Heim >Web-Frontend >View.js >Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
- 王林nach vorne
- 2023-05-16 20:40:382961Durchsuche
Frage : Wie verwende ich require, um statische Ressourcen wie Bilder dynamisch in ein Vue3+TypeScript+Vite-Projekt einzuführen?
Beschreibung : Heute müssen wir bei der Entwicklung eines Projekts (das Projektgerüst ist Vue3+TypeScript+Vite) tun Statische Ressourcen dynamisch einführen , das heißt, der src-Attributwert des img-Tags wird dynamisch abgerufen. Gemäß der bisherigen Praxis kann er direkt durch require eingeführt werden, wie im folgenden Code gezeigt:
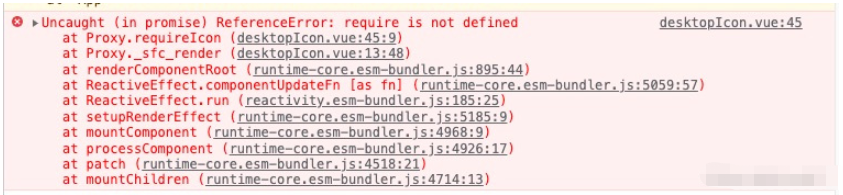
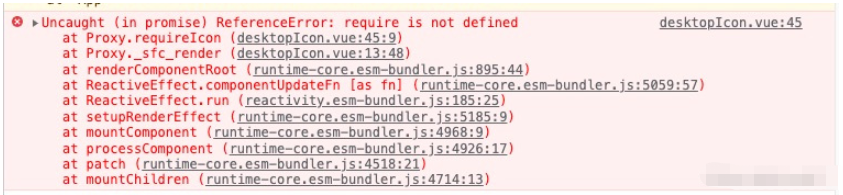
<img class="demo lazy" src="/static/imghwm/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?" > Nach dem Schreiben des Codes meldet die Wellenlinie einen Fehler und die Fehlermeldung wird gemeldet:
Name „require“ nicht gefunden. Müssen Sie Typdefinitionen für den Knoten installieren? Versuchen Sie es mit
npm i --save-dev @types/node. ts(2580)npm i --save-dev @types/node。ts(2580)
在进行了npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

解决:
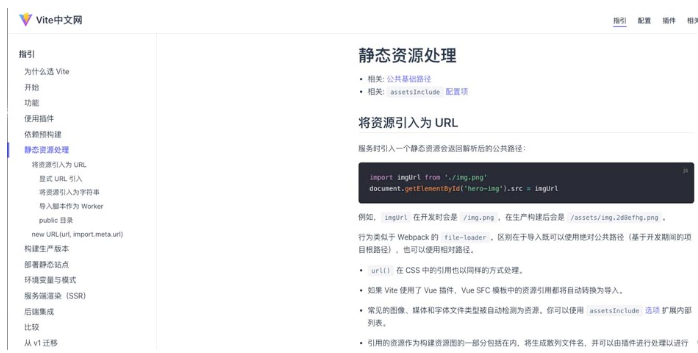
先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理;

这里我们在提炼的说明一下,官网上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,简单的说 new URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:
<img class="t-desktop-icon lazy" src="/static/imghwm/default1.png" data-src="getIcon(name)" : / alt="Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?" >
在 template
Nach der Installation von npm i --save-dev @types/node und der TypeScript-Konfigurationsdatei Nach dem Hinzufügen der Konfigurationselement , die Wellenlinienaufforderung verschwindet, aber "type":["node"] zu >tsconfig.json
 #🎜🎜##🎜🎜#Hier verfeinern wir die Erklärung. Die Verwendung des Beispiels auf der offiziellen Website ist wie folgt : #🎜🎜#
#🎜🎜##🎜🎜#Hier verfeinern wir die Erklärung. Die Verwendung des Beispiels auf der offiziellen Website ist wie folgt : #🎜🎜#function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}#🎜🎜#Es ist möglicherweise nicht leicht zu verstehen, sagen Sie einfach, dass neue URL insgesamt zwei Parameter erhält, #🎜🎜#Der erste Parameter ist der Pfad des Bildes # 🎜🎜#, hier ist der entsprechende Wert erfordern, der zweite Parameter ist eine globale Variable von Vite, was verständlich ist import.meta.url wird direkt in das Projekt geschrieben und sieht ungefähr wie folgt aus: # 🎜🎜#rrreee#🎜🎜# wird dynamisch auf dem IMG von template getIcon eingeführt. Die Methode ist wie folgt#🎜🎜#rrreee#🎜🎜#Auf diese Weise können Sie statische Ressourcen wie Bilder dynamisch einführen in Vue3+TypeScript+Vite#🎜🎜#Das obige ist der detaillierte Inhalt vonWie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

