Heim >Web-Frontend >View.js >vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird
vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-10 17:55:124519Durchsuche
vites offizielle Standardkonfiguration: Wenn die Ressourcendatei im Assets-Ordner gepackt ist, wird der Hash-Wert zum Bildnamen hinzugefügt. Wenn er jedoch direkt über src="imgSrc" eingeführt wird, wird er beim Packen nicht analysiert. Da die Entwicklungsumgebung normal ist, kann das Problem nach dem Packen nicht angezeigt werden. Wir sehen, dass wir nicht möchten, dass die Ressourcendateien von wbpack kompiliert werden Es handelt sich um eine Entwicklungsumgebung oder eine Produktionsumgebung, sie kann immer im Stammverzeichnis verwaltet werden. Die Bildpfade sind konsistent
, was mit Webpack übereinstimmt. Wenn Sie dies sehen, ist das Problem möglicherweise gelöst, wenn Sie es wirklich müssen Legen Sie statische Dateien in Assets in Vite ab, schauen wir nach unten:Hier Nehmen wir zunächst an:
Statisches Dateiverzeichnis: src/assets/images/ Unsere statische Zieldatei befindet sich in
Unsere statische Zieldatei befindet sich in src /assets/images/home/home_icon.png
<img src="/static/imghwm/default1.png" data-src="require('@/assets/images/home/home_icon.png')" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >Ich habe die dynamische Einführung von require versucht und einen Fehler gefunden:
require is not defind Dies liegt daran, dass require eine zugehörige Methode ist WebpackDie erste Methode (gilt für die Verarbeitung einzelner verknüpfter Ressourcendateien)
import homeIcon from '@/assets/images/home/home_icon.png' <img src="/static/imghwm/default1.png" data-src="homeIcon" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >
src/assets/images/我们的目标静态文件在
src/assets/images/home/home_icon.png// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
<img src="/static/imghwm/default1.png" data-src="getAssetsFile('/home/home_icon.png')" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >
使用
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}可以包含文件路径
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}第三种方式(适用于处理多个链接的资源文件)
不推荐,这种方式引入的文件必须指定到具体文件夹路径,传入的变量中只能为文件名,不能包含文件路径
使用vite的import.meta.glob或import.meta.globEager,两者的区别是前者懒加载资源,后者直接引入。
这里我们假设:
工具文件目录: src/util/pub-use.tsDie zweite Methode (geeignet für die Verarbeitung mehrerer verknüpfter Ressourcendateien)
Empfohlen: Die auf diese Weise übergebenen Variablen können dynamisch im Dateipfad übergeben werden ! !
Statische Ressourcenverarbeitung |. Vite Offizielles chinesisches Dokumentneue URL() + import.meta.url
Hier gehen wir davon aus: Tool-Dateiverzeichnis:
Tool-Dateiverzeichnis: src/util/pub-use.ts
<img src="/static/imghwm/default1.png" data-src="getAssetsHomeFile('home_icon.png')" class="lazy" : / alt="vue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird" >Verwenden Sie
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}, um Dateipfade einzuschließen .imgText {
background-image: url('src/assets/images/1462466500644.jpg');
} Der dritte Weg (geeignet für die Verarbeitung mehrerer verknüpfter Ressourcendateien) 🎜🎜 wird nicht empfohlen. Auf diese Weise eingeführte Dateien müssen angegeben werden Spezifischer Ordnerpfad, die übergebene Variable kann nur der Dateiname sein und darf nicht den Dateipfad enthalten🎜🎜🎜Verwenden Sie Vites
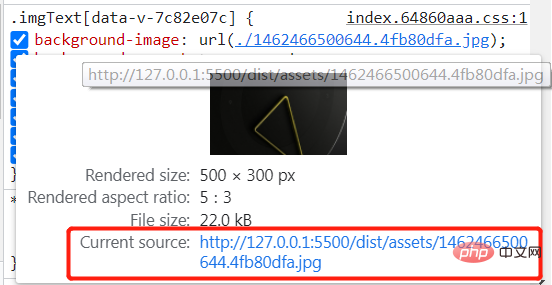
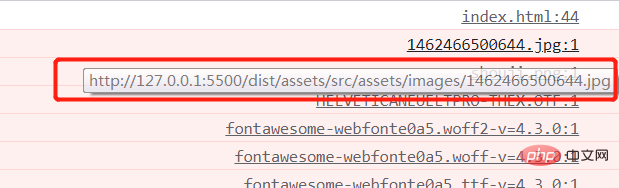
Der dritte Weg (geeignet für die Verarbeitung mehrerer verknüpfter Ressourcendateien) 🎜🎜 wird nicht empfohlen. Auf diese Weise eingeführte Dateien müssen angegeben werden Spezifischer Ordnerpfad, die übergebene Variable kann nur der Dateiname sein und darf nicht den Dateipfad enthalten🎜🎜🎜Verwenden Sie Vites import.meta.glob oder import.meta.globEager code> Der Unterschied zwischen den beiden besteht darin, dass erstere Ressourcen langsam lädt, während letztere sie direkt einführt. 🎜🎜🎜Hier gehen wir davon aus: 🎜🎜Tool-Dateiverzeichnis: <code>src/util/pub-use.ts🎜pub-use.ts🎜rrreee🎜Die Verwendung von 🎜rrreee🎜kann keine Dateipfade enthalten🎜rrreee🎜Ergänzung : Wenn das Hintergrundbild eingeführt wird (muss einen relativen Pfad verwenden)🎜rrreee🎜Die Produktionsumgebung fügt automatisch den Hash hinzu und der Pfad ist korrekt🎜🎜🎜🎜🎜Die folgende falsche Verwendung, bei der der absolute Pfad verwendet wird, kann normal angezeigt werden die Entwicklungsumgebung, aber es wird daher der gepackte Pfad falsch sein🎜rrreee🎜Produktionsumgebungsressource 404:🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonvue3+vite-Assets führen Bilder dynamisch ein und lösen das Problem, dass nach dem Packen kein falscher Bildpfad angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

