Heim >Web-Frontend >View.js >Was ist der Unterschied zwischen der Ausführungsreihenfolge des Lebenszyklus in vue2 und vue3?
Was ist der Unterschied zwischen der Ausführungsreihenfolge des Lebenszyklus in vue2 und vue3?
- PHPznach vorne
- 2023-05-16 21:40:332467Durchsuche
Der Unterschied in der Ausführungsreihenfolge der Lebenszyklen in vue2 und vue3
Vergleich der Lebenszyklen
Die Ausführungsreihenfolge in vue2
beforeCreate=>created=> ;beforeMount =><code>mounted=>beforeUpdate=>updated=>beforeDestroy=> <code>zerstörtbeforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyedvue3中执行顺序
setup=>onBeforeMount=>onMounted=>onBeforeUpdate=>onUpdated=>onBeforeUnmount=>onUnmounted
对应关系
vue2->vue3
beforeCreate->setupcreated->setupbeforeMount->onBeforeMountmounted->onMountedbeforeUpdate->onBeforeUpdateupdated->onUpdatedbeforeDestroy->onBeforeUnmountdestroyed->onUnmounted
其中 vue3中的setup相当于vue2中beforeCreate 与created 但是的执行在beforeCreate 与created之前,所以setup无法使用 data 和 methods 中的数据和方法,即无法操作this,setup中的this等于 undefined,又因为setup中创建的变量与方法最后都要通过return返回出去,所以setup中的程序只能是同步的,而不能是异步,除非return 后面只接受一个异步对象,对象返回setup内定义的变量与方法,然后父组件使用Suspense标签包裹异步组件;
vue3中 如果要使用vue2的beforeDestroy与destroyed需要把名称分别改为beforeUnmount,unmounted
如果vue3中同时使用了vue2的写法,vue3的写法会优先执行;
简单例子说明
父组件App.vue
<template> <h2>App父级组件</h2> <button @click="childShow = !childShow">切换child子组件的显示</button> <hr /> <child v-if="childShow" /> </template>
<script lang="ts">
import { defineComponent, reactive, ref } from "vue";
//引入子组件
import child from "./components/child.vue";
export default defineComponent({
name: "App",
components: {
child,
},
setup() {
const childShow = ref(true);
return {
childShow,
};
},
});
</script><style>
* {
margin: 0;
padding: 0;
}
</style>子组件child.vue
<template>
<h3>child 子级组件</h3>
<h4>{{ name }}</h4>
<button @click="updateName">更新name</button>
</template>
<script lang="ts">
import {
defineComponent,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
ref,
} from "vue";
export default defineComponent({
name: "child",
//vue2中的生命周期钩子
beforeCreate() {
console.log("vue2 中的生命周期 beforeCreate");
},
created() {
console.log("vue2 中的生命周期 created");
},
beforeMount() {
console.log("vue2 中的生命周期 beforeMount");
},
mounted() {
console.log("vue2 中的生命周期 mounted");
},
beforeUpdate() {
console.log("vue2 中的生命周期 beforeUpdate");
},
updated() {
console.log("vue2 中的生命周期 updated");
},
// vue2中的 beforeDestroy与 destroyed已经改名 无法使用
beforeUnmount() {
console.log("vue2 中的生命周期 beforeDestroy(beforeUnmount)");
},
unmounted() {
console.log("vue2 中的生命周期 destroyed(unmounted)");
},
setup() {
console.log("vue3中的setup");
const name = ref("hhh");
const updateName = () => {
name.value += "6……6………6";
};
onBeforeMount(() => {
console.log("vue3 中的生命周期 onBeforeMount");
});
onMounted(() => {
console.log("vue3 中的生命周期 onMounted");
});
onBeforeUpdate(() => {
console.log("vue3 中的生命周期 onBeforeUpdate");
});
onUpdated(() => {
console.log("vue3 中的生命周期 onUpdated");
});
onBeforeUnmount(() => {
console.log("vue3 中的生命周期 onBeforeUnmount");
});
onUnmounted(() => {
console.log("vue3 中的生命周期 onUnmounted");
});
return {
name,
updateName,
};
},
});
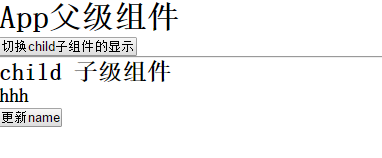
</script>运行起来的显示效果

