Heim >Web-Frontend >js-Tutorial >Nginx-Upload-Datei mit allen Cache-Lösungen_Javascript-Kenntnissen
Nginx-Upload-Datei mit allen Cache-Lösungen_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:44:421594Durchsuche
Im Folgenden finden Sie eine detaillierte Erläuterung aller Caching-Lösungen für von Nginx hochgeladene Dateien anhand von Textbeschreibungen.
Weil der Anwendungsserver (Jetty) beim Hochladen einen Fortschrittsbalken implementiert. Zwischengespeichert. Es gibt keine Möglichkeit, den Fortschritt abzulesen. Darüber hinaus verringert das Zwischenspeichern von Dateien bei Nginx auch die Übertragungseffizienz.
nginx verwendet 1.5.6.
Das Backend verwendet NodeJS, um hochgeladene Dateien zu akzeptieren. Die Antwort auf dieses Problem hat nichts damit zu tun, welche Art von Backend verwendet wird.
Frage:
Laden Sie die Datei auf der Front-End-Seite hoch. Nginx leitet nicht jeden empfangenen Dateidatenblock an das Back-End weiter, sondern speichert sie alle im Cache. Nachdem die gesamte Sammlung abgeschlossen ist, leitet es sie Stück für Stück an das Back-End weiter Es ist offensichtlich, dass sich die Upload-Zeit erheblich verlängert hat.
Am Problem beteiligtes Modul: ngx_http_core_module
Entsprechende Methode:
Aktualisieren Sie die Nginx-Version auf 1.7.11 oder höher.
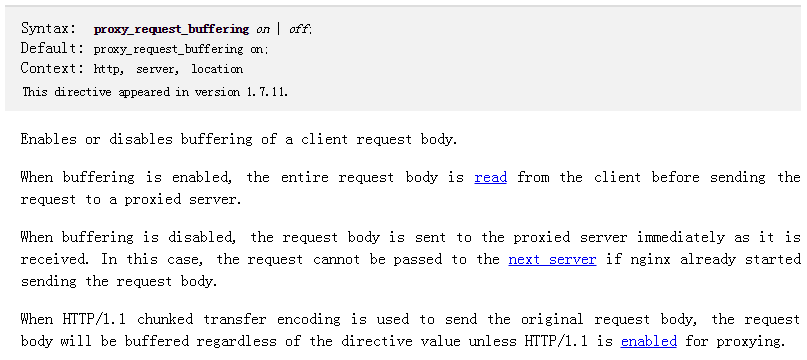
Direktive hinzufügen: proxy_request_buffering off
Die Anweisungen lauten wie folgt:

Referenz:
http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_request_buffering
Starten Sie Nginx neu und das Problem wird gelöst.
Diese Lösung löst das Problem des Zwischenspeicherns aller von Nginx hochgeladenen Dateien. Die Lösung ist nicht nur die in diesem Artikel, sondern es gibt auch andere, die ihre eigenen Lösungen teilen möchten.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

