Heim >Web-Frontend >View.js >Mehrere vue3-Lebenszyklusfunktionen wurden geändert
Mehrere vue3-Lebenszyklusfunktionen wurden geändert
- PHPznach vorne
- 2023-05-12 15:37:121964Durchsuche
vue3 hat 4 Lebenszyklusfunktionen geändert. Die kombinierte Vue3-API bricht die Hook-Funktionen „beforeCreated“ und „created“ ab und verwendet stattdessen den Step-Hook, der darin nicht verwendet werden kann. Die Hook-Funktionen für die Komponentenzerstörung in Vue3 wurden von destroy und beforeDestroy in beforeUnmount und unmount geändert.
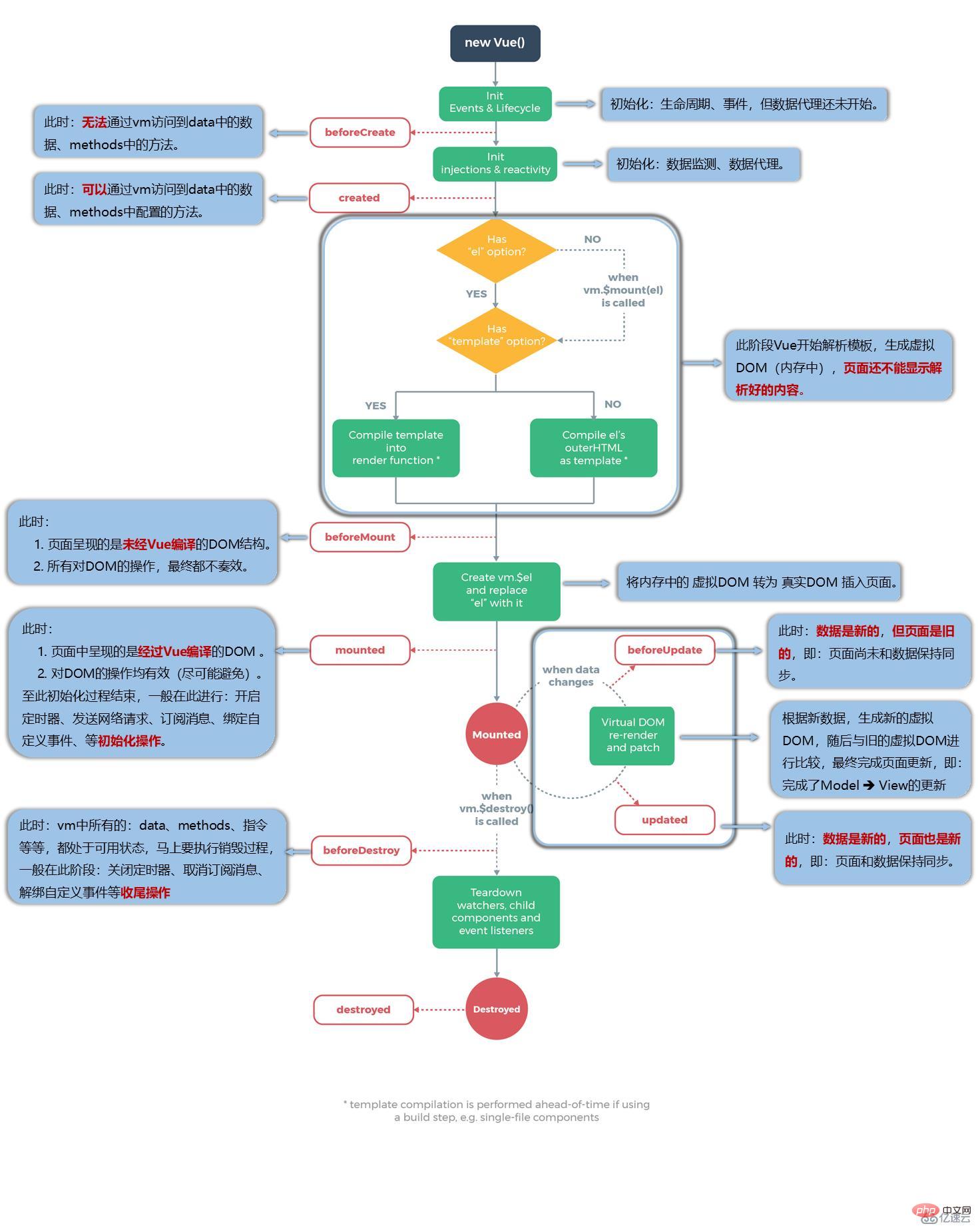
Vue-Instanz hat einen vollständigen Lebenszyklus, d. h. von new Vue(), Initialisierungsereignis (.once-Ereignis) und Lebenszyklus, Kompilieren der Vorlage, Mounten von Dom – > ; Rendering, Update-> Rendering, Entladen und eine Reihe von Prozessen werden als Lebenszyklus von Vue bezeichnet. 从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的生命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行
Vue2的生命周期

(1) beforeCreate(创建前)
数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
(2)created(创建后)
创建完成后会自动执行函数
(3) beforeMount(挂载前)
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
(4)mounted(挂载后)
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
(5)beforeUpdate(更新前)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6)updated(更新后)
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
(7)beforeDestroy(销毁前)
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
(8)destroyed(销毁后)
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
Vue3的生命周期

(1) onBeforeMount
在挂载之前被调用,渲染函数render首次被调用
(2) onMounted
组件挂载时调用
(3) onBeforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。
(4) onUpdated
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
(5) onBeforeUnmount
在卸载组件实例之前调用,此阶段的实例依旧是正常的。
(6) onUnmounted
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
Es gibt 4 Hauptereignisse (8 Hooks) in der Vue-Anwendung:
Erstellen----Ausgeführt, wenn die Komponente erstellt wird
Hängen Laden----ausführen, wenn das DOM gemountet ist
Aktualisieren----ausführen, wenn die Antwortdaten geändert werden
Zerstörung----unmittelbar ausführen, bevor das Element zerstört wird#🎜🎜 #
 #🎜🎜##🎜🎜##🎜🎜# (1) beforeCreate (vor der Erstellung)#🎜🎜##🎜🎜##🎜🎜# Daten Überwachung (Getter und Setter) und Initialisierungsereignisse wurden noch nicht gestartet. Die reaktionsfähige Nachverfolgung von Daten und
#🎜🎜##🎜🎜##🎜🎜# (1) beforeCreate (vor der Erstellung)#🎜🎜##🎜🎜##🎜🎜# Daten Überwachung (Getter und Setter) und Initialisierungsereignisse wurden noch nicht gestartet. Die reaktionsfähige Nachverfolgung von Daten und -Ereignis/Watcher ist nicht eingerichtet. #🎜🎜##🎜🎜#
