Heim >Web-Frontend >View.js >So verwenden Sie watch und watchEffect in vue3
So verwenden Sie watch und watchEffect in vue3
- 王林nach vorne
- 2023-05-11 12:37:061807Durchsuche
Lassen Sie uns zunächst den Unterschied zwischen den beiden zusammenfassen:
1. Watch wird träge ausgeführt, watchEffect jedoch nicht. Unabhängig von der Konfiguration des dritten Parameters von watch wird watch nicht ausgeführt, wenn die Komponente ausgeführt wird Es wird zum ersten Mal ausgeführt, wenn sich Abhängigkeiten später ändern, während watchEffect sofort ausgeführt wird, wenn das Programm hier ausgeführt wird, und dann als Reaktion auf Änderungen in seinen Abhängigkeiten ausgeführt wird.
2. Die beiden werden auf unterschiedliche Weise verwendet. Der erste Parameter beschreibt, welcher Zustand den Listener erneut ausführen soll, und die Rückruffunktion kann auch zwei akzeptieren Parameter, die auf die Werte vor und nach den Statusänderungen verweisen, sodass wir die Änderungen vor und nach dem Status sehen können, aber wir können sie nicht in watchEffect sehen, und wir können Abhängigkeiten im ersten Parameter nicht genauer definieren wie betrachten. .
3. Watch kann nur die durch reaktive Daten und Referenzen definierten Werte überwachen. Wenn Sie einen einzelnen Wert überwachen möchten, müssen Sie die Getter-Funktion des entsprechenden Werts übergeben durch reactive und ref und kann nur den entsprechenden Wert überwachen (es fühlt sich etwas kompliziert an, siehe Code unten).
Das Folgende sind einige kleine Experimente, die auf dem dritten Punkt oben basieren:
watch:
1. Lassen Sie watch und watchEffect den durch reactive definierten Wert überwachen:
watch:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 执行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
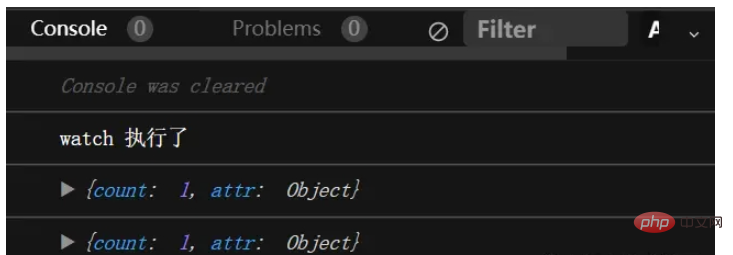
}Wenn das clickEvent-Ereignis ausgelöst wird, wird der Status angezeigt Wenn sich der .count-Wert ändert, können wir in der Konsole die folgenden Ergebnisse sehen, die darauf hinweisen, dass watch auf Änderungen in state.count reagiert, aber zunächst nicht ausgeführt wurde.

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
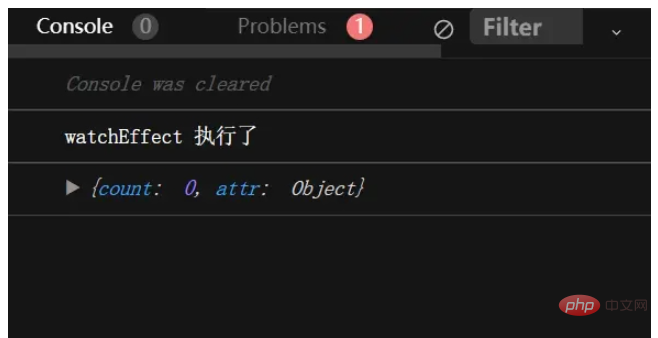
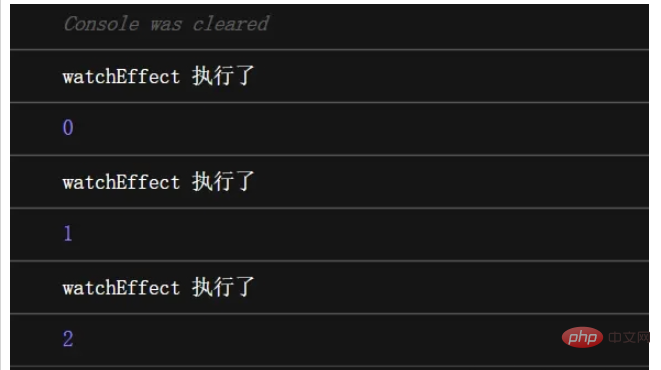
}Klicken Sie mehrmals auf die Schaltfläche, um das ClickEvent-Ereignis auszulösen. Die Konsolenergebnisse lauten wie folgt und zeigen an, dass watchEffect den Rückruf ausgeführt hat, als die Komponente zum ersten Mal ausgeführt wurde, aber nicht auf Änderungen reagiert hat in state.count danach.