进入页面 按f12 打开调试 刷新页面

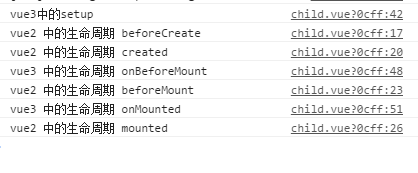
可以看出vue3中
setup执行在beforeCreate与created前面;onBeforeMount执行在beforeMount前面;onMounted执行在mounted前面;
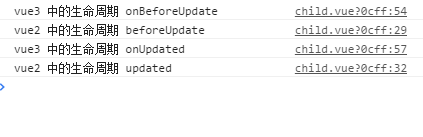
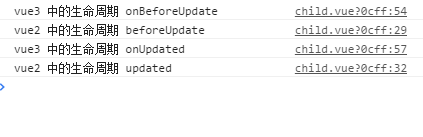
点击 更新name

可以看出vue3中
onBeforeUpdate执行在beforeUpdate前面;onUpdated执行在updated前面;点击 切换child子组件的显示

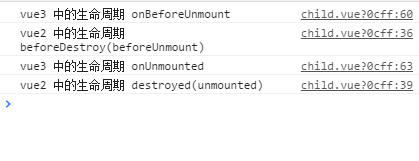
可以看出vue3中
onBeforeUnmount执行在beforeDestroy前面;onUnmounted
setup=>onBeforeMount=>onMounted=>onBeforeUpdate=>onUpdated=>onBeforeUnmount=> vue2->vue3
beforeCreate->setup-
created->setup -
beforeMount -> <code>onBeforeMount -
montiert->onMounted -
beforeUpdate>onBeforeUpdate
aktualisiert -> onUpdated
beforeDestroy -> >onBeforeUnmount
-
destroyed->onUnmount - Das Setup in vue3 entspricht beforeCreate und wurde in vue2 erstellt, aber die Ausführung erfolgt vorher VorherErstellen und erstellen, damit das Setup die Daten und Methoden in Daten und Methoden nicht verwenden kann, das heißt, es kann diese nicht bedienen, dies ist im Setup gleich undefiniert, und weil die im Setup erstellten Variablen und Methoden schließlich sein müssen Wird über die Rückgabe zurückgegeben, sodass das Programm im Setup nur synchron und nicht asynchron sein kann, es sei denn, die Rückgabe akzeptiert nur ein asynchrones Objekt. Das Objekt gibt die im Setup definierten Variablen und Methoden zurück, und dann wird die übergeordnete Komponente mit dem Suspense-Tag umschlossen . Asynchrone Komponente;Wenn Sie beforeDestroy und destroy von vue2 in vue3 verwenden möchten, müssen Sie die Namen in beforeUnmount bzw. unmounten ändern.
- Wenn vue2 auch in vue3 verwendet wird, wird vue3 zuerst ausgeführt;Einfaches Beispiel zur Veranschaulichung: Übergeordnete Komponente App.vue,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue生命周期学习</title> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> </div> </body> <script> var vm = new Vue({ el: '#app', data: { message: 'Vue的生命周期' }, beforeCreate: function() { console.group('------beforeCreate创建前状态------'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) }, created: function() { console.group('------created创建完毕状态------'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function() { console.group('------beforeMount挂载前状态------'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function() { console.group('------mounted 挂载结束状态------'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el.innerHTML); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el.innerHTML); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 销毁前状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 销毁完成状态===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </html><template> <div class="father"> <component-A class="son_A"></component-A> <component-B class="son_B"></component-B> </div> </template> // script部分同上代码,不多写了。
