Heim >Web-Frontend >View.js >So verwenden Sie Vuex in Vue3
So verwenden Sie Vuex in Vue3
- 王林nach vorne
- 2023-05-14 20:28:042434Durchsuche
Was macht Vuex?
Vue Official: State Management Tool
Was ist State Management?
Status, der von mehreren Komponenten gemeinsam genutzt werden muss und reagiert, eine Änderung , alle Änderungen.
Zum Beispiel einige weltweit verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw.
Zu diesem Zeitpunkt benötigen wir dieses A Als Werkzeug für die globale Zustandsverwaltung ist Vuex ein solches Werkzeug.
Einzelseitige Statusverwaltung
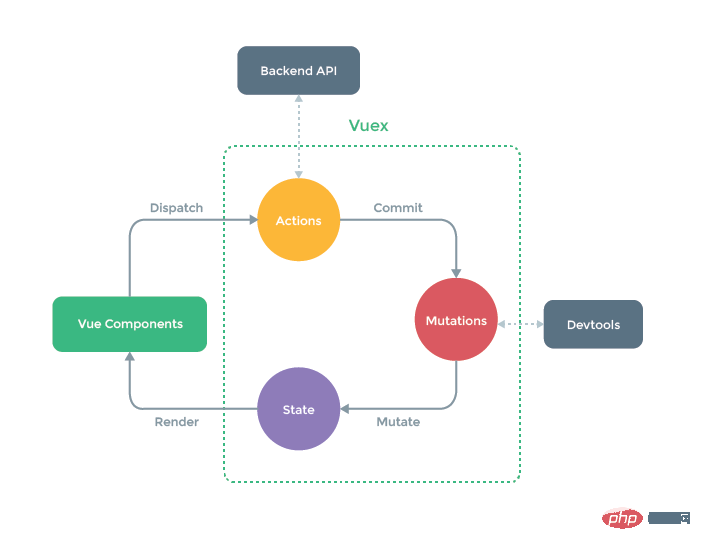
Ansicht–>Aktionen—>Status
Die Ansichtsebene (Ansicht) löst eine Aktion (Aktion) aus Ändern Sie den Status (State) und reagieren Sie auf die Ansichtsebene (View). store
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})# 🎜🎜#main.js führt ...
import store from './store'
...
app.use(store)
Mehrseitige Statusverwaltung
ein Einführung in das vuex Store-Objektattribut#🎜🎜 #
So erhalten Sie das Store-Instanzobjekt in Vue3 vue2 kann das Store-Instanzobjekt über Folgendes abrufen.$store.xxx.
vue2 kann das Store-Instanzobjekt über Folgendes abrufen.$store.xxx.
Das Setup in vue3 wird vor beforecreate ausgeführt und erstellt. Zu diesem Zeitpunkt wurde das Vue-Objekt noch nicht erstellt und es gibt kein vorheriges this, daher müssen wir hier eine andere Methode verwenden, um es zu erhalten Objekt speichern.
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象1. Zustand
Wo Daten gespeichert werden sollen
state: {
count: 100,
num: 10
},Verwendung: Die Verwendungsmethode ist ungefähr die gleiche wie die Version in vue2.x, über den Namen $store .state.property, um die Eigenschaften im Status abzurufen.
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>Sie können Datenänderungen direkt im Status durchführen, Vue empfiehlt dies jedoch nicht. Denn für das Vue-Entwicklungstool Devtools können Datenänderungen, die direkt im Status vorgenommen werden, von Devtools nicht nachverfolgt werden. In Vuex besteht die Hoffnung, dass Datenänderungen durch Aktionen (asynchrone Vorgänge) oder Mutationen (synchrone Vorgänge) durchgeführt werden können, sodass Datenänderungen direkt in Devtools beobachtet und aufgezeichnet werden können, was Entwicklern das Debuggen erleichtert.
Außerdem müssen Sie beim Hinzufügen von Attributen oder Löschen von Objekten im Status in vue3 nicht mehr vue.set() oder vue.delete() für die reaktionsfähige Verarbeitung des direkt hinzugefügten Objekts verwenden Objekteigenschaften reagieren bereits.
2. Mutationen
Die einzige Möglichkeit, den Speicherstatus von Vuex zu aktualisieren, besteht darin, Mutationen einzureichen
Synchronisierungsvorgänge können direkt in Mutationen durchgeführt werden# 🎜🎜 #
Mutationen bestehen hauptsächlich aus 2 Teilen: String-Ereignistyp (Typ)#🎜 🎜 #A **Rückruffunktion (Handler)** Der erste Parameter der Rückruffunktion ist state
mutations: { // 传入 state increment (state) { state.count++ } }template über $store.commit('method name' ) Auslöser
Wenn Sie die ** Store-Instanz in vue3 benötigen. Mutationsparameter und Parameterübergabemethoden- Mutionsempfangsparameter können durch direktes Schreiben akzeptiert werden in der definierten Methode
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}
Der Übermittlungsstil der Mutation
Wie bereits erwähnt, besteht die Mutation hauptsächlich aus zwei Teilen: Typ und Rückruffunktion und Parameterübertragung (Übermittlung) über Commit-Nutzlast. Asynchrone Operationen werden in der Aktion ausgeführt und dann an die Mutation übergeben Kontext**, der als Speicherobjekt verstanden werden kann Rufen Sie den Speicher über das Kontextkontextobjekt ab und lösen Sie die Methode in der Mutation durch Festschreiben aus, um den asynchronen Vorgang abzuschließen<h3>{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>#🎜 🎜#Rufen Sie die in der Aktion definierte sum_action-Methode über den Versand in der Vorlage auf. const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}Schließen Sie den asynchronen Vorgang durch Versprechen ab und benachrichtigen Sie die Komponente, ob die asynchrone Ausführung erfolgreich ist oder fehlgeschlagen ist.
...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},Die sun_action-Methode gibt ein Versprechen zurück. Wenn der akkumulierte Wert größer als 30 ist, wird er nicht mehr akkumuliert und es wird ein Fehler ausgegeben. // ...template
store.dispatch('sum_actions', num)
4. Getter
Ähnlich den berechneten Eigenschaften von Komponenten
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}Wird zum Aufrufen über $store.getters verwendet.#🎜🎜 #
actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},Getter-Eingabeparameter, Getter können zwei Parameter empfangen, einer ist der Status, der andere ist sein eigener Getter und ruft seine eigenen vorhandenen Methoden auf. import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})
Die Parameter und Parameterübergabemethoden von Gettern
Die oben genannten sind die beiden festen Parameter von Gettern, an die Sie Parameter übergeben möchten Getter, let Um Personen zu filtern, die älter als das Alter sind, können Sie Folgendes tun: #5. Module Wenn die Anwendung komplex wird und die Anzahl der im Status verwalteten Variablen zunimmt, kann das Speicherobjekt ziemlich aufgebläht werden. Um dieses Problem zu lösen, können wir mit vuex den Speicher in Module unterteilen, und jedes Modul hat seinen eigenen Status, seine eigene Mutation, seine eigene Aktion, seine eigenen Getter usw. Erstellen ein neuer Modulordner in der Store-DateiSie können ein einzelnes Modul in Modulen erstellen, und ein Modul übernimmt die Funktionen eines Modulsstore/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3>{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

