Heim >Web-Frontend >View.js >So verwenden Sie die Funktionen toRef und toRefs in Vue3
So verwenden Sie die Funktionen toRef und toRefs in Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-16 15:46:271623Durchsuche
toRef-Funktionsverwendung
Zuallererst hat die toRef-Funktion zwei Parameter.
toRef (Operationsobjekt, Objektattribut)
Okay, als nächstes verwenden wir die toRef-Funktion, um einen Fall zu schreiben. Wie zuvor zeigt die Seite den Namen und das Alter eines Benutzers an.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
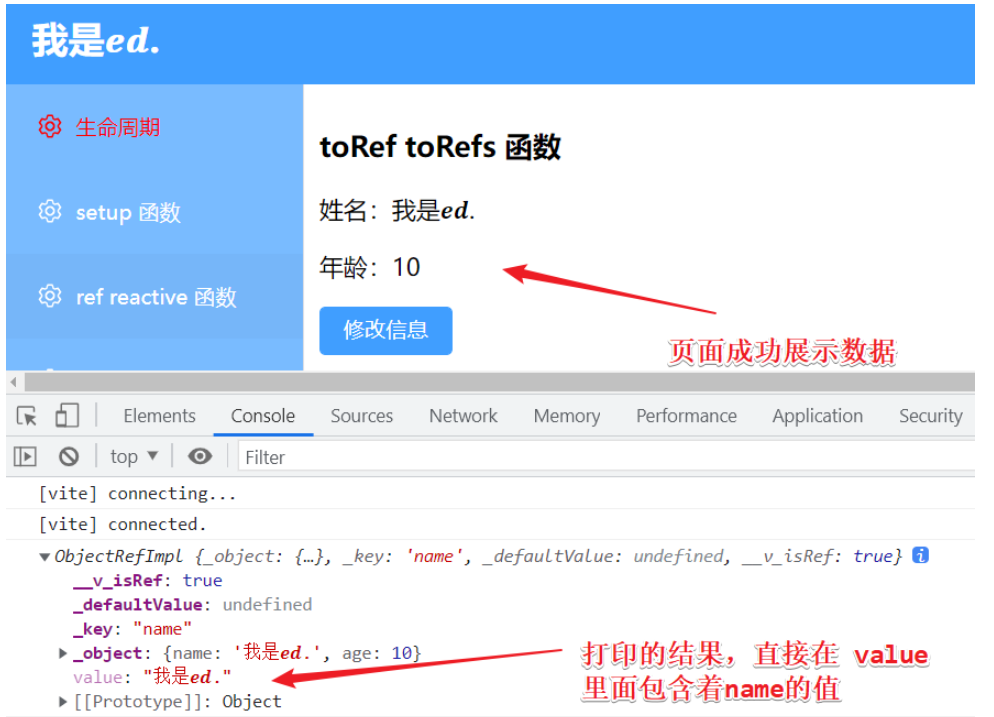
</script>Speichern Sie den Code und aktualisieren Sie die Seite.

Der Wert ist direkt der Attributwert des Namens unter Junge. Als nächstes schreiben wir eine Schaltfläche, klicken auf die Schaltfläche und ändern den Namenswert.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
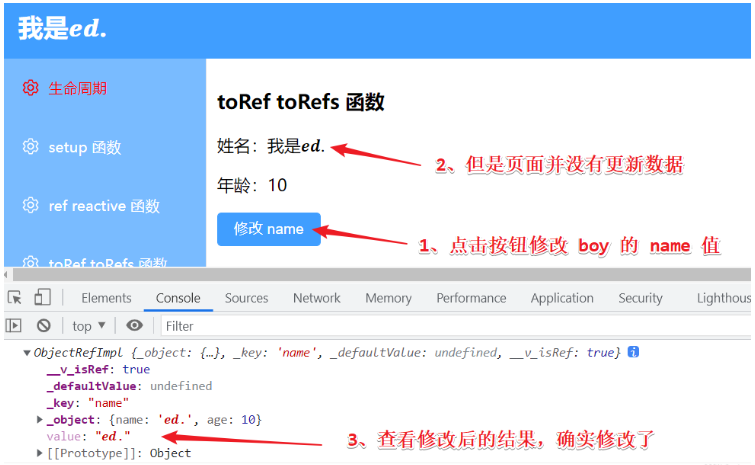
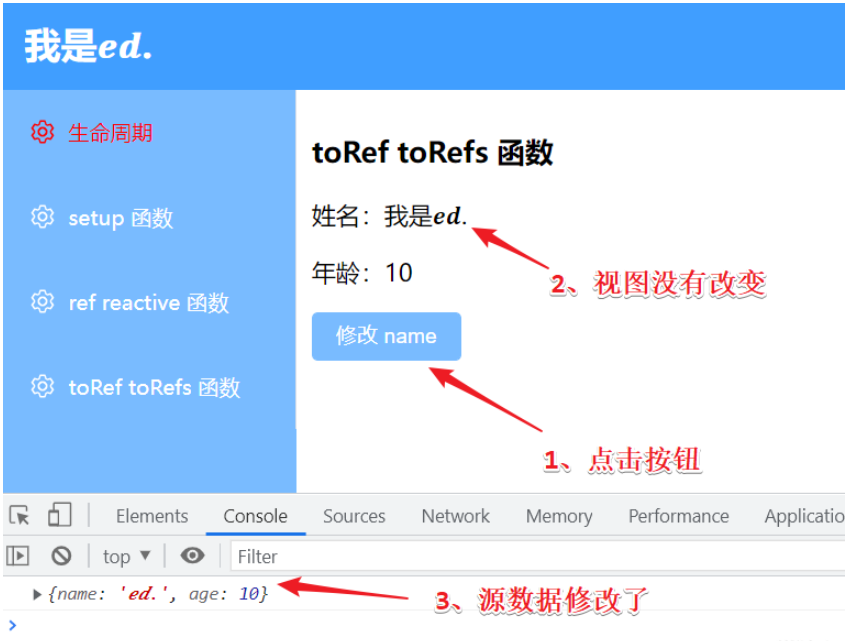
</script>Speichern Sie den Code und aktualisieren Sie die Seite. Klicken Sie dann auf die Schaltfläche, um den Seiteneffekt zu sehen.