kann nicht darauf zugreifen Daten. Methoden und Daten zu berechneten, beobachtenden Methoden. #🎜🎜##🎜🎜##🎜🎜# (2) erstellt (nach der Erstellung)#🎜🎜##🎜🎜##🎜🎜##🎜🎜#Die Funktion wird nach der Erstellung automatisch ausgeführt abgeschlossen#🎜🎜 ##🎜🎜##🎜🎜##🎜🎜# (3) beforeMount (vor der Montage) #🎜🎜##🎜🎜##🎜🎜# wird aufgerufen, bevor die Montage beginnt, und die damit verbundenen Die Renderfunktion wird zum ersten Mal aufgerufen. #🎜🎜##🎜🎜#Dieses Mal beginnt Vue damit, die Vorlage zu analysieren, ein virtuelles DOM zu generieren und es im Speicher zu speichern. Es hat das virtuelle DOM noch nicht in ein echtes DOM umgewandelt und in die Seite eingefügt #🎜🎜##🎜🎜##🎜🎜 #(4) gemountet (nach der Montage) #🎜🎜##🎜🎜##🎜🎜# Wird aufgerufen, nachdem el durch das neu erstellte vm.$el (das eine Kopie ist) ersetzt wurde des realen DOM) und an die Instanz gemountet (Konvertieren Sie das virtuelle DOM im Speicher in ein reales DOM und fügen Sie das reale DOM in die Seite ein). #🎜🎜##🎜🎜##🎜🎜# Wird in dieser Phase im Allgemeinen ausgeführt: Timer starten, Netzwerkanfragen senden, Nachrichten abonnieren, benutzerdefinierte Ereignisse binden usw. #🎜🎜##🎜🎜##🎜🎜##🎜 🎜 #(5)beforeUpdate(vor dem Update)#🎜🎜##🎜🎜#rrreee#🎜🎜##🎜🎜#(6)aktualisiert(nach dem Update)#🎜🎜##🎜🎜##🎜🎜#Aufgrund von Datenänderungen Wird aufgerufen, nachdem das virtuelle DOM neu gerendert und gepatcht wurde. #🎜🎜##🎜🎜#Beim Aufruf wurde das Komponenten-DOM aktualisiert, sodass vom DOM abhängige Vorgänge ausgeführt werden können. In den meisten Fällen sollte jedoch eine Statusänderung während dieses Zeitraums vermieden werden, da dies zu einer Endlosschleife von Aktualisierungen führen kann#🎜🎜##🎜🎜##🎜🎜# (7) beforeDestroy (vor der Zerstörung) #🎜 🎜 ##🎜🎜##🎜🎜# Wird aufgerufen, bevor die Instanz zerstört wird. #🎜🎜##🎜🎜#In diesem Stadium ist der Timer im Allgemeinen geschlossen, die Nachricht wird abgemeldet und das benutzerdefinierte Ereignis wird aufgehoben. #🎜🎜##🎜🎜##🎜🎜# (8) zerstört (nach der Zerstörung) #🎜🎜##🎜🎜##🎜🎜# Wird aufgerufen, nachdem die Instanz zerstört wurde. Nach dem Aufruf wird alles angezeigt Die Bindung aller Vue-Instanzen wird aufgehoben, alle Ereignis-Listener werden entfernt und alle untergeordneten Instanzen werden zerstört. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. #🎜🎜#rrreee#🎜🎜##🎜🎜#Häufig verwendete Lebenszyklus-Hooks:1.montiert: Ajax-Anfragen senden, Timer starten, benutzerdefinierte Ereignisse binden, Nachrichten abonnieren usw. [Initialisierungsvorgänge].
