Heim >Web-Frontend >View.js >So implementieren Sie mit Vue3+Canvas ein einfaches Schlangenspiel
So implementieren Sie mit Vue3+Canvas ein einfaches Schlangenspiel
- 王林nach vorne
- 2023-05-12 21:58:041460Durchsuche

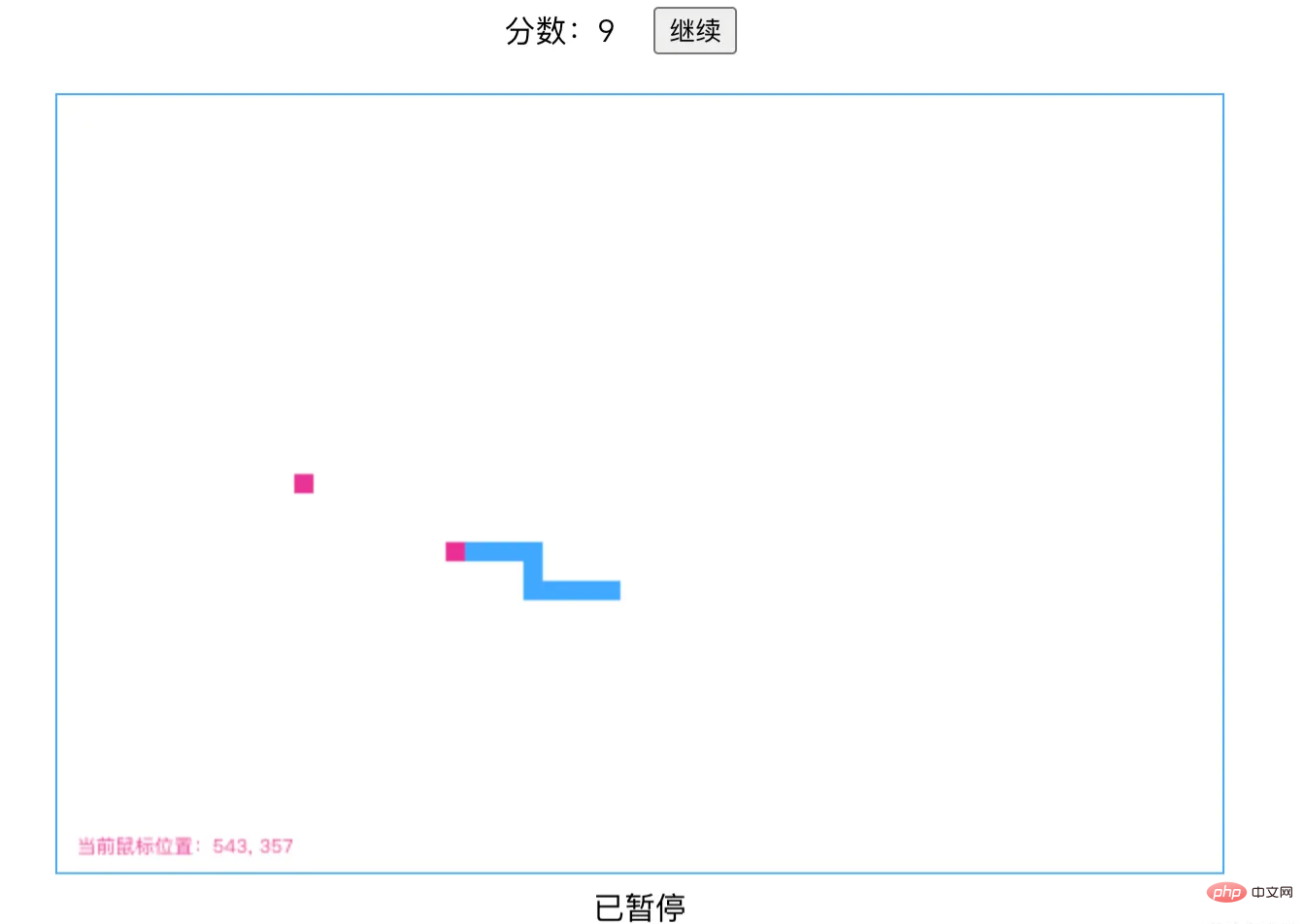
Spielregeln: Der Spieler steuert mit den Richtungstasten eine lange Schlange, um kontinuierlich Bohnen zu schlucken. Gleichzeitig wächst der Körper der Schlange mit den verschluckten Bohnen weiter Kopf trifft den Körper der Schlange oder das Spiel ist vorbei.
Idee
Elemente: Rand, Schlangenkopf, Schlangenkörper, Futter
Rand: Geben Sie die Anzahl der Zeilen ein. Vom Schlangenkörper trennen, wenn Futter gegessen wird, wird der Schwanz des Schlangenkörpers hinzugefügt von
Essen: das Der Standort wird zufällig generiert.
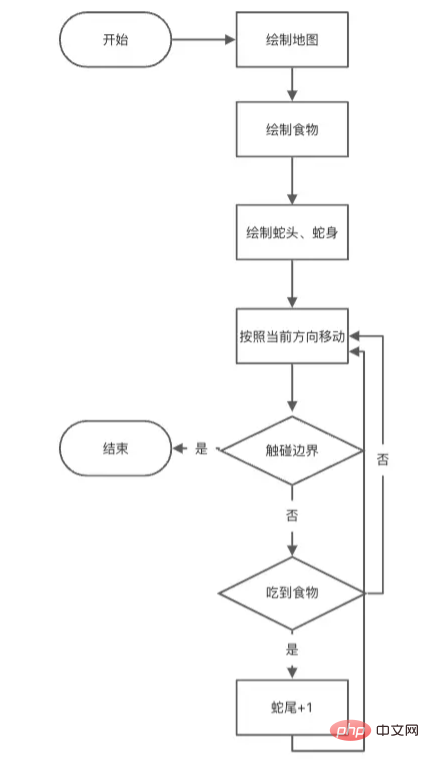
Flussdiagramm
Code-Implementierung Technologie-Stack
Technologie-Stack
Wählen Sie die zu implementierende Technologie aus. Die Leistung ist besser.