Auf dem Screenshot können wir sehen, dass der Wert von boy_toRef tatsächlich geändert wurde, aber die Seite hat sich nicht geändert und es liegt kein Fehler auf der Seite vor.
Was ist der Grund dafür? Tatsächlich handelt es sich hierbei nicht um einen Fehler. Die toRef-Funktion interagiert zwar mit den Quelldaten, führt jedoch nicht zu einer Änderung der Quelldaten Zeigen Sie die zu aktualisierenden Layer-Daten an. Dies ist also die Aufgabe der toRef-Funktion. Aus dem Screenshot oben können wir zwar ersehen, dass es in der Ansicht keine Datenaktualisierung gibt, aber was ist mit der Änderung der Quelldaten? Es spielt keine Rolle, bevor wir diese Frage beantworten können, müssen wir zunächst wissen, was Quelldaten sind.
Genau wie der obige Code: Die Funktion
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')toRef umschließt das Boy-Objekt, sodass das Boy-Objekt die Quelldaten sind.
Wenn Sie also bestätigen möchten, ob sich die Originaldaten geändert haben, müssen Sie nach dem Klicken auf die Schaltfläche das Jungenobjekt ausdrucken und beobachten, ob es sich geändert hat.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
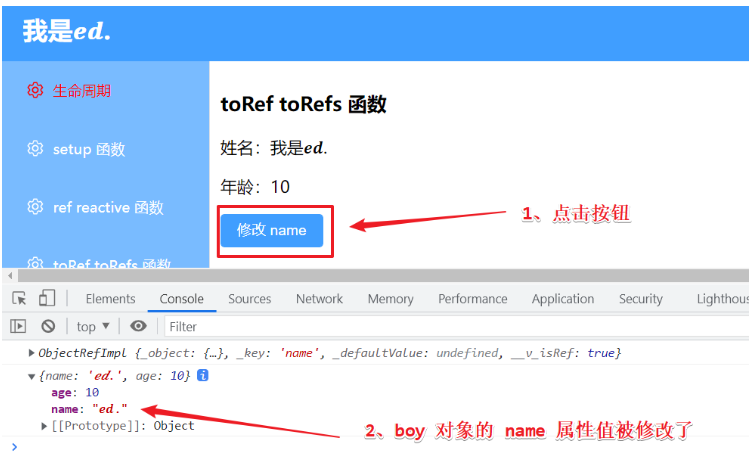
</script>Speichern Sie den Code, aktualisieren Sie die Seite, klicken Sie auf die Schaltfläche, um den Namenswert zu ändern, und überprüfen Sie dann das auf der Konsole gedruckte Jungenobjekt.

Es wurde festgestellt, dass der Namenswert des Jungenobjekts von Ich bin ??????. in ???????. geändert wurde, die Seite jedoch immer noch nicht aktualisiert wird.
Denken Sie daran! Die
toRef-Funktion interagiert mit den Quelldaten. Das Ändern der Antwortdaten führt zu einer Änderung der Quelldaten, ihre Änderung führt jedoch nicht zu einer Aktualisierung der Ansichtsebenendaten.
Ref-Funktionsüberprüfung
Die Ref-Funktion kann die Attributwerte im Objekt in reaktionsfähige Daten umwandeln. Das Ändern der reaktionsfähigen Daten hat keine Auswirkungen auf die Quelldaten, die Daten auf der Ansichtsebene werden jedoch aktualisiert ist es richtig? Wir haben es im vorherigen Abschnitt nicht getestet, daher werden wir es auch hier testen.
Lassen Sie uns noch einen Fall schreiben. Auf der Seite wird ein Name angezeigt. Klicken Sie auf die Schaltfläche, um den Seitennamen zu ändern.