rrreee, untergeordnete Komponente, child.vue 164/168424443537483. png" alt="Was ist der Unterschied zwischen der Ausführungsreihenfolge des Lebenszyklus in vue2 und vue3" />🎜🎜Geben Sie die Seite ein und drücken Sie f12, um die Debugging-Aktualisierungsseite zu öffnen🎜🎜 🎜🎜🎜Das können Sie in vue3 sehen 🎜🎜🎜🎜🎜
🎜🎜🎜Das können Sie in vue3 sehen 🎜🎜🎜🎜🎜setupWird vor beforeCreate ausgeführt und erstellt; 🎜🎜🎜🎜onBeforeMountwird vor beforeMount ausgeführt; 🎜🎜🎜🎜onMountedvor montiert ausgeführt; 🎜🎜🎜🎜Klicken Sie, um den Namen zu aktualisieren🎜🎜 🎜🎜🎜 Es ist ersichtlich, dass in vue3 🎜🎜🎜🎜🎜
🎜🎜🎜 Es ist ersichtlich, dass in vue3 🎜🎜🎜🎜🎜onBeforeUpdatevor beforeUpdate ausgeführt wird; 🎜🎜🎜 🎜onUpdatedwird vor „aktualisiert“ ausgeführt. 🎜🎜🎜🎜Klicken Sie, um die Anzeige der untergeordneten Unterkomponente zu wechseln 🎜🎜🎜🎜 🎜🎜🎜Es ist ersichtlich, dass in vue3 🎜🎜🎜🎜🎜
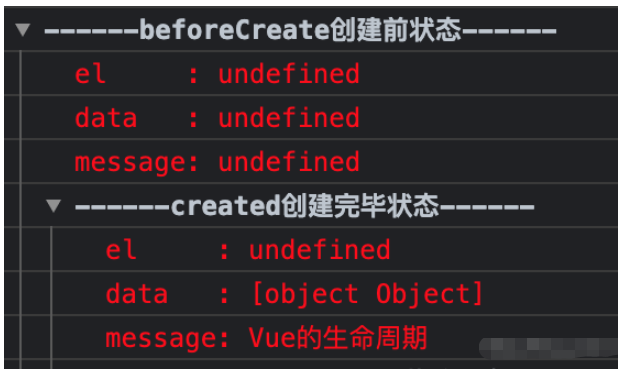
🎜🎜🎜Es ist ersichtlich, dass in vue3 🎜🎜🎜🎜🎜onBeforeUnmountwird vor dem Zerstören ausgeführt. 🎜🎜🎜🎜 Die Vue-Instanz durchläuft eine Reihe von Initialisierungsprozessen (den Prozess von der Erstellung bis zur Zerstörung der Vue-Instanz). Dieser Prozess ist der Lebenszyklus von Vue. 🎜🎜Vue bietet Entwicklern eine Reihe von Rückruffunktionen, die uns das Hinzufügen benutzerdefinierter Logik erleichtern. Der Lebenszyklus von Vue reicht von der Erstellung bis zur Zerstörung und der Aktualisierung wichtiger Knotendaten. 🎜🎜🎜🎜Erstellungsphase vorErstellen, erstellt🎜🎜🎜🎜Mount-Rendering-Seitenphase vorMount, gemountet🎜🎜🎜🎜Update-Phase vorUpdate, aktualisiert🎜🎜🎜🎜Deinstallationsphase vorDestory, zerstört🎜🎜🎜🎜1, Lebenszyklus einer Single Seite Sequenz 🎜🎜 Präsentieren Sie eine Codewelle, um die Ausführungssequenz jeder Cycle-Hook-Funktion zu sehen: 🎜rrreee🎜🎜 (1) Erstellungsphase: Ereignisse initialisieren und Daten beobachten 🎜🎜🎜🎜🎜new Vue({}) Erstellen Sie ein leeres Instanzobjekt , es gibt nur Lebenszyklusfunktionen und einige Standardereignisse für dieses Objekt🎜🎜🎜🎜In beforeCreate werden weder $el noch Daten initialisiert🎜🎜🎜🎜created wird ausgeführt, die Initialisierung der Daten ist abgeschlossen und die Vorlage wird in Rendering konvertiert Funktion (Rendern) können Sie einen virtuellen Knotenbaum (im Speicher) erhalten, indem Sie die Renderfunktion ausführen🎜 如果有模板文件,则编译成渲染函数;如果没有,则使用外部 HTML 作为模板进行渲染。综合排名优先级:render函数选项 > template选项 > outer HTML.