Erklärt, dass watch den durch reactive definierten Wert überwachen kann, watchEffect jedoch nicht.
2. Lassen Sie watch und watchEffect den durch ref definierten Wert überwachen.
watch:
setup(){
const count = ref(0);
watch(count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
}Ergebnis:

watchEffect:
setup(){
const count = ref(0);
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
}Ergebnis:

Das Ergebnis ist das gleiche wie oben, was darauf hinweist, dass watch auf den durch ref definierten Wert reagieren kann, watchEffect jedoch nicht.
2. Lassen Sie watch und watchEffect auf Änderungen in einem einzelnen Wert reagieren:
watch:
setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Die Ergebnisse zeigen, dass unabhängig davon, wie das clickEvent-Ereignis ausgelöst wird, die Rückruffunktion in der Uhr nicht ausgelöst wird und die Konsole druckt nichts.
watchEffect:
setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
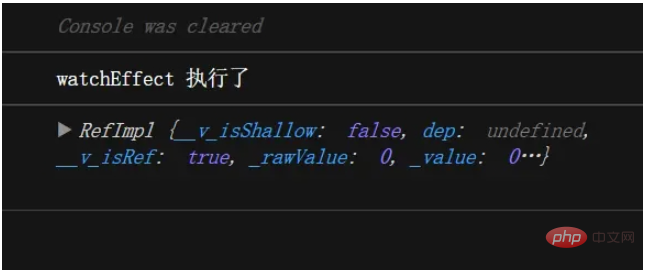
}Konsolenergebnis:

Erklärung, dass watchEffect auf einen einzelnen Wert reagieren kann, watch jedoch nicht. Wenn Sie möchten, dass watch auf Änderungen in der Anzahl reagiert, müssen Sie die Getter-Funktion an die erste übergeben Parameter wie folgt:
setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Wenn die Getter-Funktion den Statusreferenzwert zurückgibt, wird der Statusreferenzwert beim Ändern von state.count nicht geändert, sodass sie nicht auf die Änderung von state.count reagiert , müssen Sie die dritte Parameterkonfiguration {deep:true} übergeben, und die Werte von post und pre im Code sind wie folgt identisch:
setup(){
const state = reactive({ count: 0 });
//不会响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}Wenn ein Referenzwert zurückgegeben wird, müssen Sie vergleichen Um die unterschiedlichen Werte vor und nach der Änderung zu erhalten, müssen Sie die Getter-Funktion übergeben, um den Wert zurückzugeben, der nach dem tiefen Kopieren des Objekts wie im folgenden Beispiel ein Array zurückgibt:
setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
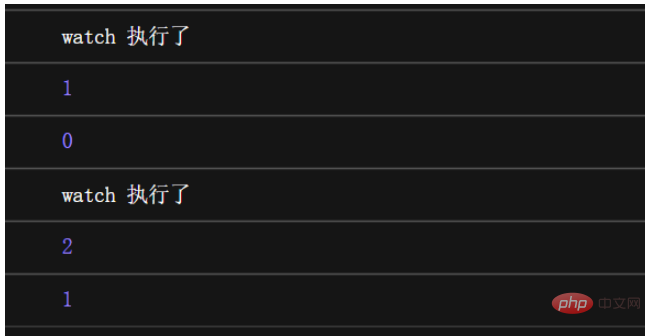
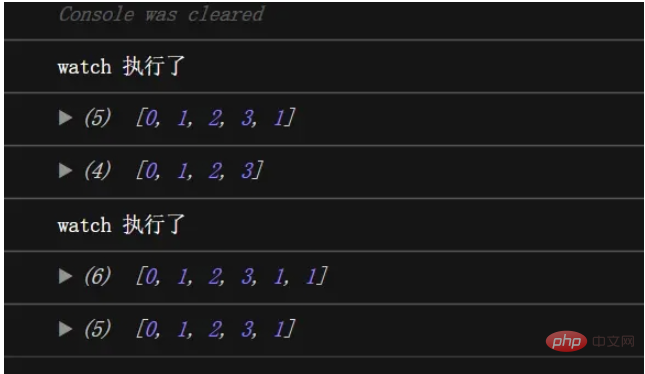
}Das Ergebnis der Konsole:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie watch und watchEffect in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