Grundlegende Variablendefinition
<script setup lang="ts">
import { ref, onMounted } from 'vue'
let width = ref(600) // 地图默认宽度
let height = ref(400) // 地图默认高度
let canvas: any = null // canvas 对象
let ctx: any = null // canvas 渲染上下文对象
let snakeList = [[0, 100], [10, 100],] // 蛇的点位坐标
let direction = 'right' // top | down | left | right // 当前方向
let elementWidth = 10 // 元素尺寸
let step = 10 // 速度
let store = ref(0) // 分数
let status = ref('start') // unStart | start | pause | over | success(通关) // 状态
let foodCoordinate: any = [
((Math.random() * width.value) / 10) | 0,
((Math.random() * height.value) / 10) | 0,
] // 食物坐标
let process: any = null // 定时器 Id
</script>Initialisierungvue3、vite 基础架构; 视图选用 canvas
function handleInit() {
canvas = document.getElementById('canvas')
if (canvas?.getContext) {
ctx = canvas?.getContext('2d')
canvas.addEventListener('mousemove', e => {
ctx.clearRect(10, height.value - 20, 120, 40)
ctx.fillText(`当前鼠标位置:${e.offsetX}, ${e.offsetY}`, 10, height.value - 10)
})
document.addEventListener('keydown', e => {
e.preventDefault()
if (Direction[e.keyCode]) {
direction = Direction[e.keyCode]
}
})
process = setInterval(handleRenderSnake, 150)
handleRenderFood()
// window.requestAnimationFrame(handleRenderSnake)
} else {
alert('您的浏览器不支持 canvas')
}
}
EssenszeichnungWenn Nahrung gegessen wird, muss sie zerstört und regeneriert werden// 绘制食物
function handleRenderFood() {
ctx.clearRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
foodCoordinate = [(Math.random() * width.value) | 0, (Math.random() * height.value) | 0]
ctx.fillStyle = '#eb2f96'
ctx.fillRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
}Schlangenkopf-/SchlangenkörperzeichnungDie Schlange wird durch ein zweidimensionales Array dargestellt, jeder Knoten repräsentiert einen Teil des Körpers, den Der erste Knoten stellt den Kopf der Schlange dar. Die Bewegung der Schlange wird durch das Löschen des Schwanzknotens und das Hinzufügen des Kopfknotens erreicht. Der mittlere Knoten muss nicht verschoben werden, und die Verarbeitung in den vier Richtungen ist etwas anders. Beachten Sie, dass beim Verzehr von Nahrung der Schwanzknoten des aktuellen Frames nicht mehr gelöscht wird und die Länge des Schlangenkörpers um 1 erhöht wird. function handleRenderSnake() {
switch (direction) {
case 'top':
if (snakeList.slice(-1)[0][1] <= 0) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] - step,
])
handleUpdateVerify()
break
case 'down':
if (snakeList.slice(-1)[0][1] >= height.value - 1) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] + step,
])
handleUpdateVerify()
break
...Kollisionsalgorithmus, RandbedingungenWenn der Schlangenkopf den Rand der Karte berührt, ist das Spiel beendet. Sie müssen nur anhand der aktuellen Koordinaten und der aktuellen Richtung berechnen, ob die nächsten Koordinaten die Kartengröße überschreiten werden der Schlangenkopf. Berechnungsmethode für das Essen von Lebensmitteln: Berechnen Sie die Absolutwerte der x- und y-Achsen der Schlangenkopfkoordinaten bzw. der Lebensmittelkoordinaten. Wenn sie kleiner als die Elementgröße sind, wird davon ausgegangen, dass sie in Kontakt waren. // 更新校验
function handleUpdateVerify() {
if (status.value === 'pause') {
clearInterval(process)
}
if (store.value >= 100) {
status.value = 'success'
return
}
for (let i of snakeList) {
ctx.clearRect(i[0], i[1], elementWidth, elementWidth)
}
let currentSnake = snakeList.slice(-1)[0]
if (
Math.abs(currentSnake[0] - foodCoordinate[0]) < 10 &&
Math.abs(currentSnake[1] - foodCoordinate[1]) < 10
) {
store.value++
handleRenderFood()
} else {
snakeList.shift()
}
}
Punkteberechnung, Pause, Fortfahren und andere FunktionenDer globale Variablenstatus stellt den Status der aktuellen Situation dar. Wenn Status === „Pause“, wird der Pausenvorgang ausgelöst, die Timer-Variable gelöscht und der Neustart durchgeführt Klicken Sie auf die Schaltfläche, um ein neues Timer-Gerät zu erstellen. Wenn Essen gegessen wird, wird die globale Variable Store ++ bidirektional zur Anzeige an die Seite gebunden. Stellen Sie die Punktzahl vorübergehend auf mehr als 100 ein, um das Level zu bestehen. Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Vue3+Canvas ein einfaches Schlangenspiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:yisu.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Analyse der Anwendungsbeispiele von watch und watchEffect in vue3Nächster Artikel:Analyse der Anwendungsbeispiele von watch und watchEffect in vue3
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

