Heim >Backend-Entwicklung >Python-Tutorial >So verwenden Sie dwebsocket in Python, um eine Echtzeitaktualisierung von Back-End-Daten zu erreichen
So verwenden Sie dwebsocket in Python, um eine Echtzeitaktualisierung von Back-End-Daten zu erreichen
- 王林nach vorne
- 2023-05-10 15:34:061111Durchsuche
Beim Ausführen einer geplanten Aufgabe müssen wir den Ausführungsprozentsatz oder die Echtzeit-Datenrückgabe kennen. Die Methoden, die zu diesem Zeitpunkt verwendet werden können, sind
1 Ajax fordert den Back-End-Server an und dann die Front-End-Seite wird teilweise gerendert, um den Prozentsatz zu erhalten
2. Verwenden Sie Webscoket für die Kommunikation über lange Verbindungen. Die Ajax-Nutzungsmethode verwendet die Intervallfunktion, um Zeitanforderungen zu implementieren, die hier nicht erläutert werden. Fügen Sie der Datei „views.py“ den folgenden Inhalt hinzu
from django.shortcuts import render,HttpResponse
from dwebsocket.decorators import accept_websocket
import time,random
import uuid
import json
@accept_websocket
def test_websocket(request):
cnt=1
if request.is_websocket():
while True:
messages = {
'time': time.strftime('%Y.%m.%d %H:%M:%S', time.localtime(time.time())),
'server_msg': 'hello%s'%time.time(),
'client_msg': 'msg%s'%time.time()
}
time.sleep(1)
cnt+=1
if cnt<=10:
request.websocket.send(json.dumps(messages))
else:
break
def test_websocket_client(request):
return render(request,'websocket_client.html',locals())settings.py-Datei zum Hinzufügen von dwebsocket
INSTALLED_APPS = [
'django.contrib. admin','django.contrib.auth',
'django.contrib.contenttypes','django.contrib.sessions' ,Dann führen wir die aus Programm'django.contrib.messages',
'django.contrib.staticfiles',
'dwebsocket'
]
urls.py-Datei fügt relevante Links hinzuurlpatterns = [ path('test_websocket', views.test_websocket, name='test_websocket'), path('test_websocket_client', views.test_websocket_client, name='test_websocket_client'), ]
Laden Sie den HTML-Code direkt hoch<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dwebsocket实践</title> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(function () { // $('#send_message').click( // function() { var socket = new WebSocket("ws://" + window.location.host + "/test_websocket"); socket.onopen = function () { console.log('WebSocket open');//成功连接上Websocket // socket.send($('#message').val());//发送数据到服务端 }; socket.onmessage = function (e) { // console.log('message: ' + e.data);//打印服务端返回的数据 $('#messagecontainer').text('<p>' + JSON.parse(e.data).client_msg + '</p>'+'<p>' + JSON.parse(e.data).server_msg + '</p>'); // $('#messagecontainer').text('<p>' + JSON.parse(e.data).server_msg + '</p>'); }; socket.onclose=function () { console.log("连接已关闭") } // }); }); </script> </head> <body> <input type="text" id="message" value="请输入发送消息!" /> <button type="button" id="send_message">send message</button> <h2>接受到消息</h2> <div id="messagecontainer"> </div> </body> </html>
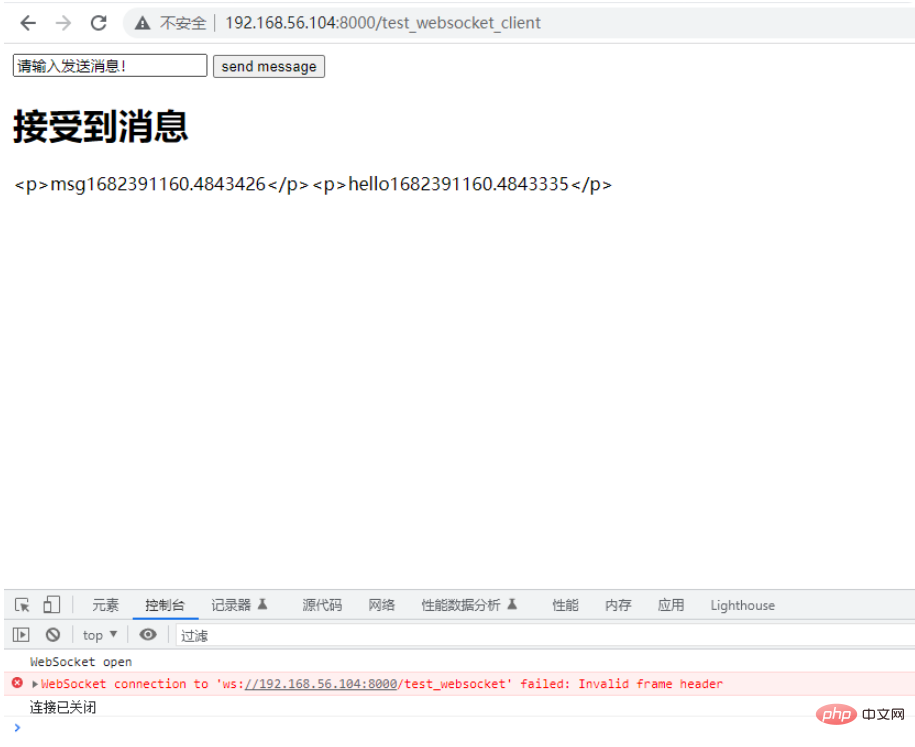
Nach zehn Sekunden trennen wir die Verbindung und erhalten die gewünschten Ergebnisse
Geschäftsanforderungen. Wenn ja, können wir unsere Logik in unserem test_websocket ändern und basierend auf den zurückgegebenen Ergebnissen rendern
Das obige ist der detaillierte Inhalt vonSo verwenden Sie dwebsocket in Python, um eine Echtzeitaktualisierung von Back-End-Daten zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

