Heim >Web-Frontend >View.js >Verwendung von toRef und toRefs in Vue3
Verwendung von toRef und toRefs in Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-11 21:28:041274Durchsuche
toRef handelt es sich, wie der Name schon sagt, nicht um ref-responsive Daten
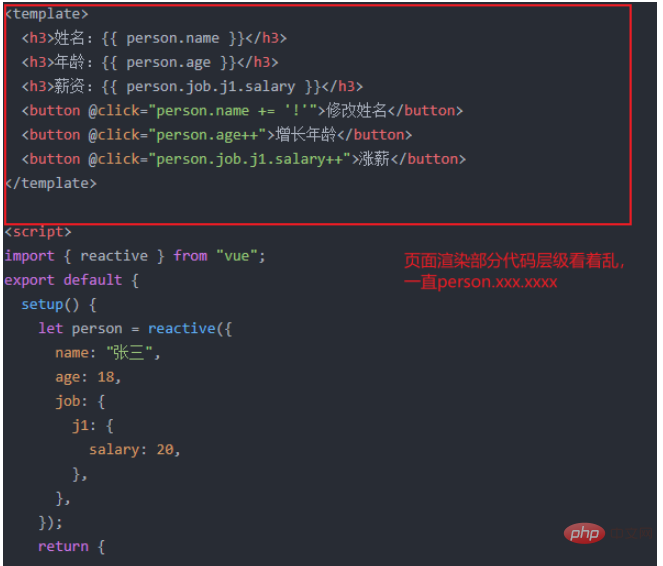
Das könnte möglich sein. Ich denke, es ist etwas problematisch, wenn ich zurückkomme. <template>
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
</style> Wenn Sie dies jedoch tun, werden Sie feststellen, dass die Seite nicht reagiert und sich die Datenänderungsseite nicht ändert, wie folgt: 
Das obige ist der detaillierte Inhalt vonVerwendung von toRef und toRefs in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:yisu.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:So verwenden Sie den Dialog von element-plus in vue3Nächster Artikel:So verwenden Sie den Dialog von element-plus in vue3
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

