Heim >Web-Frontend >View.js >So implementieren Sie den automatischen Import mit Vue3 und Element Plus
So implementieren Sie den automatischen Import mit Vue3 und Element Plus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-22 16:58:072314Durchsuche
Nr Verpackung Die endgültige Dateigröße
- 1.2 Endeffekt
2 Vorbereitung
Element Plus installieren
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus3 Bei Bedarf einführen3.1 Plugin installieren

- Sie müssen es nur in der Entwicklungsumgebung installieren
-
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
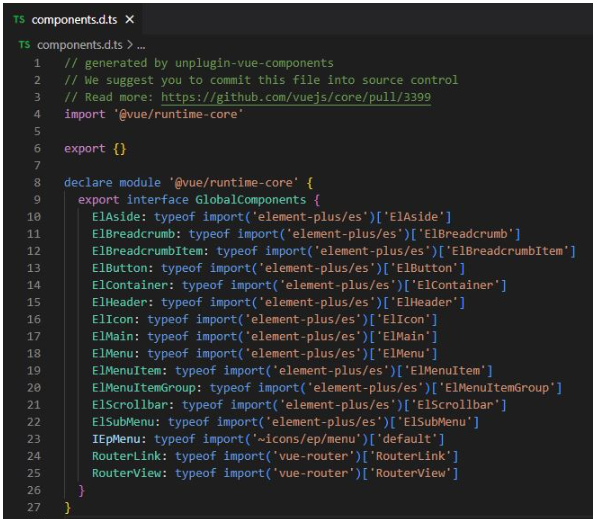
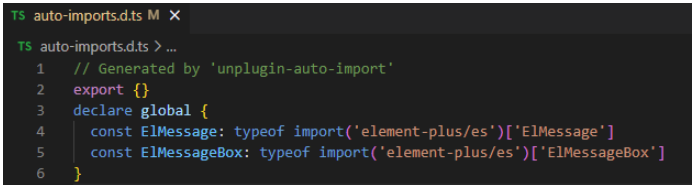
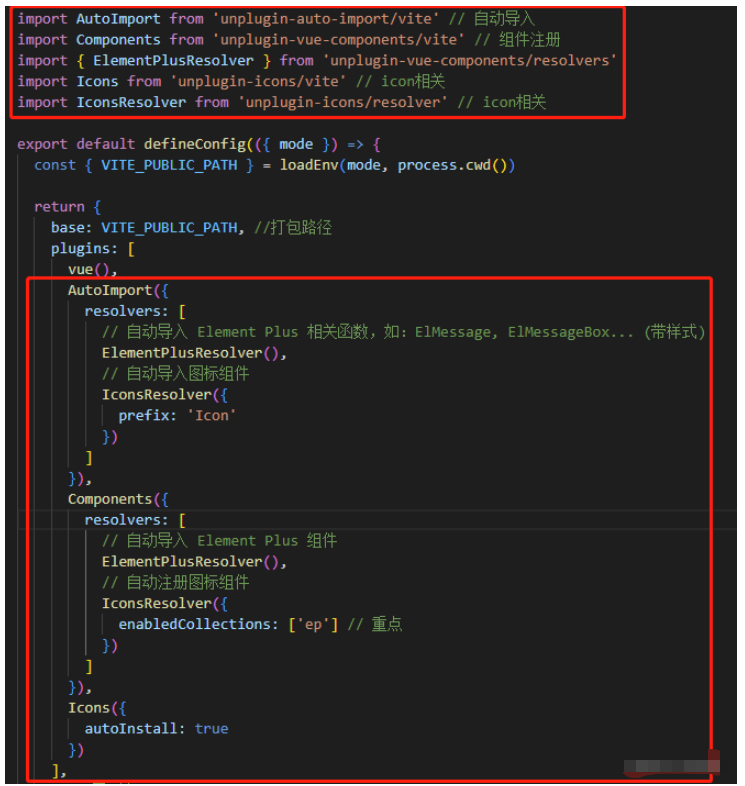
3.2 Ändern Sie die vite.config.ts-Datei - 4 Andere
4.1 ELMessage-Popup-Stil ist nicht effektiv# 🎜🎜#
# 🎜🎜#
Sie müssen den entsprechenden ElMessage-Stil manuell importieren und die Komponenten-API nur verwenden, um Probleme mit Stilfehlern zu verursachen. Sie können die gleiche Behandlungsmethode ausprobieren#🎜 🎜#
// 示例
import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'4.2 Symbolverwendung#🎜 🎜#
# 🎜🎜#<!-- 直接使用 -->
<i-ep-menu />
<!-- 嵌套使用 -->
<el-icon><i-ep-menu /></el-icon>
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den automatischen Import mit Vue3 und Element Plus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:yisu.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Vite erstellt Vue3-Projekte und wie Vue3 jsx verwendetNächster Artikel:Vite erstellt Vue3-Projekte und wie Vue3 jsx verwendet
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

