Heim >Web-Frontend >View.js >So fügen Sie Routing in vue3 dynamisch hinzu
So fügen Sie Routing in vue3 dynamisch hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-17 23:22:163858Durchsuche
1. Initialisieren Sie das Projekt
Initialisieren Sie das Vite + Vue + TS-Projekt und führen Sie Vue-Router ein.
Die Verzeichnisstruktur ist wie folgt. Beachten Sie, dass Vue3 die direkte Verwendung von „*“ nicht unterstützt. Sie müssen :catchAll(.*) verwenden. :catchAll(.*)。

初始化路由:
import {createRouter, createWebHashHistory} from "vue-router";
const routes = [
{
path: "/",
component: () => import("../views/HomePage.vue")
},
{
path: "/404",
component: () => import("../views/ErrorPage.vue")
},
{
path: "/:catchAll(.*)", // 不识别的path自动匹配404
redirect: '/404',
},
]
const router=createRouter({
history: createWebHashHistory(),
routes
})
export default router;现在如果去访问vip路由,则会跳转到404页面。

二、添加“vip”路由
如果需要访问vip页面,那么就需要我们动态地添加vip路由,下面代码实现了vip路由

Initialisierungsrouting:
import {useRouter} from "vue-router";
let router = useRouter();
function addRouter(){
router.addRoute( {
path: "/vip",
component: () => import("../views/VipPage.vue")
})
} Wenn Sie jetzt auf die VIP-Route zugreifen, werden Sie zur 404-Seite weitergeleitet.
Wenn Sie jetzt auf die VIP-Route zugreifen, werden Sie zur 404-Seite weitergeleitet.

2. Hinzufügen „ vip" Route
Wenn wir auf die VIP-Seite zugreifen müssen, müssen wir die VIP-Route dynamisch hinzufügen. Der folgende Code implementiert den Zusatz vip route:
router.addRoute({ name: 'admin', path: '/admin', component: Admin })
router.addRoute('admin', { path: 'settings', component: AdminSettings })
// 这等效于:
router.addRoute({
name: 'admin',
path: '/admin',
component: Admin,
children: [{ path: 'settings', component: AdminSettings }],
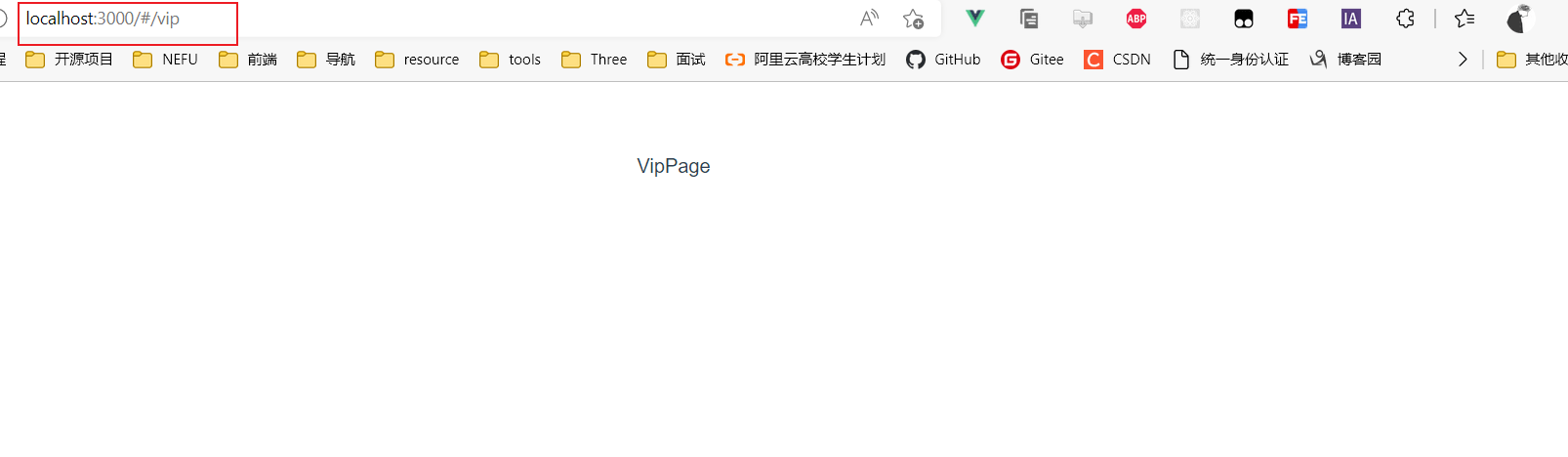
})🎜🎜Zu diesem Zeitpunkt greifen wir zu Der VIP-Routenpfad: 🎜🎜 🎜🎜🎜🎜Kann erfolgreich aufgerufen werden. 🎜🎜3. Zusammenfassung🎜🎜Mit der addRoute-Methode des Router-Objekts können Sie Routen dynamisch hinzufügen. Manchmal können Sie verschachtelte Routen hinzufügen, bei denen es sich um Unterrouten handelt. 🎜rrreeeDas obige ist der detaillierte Inhalt vonSo fügen Sie Routing in vue3 dynamisch hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

