Heim >Web-Frontend >View.js >So beheben Sie den Fehler, wenn vue3 einen Alias verwendet
So beheben Sie den Fehler, wenn vue3 einen Alias verwendet
- 王林nach vorne
- 2023-05-11 09:43:051142Durchsuche
Lösen Sie das Problem der Fehlerberichterstattung bei der Verwendung von Aliasen in vue3:
Auf vue-cli3 und höher wird der Alias automatisch konfiguriert, wenn Sie ein vue3-Projekt erstellen und Typoskript verwenden.
Gefunden in tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]unter dem Stammpfad des Projekts
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}Das Problem besteht zunächst darin, dass Ihr Pfad korrekt ist. Wenn Sie das vetur-Plugin verwenden, meldet es sich immer dass der Alias-Pfad nicht gefunden werden kann
Sie können also direktdie Konfiguration in der Konfiguration des Vetur-Plug-Ins ändern
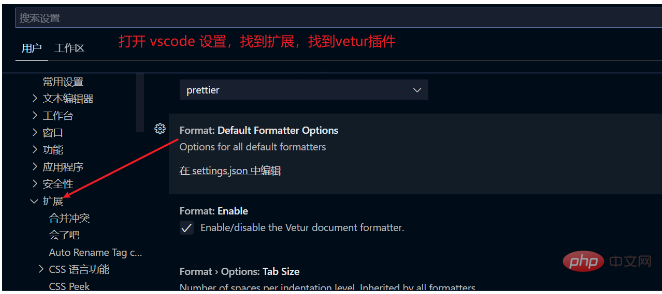
Öffnen Sie die Einstellungen und suchen Sie dasVetur-Plug-In 
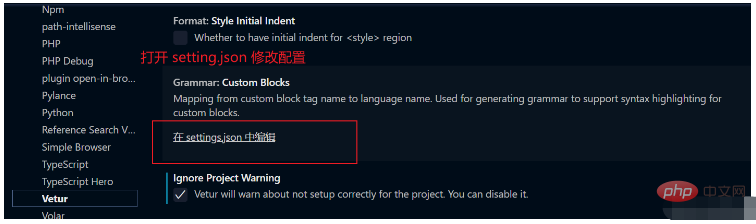
Suchen Sie
setting.json Konfiguration 
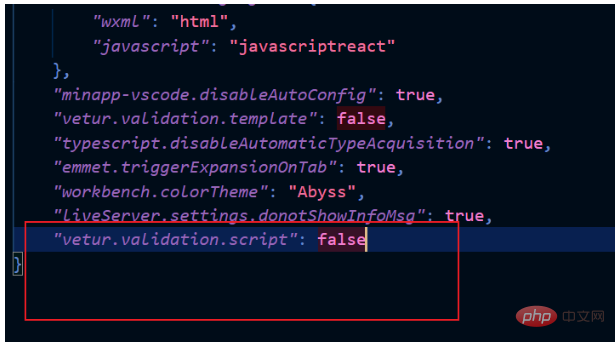
Hinzufügen von „vetur.validation“ in setting.json
script“: false
kann das
vetur-Fehlermeldeproblem lösenEs ist nicht erforderlich,
hinzuzufügen vue.config.js-Datei in diesem Projekt
Anhang: Alias-Einstellungen in vueFür Vue 3.0+ erstellen Sie eine neue vue.config.js.
import Login from '#/views/Login.vue'
In unserer Routing-Datei kann es geschrieben werden als
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'Für ein weiteres Beispiel setzen wir den Alias des Verzeichnisses src/views auf „views“
rrreee🎜Hinweis: Die selbst erstellte vue.config.js und die Standardkonfiguration werden in der endgültigen Konfiguration zusammengeführt. 🎜Das obige ist der detaillierte Inhalt vonSo beheben Sie den Fehler, wenn vue3 einen Alias verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