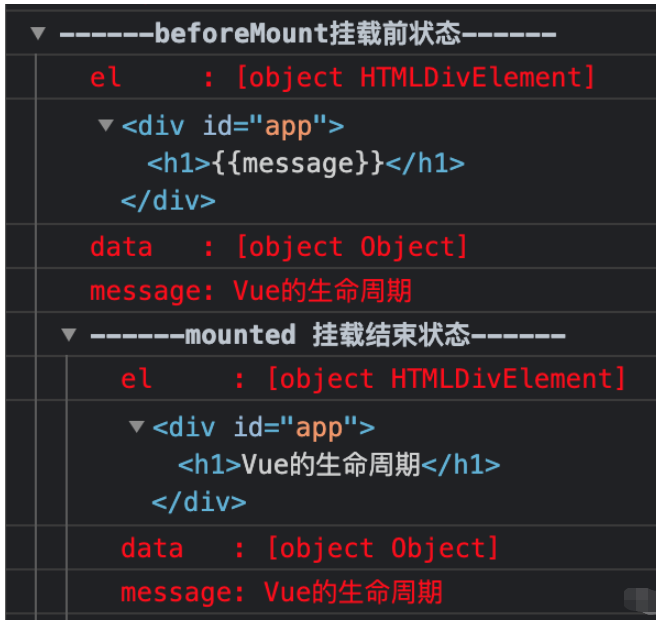
(2)挂载阶段
为vue实例添加$el成员,替换挂载的DOM成员
其中在beforeMount时,初始化el和data,但el和data,但el和data,但el还是使用{{message}}进行占位
mounted执行时,将message的值进行渲染

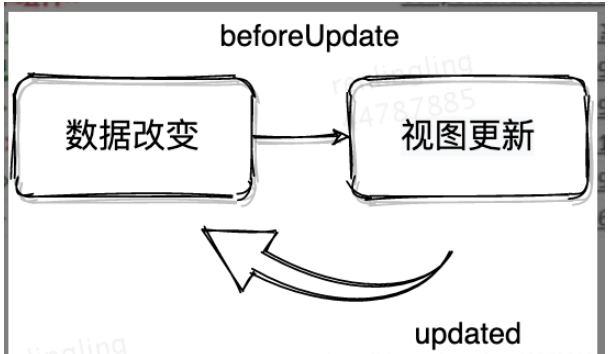
(3)更新阶段:触发对应组件的重新渲染
data 被改变时触发生命周期函数 beforeUpdate 执行,data是最新的,页面还未更新(旧的页面)
根据最新的 data 重新渲染虚拟 DOM,并挂载到页面上,完成 Model 到 View 的更新
updated 执行,此时 data 和页面都是最新的

(4)销毁阶段
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。一旦调用,Vue 实例所绑定的所有内容都将被解绑,包括事件监听器,同时所有子实例都将被销毁。
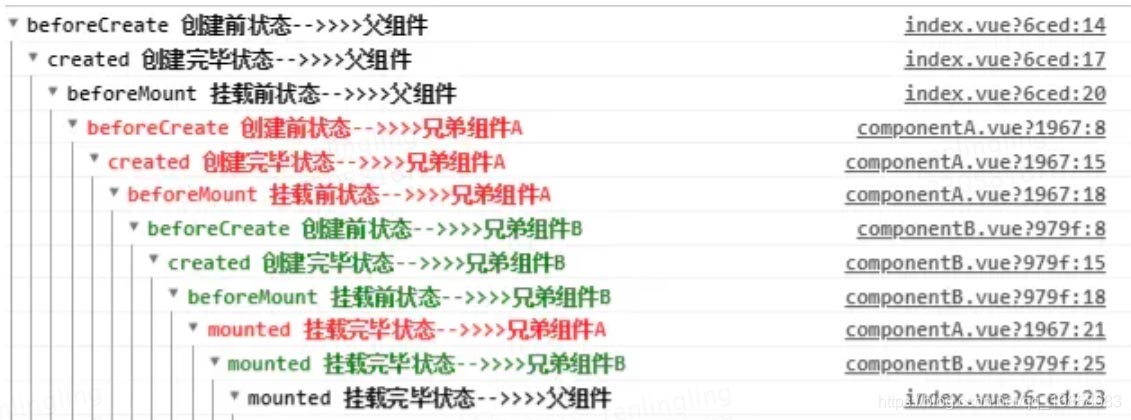
2、父子、兄弟组件的生命周期顺序
<template> <div class="father"> <component-A class="son_A"></component-A> <component-B class="son_B"></component-B> </div> </template> // script部分同上代码,不多写了。
主要可以从以下几种情况分析:
(1)创建过程:
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted

