Heim >Web-Frontend >View.js >So erhalten Sie einen Elementknoten über ref in vue3
So erhalten Sie einen Elementknoten über ref in vue3
- PHPznach vorne
- 2023-05-16 12:25:065315Durchsuche
Elementknoten über Ref abrufen
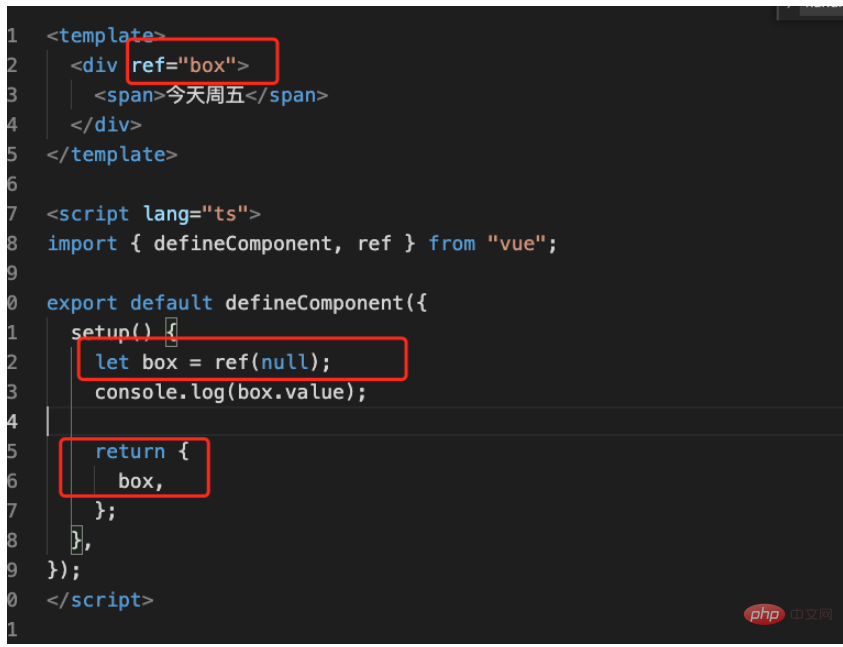
ref In vue2 kann man sagen, dass die js-native document.getElementById("#id")-Operation vereinfacht wird. Natürlich ist es in vue3 dasselbe. Sobald dieses Referenzobjekt erstellt wurde, kann auf seinen Wert zugegriffen werden
Aber. Darauf kann im Setup zugegriffen werden, aber der direkt gedruckte Wert ist null...

Aufgrund der Ausführungszeit der Setup-Funktion vor dem Beim Rendern des HTML-Tags können wir das Box-Tag nicht direkt in der Setup-Funktion initialisieren.
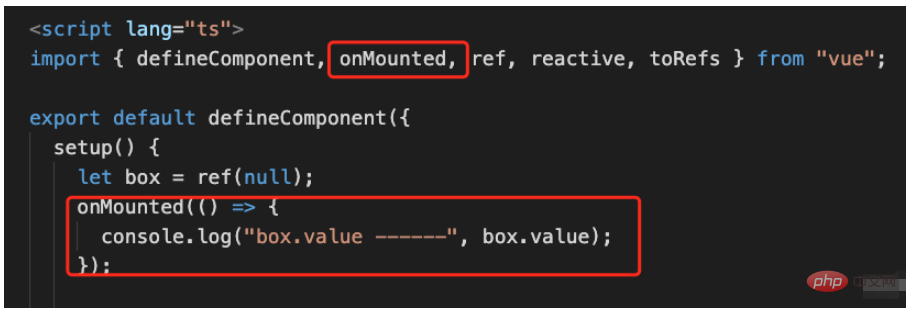
In der Lebenszyklusfunktion wird die Setup-Funktion zwischen beforeCreate und Created ausgeführt
Wenn es eine Initialisierung oder ähnliche Vorgänge gibt, müssen Sie onMounted in der Lebenszyklusfunktion ausleihen# 🎜🎜 #
Zusammenfassung mehrerer Möglichkeiten zugreifen ref-Elemente 
document.querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)2. ref erhält ein einzelnes Dom-Element
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
}) 3. ref erhält das v- für Schleifen-Dom-Element
3. ref erhält das v- für Schleifen-Dom-Element<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素4. Holen Sie sich das Dom-Element von Swiper in Swiper
<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}Das obige ist der detaillierte Inhalt vonSo erhalten Sie einen Elementknoten über ref in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