<template>
<div>
<h2>ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
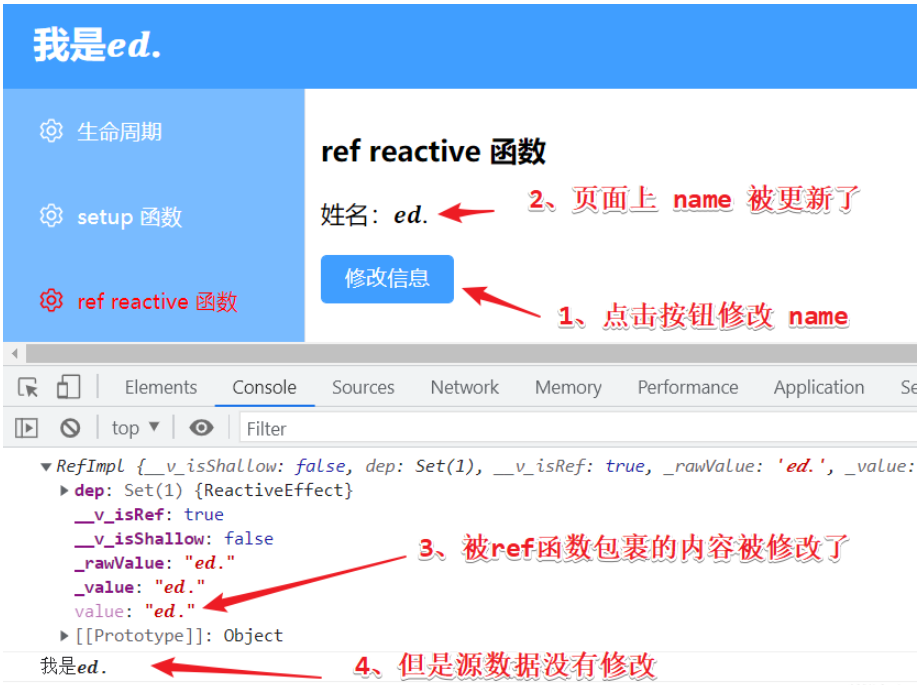
</script>Speichern Sie den Code, aktualisieren Sie die Seite, klicken Sie auf die Schaltfläche, um die von der Seitenkonsole gedruckten Ergebnisse anzuzeigen, hauptsächlich um zu sehen, ob die von der Ref-Funktion umschlossenen Daten erfolgreich geändert wurden, ob die Quelldaten erfolgreich geändert wurden usw ob die letzte Seite geändert wurde.

OK, durch den Screenshot oben versteht es jeder!
Denken Sie also noch einmal daran! Die
ref-Funktion kann die Attributwerte im Objekt in reaktionsfähige Daten umwandeln. Das Ändern der reaktionsfähigen Daten hat keine Auswirkungen auf die Quelldaten, die Daten auf der Ansichtsebene werden jedoch aktualisiert.
toRefs-Funktion Die Verwendung von ähnelt tatsächlich der toRef-Funktion. Die Funktion toRefs wird verwendet, um mehrere Daten stapelweise auf entsprechende Daten festzulegen. Die Funktion- toRefs interagiert mit den Originaldaten. Das Ändern der Reaktionsdaten wirkt sich auf die Quelldaten aus, aktualisiert jedoch nicht die Ansichtsebene. Die Funktion
- toRefs kann auch mit anderen reaktionsfähigen Daten interagieren, was die Verarbeitung von Ansichtsebenendaten erleichtert. Die
- toRefs-Funktion verwendet die
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
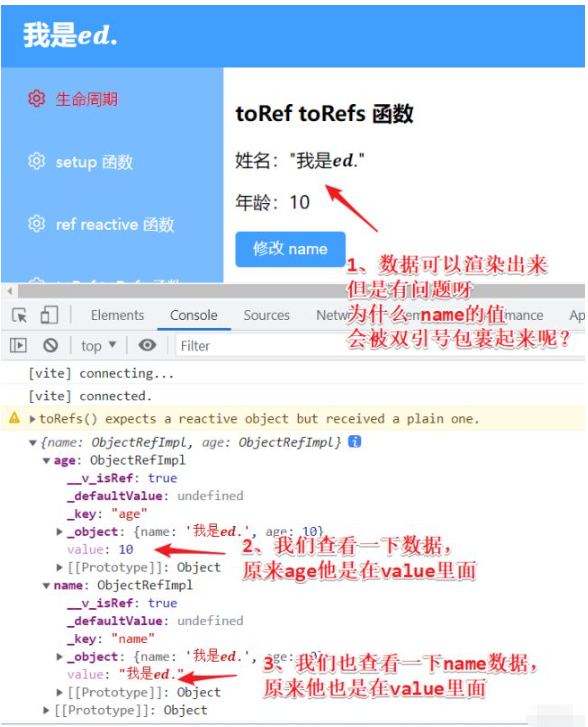
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>
Speichern Sie den Code und aktualisieren Sie die Seite, um sie anzuzeigen.
Also ändern wir den Code. Zusätzlich zu .property benötigen wir beim Rendern auch .value. 
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>Ändern Sie den Code der Ansichtsebene und überprüfen Sie die Auswirkung.
Hey, jetzt ist es normal! 
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>
我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Funktionen toRef und toRefs in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