(2)组件的内部更新:

子组件的内部更新过程是:子beforeUpdate->子updated
同理父组件的内部更新过程也是:父beforeUpdate->父updated
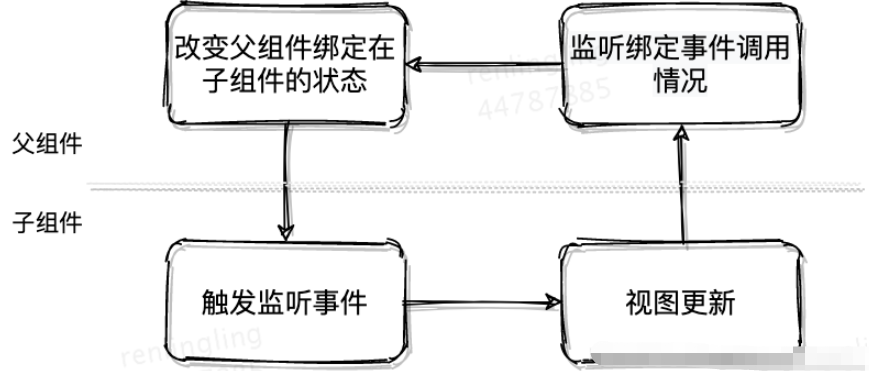
(3)组件之间的更新:
当子组件使用emit修改父组件状态时,刚好这个状态又绑定在子组件的props上,更新过程是:父beforeUpdate->子beforeUpdate->子updated->父updated

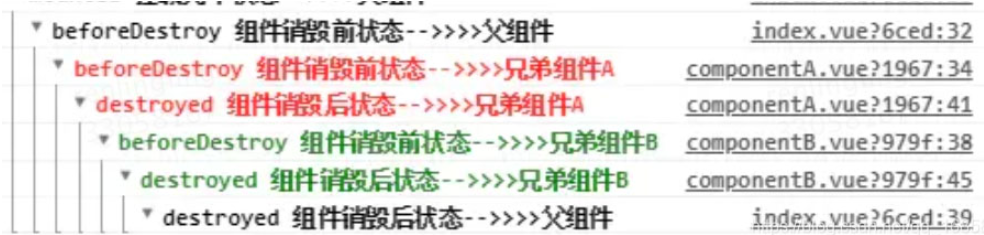
(4)父子组件销毁:
父组件被销毁时子组件也同时被销毁,销毁的钩子过程是:父beforeDestroy->子beforeDestroy->子destroyed->父destroyed