2.beforeDestroy: Timer löschen, benutzerdefinierte Ereignisse entbinden, Nachrichten abbestellen usw. [Abschlussarbeiten]
Über das Zerstören von Vue-Instanzen:
(1) Verwenden Sie Vue-Entwicklertools, um nach der Zerstörung keine Informationen anzuzeigen verfügbar.
(2) Benutzerdefinierte Ereignisse werden nach der Zerstörung ungültig, native DOM-Ereignisse sind jedoch weiterhin gültig.
(3) Im Allgemeinen werden Daten in beforeDestroy nicht manipuliert, denn selbst wenn die Daten manipuliert werden, wird der Aktualisierungsprozess nicht erneut ausgelöst. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Vue3-Lebenszyklus#🎜🎜##🎜🎜##🎜🎜#
 #🎜🎜##🎜🎜##🎜🎜#(1) onBeforeMount#🎜🎜##🎜🎜## 🎜 🎜#
#🎜🎜##🎜🎜##🎜🎜#(1) onBeforeMount#🎜🎜##🎜🎜## 🎜 🎜#wird vor dem Mounten aufgerufen und die Rendering-Funktion render wird zum ersten Mal aufgerufen#🎜🎜##🎜🎜##🎜🎜#(2) onMounted#🎜🎜##🎜🎜## 🎜🎜 #Wird aufgerufen, wenn die Komponente gemountet wird#🎜🎜##🎜🎜##🎜🎜# (3) onBeforeUpdate#🎜🎜##🎜🎜##🎜🎜#Wird aufgerufen, wenn die Die Aktualisierung der Daten erfolgt, bevor das virtuelle DOM gepatcht wird. #🎜🎜##🎜🎜##🎜🎜#(4) onUpdated#🎜🎜##🎜🎜##🎜🎜#Wird aufgerufen, wenn das virtuelle DOM aufgrund von Datenänderungen neu gerendert und gepatcht wird#🎜🎜##🎜🎜##🎜🎜# (5) onBeforeUnmount#🎜🎜##🎜🎜##🎜🎜#<code> wird vor dem Entladen der Komponenteninstanz aufgerufen. Die Instanz ist zu diesem Zeitpunkt noch normal . #🎜🎜##🎜🎜##🎜🎜#(6) onUnmontiert#🎜🎜##🎜🎜##🎜🎜#Wird nach dem Aushängen der Komponenteninstanz aufgerufen Komponenten der Komponenteninstanzanweisungen werden ungebunden, alle Ereignis-Listener werden entfernt und alle untergeordneten Komponenteninstanzen werden entladen. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Der Unterschied zwischen vue2 und vue3 im Lebenszyklus#🎜🎜##🎜🎜#| vue2 | vue3 |
|---|---|
| setup() Bevor mit der Erstellung einer Komponente begonnen wird, werden Daten und Methode erstellt | |
| #🎜🎜 #setup( ) | |
| onBeforeMount Funktion wird ausgeführt, bevor die Komponente auf dem Knoten gemountet wird. | |
| onMounted Funktion, die ausgeführt wird, nachdem die Komponente gemountet wurde | |
| onBeforeUpdate-Funktion wird ausgeführt, bevor die Komponente aktualisiert wird. | |
| onUpdated Funktion wird ausgeführt, nachdem die Komponentenaktualisierung abgeschlossen ist. | |
| onBeforeUnmount Funktion wird ausgeführt, bevor die Komponente auf dem Knoten gemountet wird. | |
| onUnmounten Funktion wird ausgeführt, bevor die Komponente ausgehängt wird. |
Das obige ist der detaillierte Inhalt vonMehrere vue3-Lebenszyklusfunktionen wurden geändert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

