Heim >Web-Frontend >View.js >So lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten
So lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-11 13:07:133704Durchsuche
1. Installieren Sie Swiper
Verwenden Sie npm install
Eingeführte Komponenten verwenden den folgenden Pfadnpm install swiper -s // @9.2.0
// 或者安装指定版本
npm install swiper@8.4.7 -s
Manchmal müssen Sie einige andere Komponenten-APIs verwenden, wie zum Beispiel: import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";<template>
<swiper
class="swpier"
:modules="modules"
:slides-per-view="3"
:space-between="50"
loop="true"
direction="horizontal"
navigation
:autoplay="{
delay: 2000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
}"
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
</swiper>
</template>
<script>
// Navigation: 方向箭头:向左,向右
/* Pagination: 轮播小圆点
clickable: 如果为true,则单击分页按钮将跳转到对应的slide。仅适用于项目符号分页类型
*/
/* Scrollbar: 滚动条
draggable: 设置为true可使滚动条可拖动,从而控制滑块位置
*/
/* AutoPlay: 自动轮播
delay: 转换之间的延迟(毫秒)。如果未指定此参数,将禁用自动播放
disableOnInteraction:设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动
pauseOnMouseEnter:启用后,指针(鼠标)在Swiper容器上输入时将暂停自动播放。
*/Unter ihnen:  Schleife: Ob Schleife ausgeführt werden soll: wahr/falsch
Schleife: Ob Schleife ausgeführt werden soll: wahr/falsch
Folien pro Ansicht: Steuern Sie, wie viele Karussellbilder gleichzeitig angezeigt werden.
Leerzeichen zwischen: Der Abstand zwischen den einzelnen Karussellbildern. Dieses Attribut kann nicht gleichzeitig mit dem Randattribut verwendet werden.
Drei, Echarts+Swiper
Projekthintergrund
Verschiedene Echarts müssen angezeigt und in jedes Karussellelement von Swiper eingebunden werden, und Schleife:True Loop ist aktiviert
"echarts": "^5.4.0"
" Swiper": "^9.2.0"
Problembeschreibung:
Nach dem Einschalten der Schleife: true können das erste und das letzte Echarts nicht normal gerendert werden
Ursache:
After-Schleife: true, Swiper kopiert die gleiche Folie zuvor und danach, um den Schleifeneffekt sicherzustellen, und die während der Initialisierung verwendete ID ist nicht eindeutig, was dazu führt, dass die Echarts-Initialisierung ungültig ist
import { Navigation, Pagination, Scrollbar, A11y, Autoplay } from "swiper";
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import "swiper/modules/autoplay/autoplay.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y, Autoplay],
};
},
};
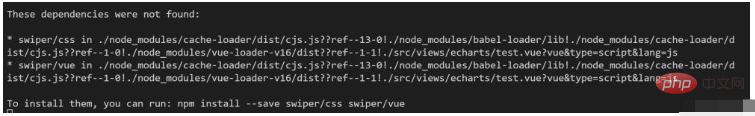
oder verwenden Sie for (let i = 0; i Hinweis: für (let i ist hier nicht verfügbar) in myEchart) {}, andernfalls wird der Fehler wie folgt gemeldet:
Das obige ist der detaillierte Inhalt vonSo lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