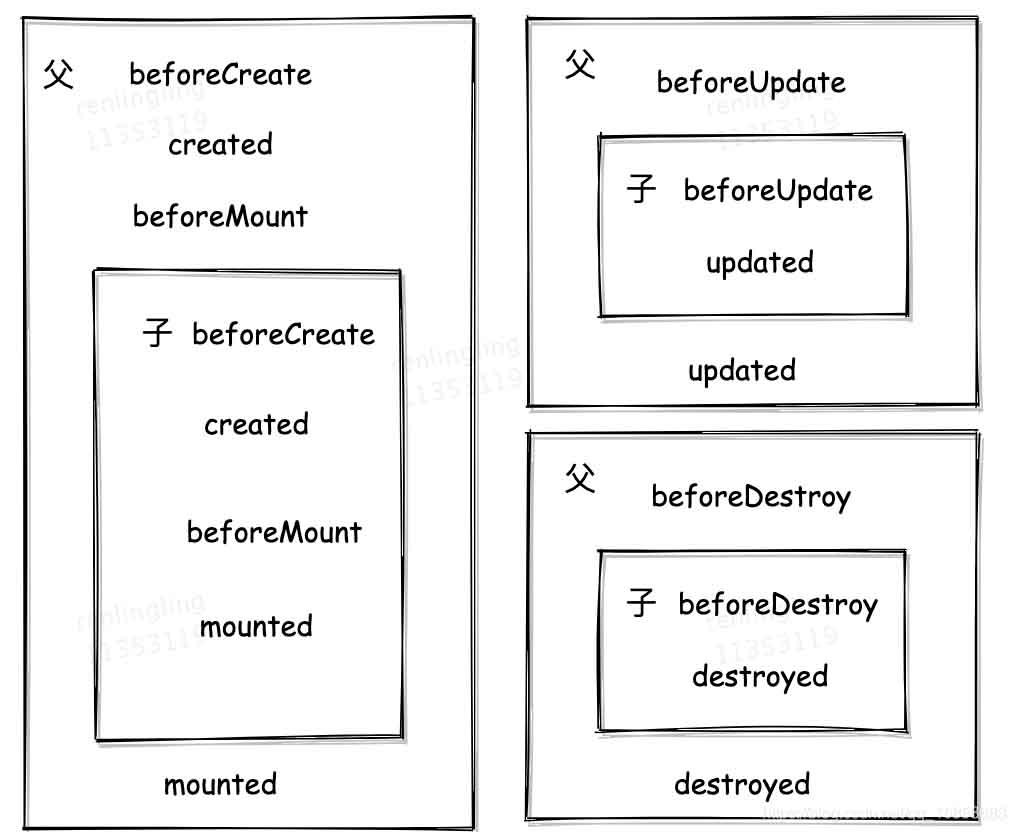
父子组件完整的生命周期图如下所示:

从上图可以看出,在父兄子组件挂载前,各组件的实例已经初始化完成。
子组件挂载完成后,父组件还未挂载。因此,在父组件的mounted钩子中获取API数据时,子组件的mounted钩子无法获取到该数据。
仔细看看父子组件生命周期钩子的执行顺序,会发现created这个钩子是按照从外内顺序执行,所以回显场景的解决方案是:在created中发起请求获取数据,依次在子组件的created中会接收到这个数据。
无论嵌套多少层,Vue父子组件的生命周期钩子执行顺序都是从外到内再从内到外。
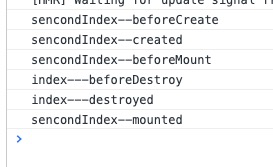
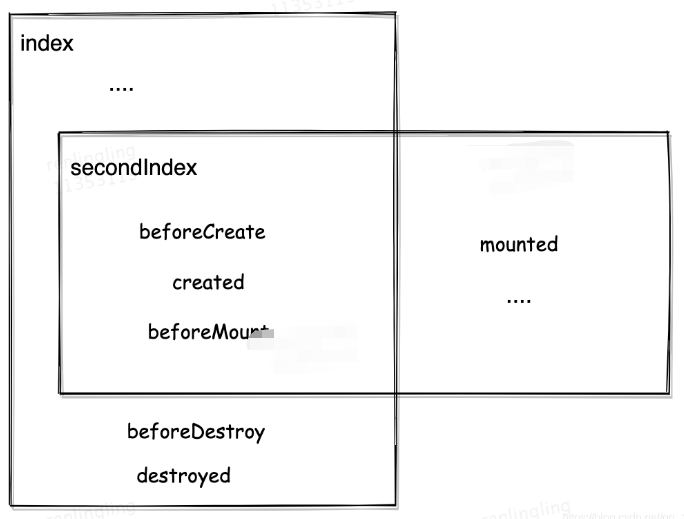
3、不同页面跳转时各页面生命周期的执行顺序
跳转不同页面和part2是相同的原理,从第一个页面(index)跳转到下一个页面(secondIndex)时,回先初始化secondIndex,之后在执行index页面的销毁阶段,最后secondIndex挂载完成.


Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen der Ausführungsreihenfolge des Lebenszyklus in vue2 und vue3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

