应该渲染到什么地方:
<!--子组件-->
<div class="container">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>一个不带 name 的 <slot></slot> 出口会带有隐含的名字“default”。
在向具名插槽提供内容的时候,我们可以在一个 <template></template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
<!--父组件-->
<base-layout>
<template v-slot:header>
<h2>header</h2>
</template>
<template v-slot:default>
<p>default</p>
</template>
<template v-slot:footer>
<p>footer</p>
</template>
</base-layout>父组件编译之后的内容:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
const _component_base_layout = _resolveComponent("base-layout")
return (_openBlock(), _createBlock(_component_base_layout, null, {
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}))
}子组件编译之后的内容:
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("div", { class: "container" }, [
_createElementVNode("header", null, [
_renderSlot(_ctx.$slots, "header")
]),
_createElementVNode("main", null, [
_renderSlot(_ctx.$slots, "default")
]),
_createElementVNode("footer", null, [
_renderSlot(_ctx.$slots, "footer")
])
]))
}通过子组件编译之后的内容我们可以看到这三个Slot渲染函数
_renderSlot(_ctx.$slots, "header")
_renderSlot(_ctx.$slots, "default")
_renderSlot(_ctx.$slots, "footer")
然后我们再回顾一下renderSlot渲染函数
// renderSlots的简化
export function renderSlots(slots, name, props) {
const slot = slots[name]
if (slot) {
if (typeof slot === 'function') {
return createVNode(Fragment, {}, slot(props))
}
}
}这个时候我们就可以很清楚的知道所谓具名函数是通过renderSlots渲染函数的第二参数去定位要渲染的父组件提供的插槽内容。父组件的插槽内容编译之后变成了一个Object的数据类型。
{
header: _withCtx(() => [
_createElementVNode("h2", null, "header")
]),
default: _withCtx(() => [
_createElementVNode("p", null, "default")
]),
footer: _withCtx(() => [
_createElementVNode("p", null, "footer")
]),
_: 1 /* STABLE */
}默认内容插槽的原理
我们可能希望这个 <button></button> 内绝大多数情况下都渲染“Submit”文本。为了将“Submit”作为备用内容,我们可以将它放在 <slot></slot> 标签内
<button type="submit"> <slot>Submit</slot> </button>
现在当我们在一个父级组件中使用 <submit-button></submit-button> 并且不提供任何插槽内容时:
<submit-button></submit-button>
备用内容“Submit”将会被渲染:
<button type="submit"> Submit </button>
但是如果我们提供内容:
<submit-button> Save </submit-button>
则这个提供的内容将会被渲染从而取代备用内容:
<button type="submit"> Save </button>
这其中的原理是什么呢?我们先来看看上面默认内容插槽编译之后的代码
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(), _createElementBlock("button", { type: "submit" }, [
_renderSlot(_ctx.$slots, "default", {}, () => [
_createTextVNode("Submit")
])
]))
}我们可以看到插槽函数的内容是这样的
_renderSlot(_ctx.$slots, "default", {}, () => [
_createTextVNode("Submit")
])我们再回顾看一下renderSlot函数
renderSlot函数接受五个参数,第四个是插槽的默认内容渲染函数。

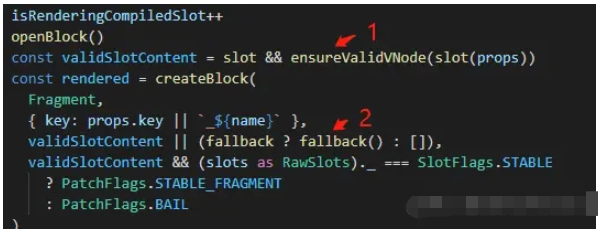
再通过renderSlot函数的源码我们可以看到,
第一步,先获取父组件提供的内容插槽的内容,
在第二个步骤中,若父组件已提供插槽内容,则使用该插槽内容,否则执行默认的内容渲染函数以获取默认内容。
Das obige ist der detaillierte Inhalt vonWas ist das Implementierungsprinzip des Vue3-Slot-Slots?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

