Heim >Web-Frontend >View.js >So übertragen Sie Werte zwischen Komponenten in vue3
So übertragen Sie Werte zwischen Komponenten in vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-22 08:58:2110565Durchsuche
Vue3-Komponenten übergeben Werte (Requisiten)
Übergeordnete Komponente übergibt Werte an untergeordnete Komponenten:
1. Definieren Sie die zu übergebenden Attribute und Attributwerte
 3. Übergeben Sie das Attribut an die Unterkomponente auf der Vue-Seite Name definiert in der übergeordneten Komponente"
3. Übergeben Sie das Attribut an die Unterkomponente auf der Vue-Seite Name definiert in der übergeordneten Komponente"
 4. Erhalten Sie die Attribute von der übergeordneten Komponente
4. Erhalten Sie die Attribute von der übergeordneten Komponente
props: {
showDialogVisible: Boolean
},
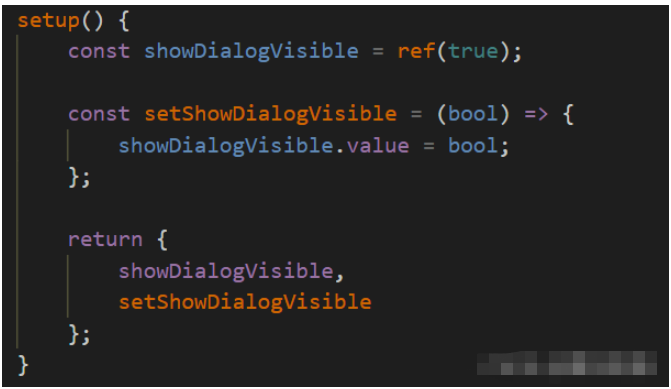
setup() {
return {
}
}5. Registrieren Sie die Komponente
setup(props) {
// 可以打印查看一下props传过来的属性以及属性的值
console.log(props);
return {
props
}
}6. Verwenden Sie dieses Attribut auf der Seite der untergeordneten Komponente 
Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente! Unterkomponente übergibt Wert an übergeordnete Komponente (regulär)In Unterkomponente:
Da die Vue-Datenübertragung ein  einseitiger Datenfluss
einseitiger Datenfluss
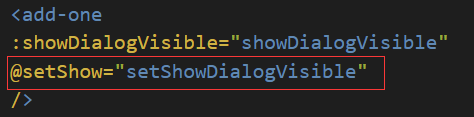
In der übergeordneten Komponente:
2. Empfangen Sie den benutzerdefinierten Attributnamen, der in der untergeordneten Komponente auf der Seite übergeben wurde, und binden Sie ihn an das entsprechende Attribut (Methode)
Das übergeordnete Element Komponente sendet die Nachricht an die untergeordnete Komponente. Wertübertragung abgeschlossen!Anbei ist meine Methode für die übergeordnete Komponente:
-
Die untergeordnete Komponente übergibt einen Wert an die übergeordnete Komponente (V-Modell)Wenn der
Wert, der von der untergeordneten Komponente an die übergeordnete Komponente übergeben wird, genau
übergeordnete Komponente zur untergeordneten Komponente
können Sie direkt eine bidirektionale Bindung für diese Eigenschaft durchführen.
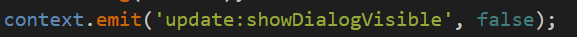
 Auf der untergeordneten Komponente:
Auf der untergeordneten Komponente:
1. Ändern Sie direkt die von Requisiten erhaltenen Attribute
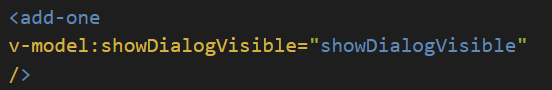
Auf der übergeordneten Komponente:
2. Bindung an die untergeordnete Komponente auf der übergeordneten Seite
 Wertübertragung und Ereignisverarbeitung zwischen vue3-Komponenten
Wertübertragung und Ereignisverarbeitung zwischen vue3-Komponenten
- Ich habe vor diesem Artikel auch im Internet nach Informationen gesucht und festgestellt, dass es nur sehr wenige Informationen gibt, also notiere ich sie besser selbst.
Die Projektanforderung ist, dass jede Seite dies tun muss Fügen Sie eine obere Navigationsleiste hinzu und fügen Sie ein Rückgabeereignis hinzu.
setup(props,context) {
context.emit('setShow', false);
return {
}
}
//也可以:es6解构赋值取到emit
//setup(props,{emit}) {
// emit('setShow', false);
//
// return {
// }
//} Über uns über die übergeordnete Komponente. vue-Datei:
Über uns über die übergeordnete Komponente. vue-Datei: <template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghwm/default1.png" data-src="../assets/back.png" class="lazy" / alt="So übertragen Sie Werte zwischen Komponenten in vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps } from "vue"
const props =defineProps({ //子组件定义接收父组件传过来的值
title:String
})
//点击返回事件
const backGo = () => {
history.back()
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Denken Sie daran, bei der Einführung von Unterkomponenten den ersten Buchstaben groß zu schreiben!
Ist es nicht ganz einfach!
Im Folgenden wird die Wertübertragung der Unterkomponente vorgestellt.
Dasselbe wird mit der Unterkomponente nav.vue durchgeführt. Zum Testen geben Sie den Code direkt ein:
<template>
<div class="wrap">
<Nav title="关于我们"></Nav> <!--记住这里第一个字母大写哦-->
<div class="lists">
<ul class="abus">
<li><p><router-link to="/company">公司介绍</router-link></p></li>
<li><p><router-link to="/privacy">隐私政策</router-link></p></li>
<li><p><router-link to="/useragree">用户协议</router-link></p></li>
</ul>
</div>
</div>
</template>
<script setup>
import Nav from '@/components/nav.vue'
</script>Werfen wir einen Blick auf die Schreibmethode der übergeordneten Komponente aboutus. vue: 
<template>
<div>
<el-affix position="top" :offset="0">
<div class="nav">
<span @click="backGo"><img src="/static/imghwm/default1.png" data-src="../assets/back.png" class="lazy" / alt="So übertragen Sie Werte zwischen Komponenten in vue3" >返回</span>
<p>{{title}}</p>
</div>
</el-affix>
</div>
</template>
<script setup>
import{ defineProps ,defineEmits} from "vue"
const emits =defineEmits(['getBackGo']) //注册父组件回调方法
const props =defineProps({
title:String
})
const backGo = () => {
// history.back()
emits("getBackGo","传个值给父组件!")
}
</script>
<style scoped>
.nav{width: 100%;height:.6rem;display: flex;align-items: center;justify-content: center;text-align: center;position: relative;background-color: #ffffff;border-bottom: 1px solid #f0f0f0;}
.nav span{position: absolute;height:100%;left: .2rem;top: 0;display: flex;align-items: center;color: #8a8a8a;}
.nav span img{width: .32rem;}
</style>Der Effekt ist wie folgt:
Das obige ist der detaillierte Inhalt vonSo übertragen Sie Werte zwischen Komponenten in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

