Heim >Web-Frontend >View.js >So verwenden Sie die integrierte Komponente Teleport in Vue3
So verwenden Sie die integrierte Komponente Teleport in Vue3
- PHPznach vorne
- 2023-05-12 10:07:052391Durchsuche
1. Grundkonzepte
1.1 Einfaches Verständnis
Es gibt integrierte Komponenten in Vue2 und Vue3, z. B. integrierte Komponentenkomponenten, integrierte Übergangskomponenten usw. Eingebaute Komponenten sind globale Komponenten, die für uns offiziell gekapselt sind. Wir können sie direkt verwenden.
Die integrierte Teleport-Komponente wurde zu Vue3 hinzugefügt. Schauen wir uns zunächst an, wie es in der offiziellen Dokumentation erklärt wird.
ist eine integrierte Komponente, die einen Teil der Vorlage innerhalb einer Komponente an den äußeren Speicherort der DOM-Struktur der Komponente „übertragen“ kann.
Beliebte Erklärung:
Teleport ist eine integrierte Komponente. Wir alle wissen, dass HTML eine hierarchische Beziehung hat und die Komponenten in Vue3 auch eine hierarchische Beziehung haben.
Wenn in der übergeordneten Komponente auf eine Unterkomponente verwiesen wird, wird der HTML-Code der Unterkomponente nach dem Rendern in die Seite definitiv in den HTML-Code der übergeordneten Komponente eingebunden.
Wenn die Unterkomponente jedoch in der Teleport-Komponente platziert wird, können wir angeben, dass die Unterkomponente unter anderen DOM-Knoten als der übergeordneten Komponente gerendert wird, z. B. Body oder anderes DOM usw. Dies ähnelt in gewisser Weise der „Teleportation“.
1.2 Typischer Fall
Wenn wir die UI-Komponentenbibliothek von Vue verwenden, verwenden wir häufig die modale Box-Komponente. Beispiel: Verwenden Sie die Modalbox von Element-plus.
<template>
<el-button @click="dialogVisible = true">打开弹窗</el-button>
<el-dialog
v-model="dialogVisible"
append-to-body
title="我是弹窗"
width="30%">
</el-dialog>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const dialogVisible = ref(false);
return {
dialogVisible
}
}
}
</script>Im obigen Code wird in der App.vue-Komponente auf die Element-Plus-Popup-Komponente verwiesen und ein Append-to-Body-Attribut hinzugefügt.

Sie können sehen, dass die Popup-Komponente zwar in die App.vue-Komponente geschrieben ist, das gerenderte Ergebnis jedoch darin besteht, dass die Popup-Komponente zum Body-Knoten gehört. up window in Element-plus verwendet wird, entfernen wir dieses Attribut und sehen, was das Ergebnis ist:

Sie können sehen, dass die Popup-Komponente unter die App.vue-Komponente verschoben wurde.
Warum machst du das?
Wenn es viele Popup-Fenster gibt, ist es ganz einfach, deren Z-Index zu verwalten, d. h. die hierarchische Beziehung, wenn jedes Popup-Fenster gleichzeitig angezeigt wird Wenn wir eine eigene übergeordnete Komponente haben, haben wir keine Möglichkeit, sie zu steuern. Daher müssen wir sie verdrehen und unter demselben übergeordneten Element platzieren, damit die hierarchische Beziehung einfach festgelegt werden kann.
Hat das etwas mit der Teleport-Komponente zu tun? Es hat viel damit zu tun, dass Element den Attributeffekt „an den Körper anhängen“ für uns übernimmt. Wir können den integrierten Komponententeleport verwenden.
2. Grundlegende Verwendung Element unten.Dies alles ist der Übertragungsfunktion von Teleport zu verdanken. Der Syntaxcode lautet wie folgt:
wohin ist das Ziel der „Übertragung“, also wohin der Inhalt des Pakets übertragen werden muss.
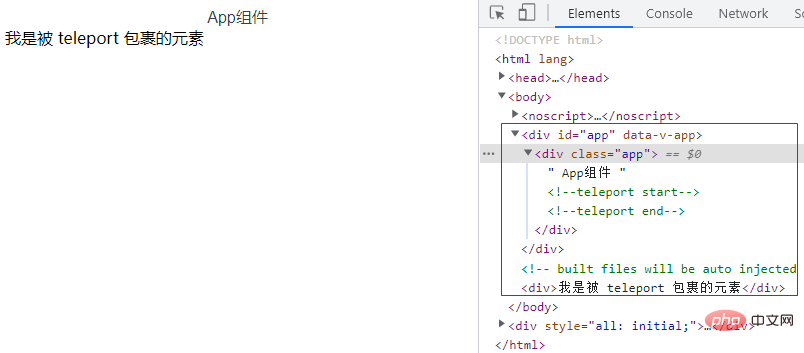
<template>
<div class="app">
App组件
<Teleport to="body">
<div>我是被 teleport 包裹的元素</div>
</Teleport>
</div>
</template>2.2 Teleport-Komponente
ändert nur die gerenderte DOM-Struktur, es hat keinen Einfluss auf die logische Beziehung zwischen Komponenten.
Das heißt, wenn eine Komponente enthält, behält die Komponente immer eine logische Eltern-Kind-Beziehung mit der Komponente bei, die
Dies bedeutet auch, dass die Injektion von der übergeordneten Komponente auch wie erwartet funktioniert und die untergeordnete Komponente in Vue Devtools unterhalb der übergeordneten Komponente verschachtelt wird, anstatt dort platziert zu werden, wo der eigentliche Inhalt verschoben wird.
<Teleport to="body"> </Teleport> to 允许接收值: 期望接收一个 CSS 选择器字符串或者一个真实的 DOM 节点。 提示: <Teleport> 挂载时,传送的 to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。 如果目标元素也是由 Vue 渲染的,你需要确保在挂载 <Teleport> 之前先挂载该元素。rree
2.3 Deaktivieren der TeleportfunktionIn manchen Szenarien kann es notwendig sein, zu deaktivieren, indem wir eine deaktivierte Requisite dynamisch an
// 父组件
<template>
<div class="app">
<Teleport to="body">
<div>被 teleport 包裹的组件-- {{count}}</div>
<ChildComponent v-model="count"/>
</Teleport>
</div>
</template>
<script>
import { ref } from 'vue';
import ChildComponent from '@/components/childComponent';
export default {
components:{
ChildComponent
},
setup(){
const count = ref(100);
return {
count,
}
}
}
</script>
// 子组件
<template>
子组件:<input type="text" v-model.number="inputVal" @input="userInput">
</template>
<script>
import { ref, watch } from 'vue';
export default {
props:{
modelValue:{
default:0,
}
},
setup(props,{emit}) {
const inputVal = ref(null);
const userInput = () => {
emit('update:modelValue', inputVal.value)
};
watch(props,(newVal,oldVal) => {
inputVal.value = props.modelValue;
},{immediate:true})
return {
userInput,
inputVal,
}
},
}
</script>rrree
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die integrierte Komponente Teleport in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

