Heim >Web-Frontend >View.js >So ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3
So ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3
- 王林nach vorne
- 2023-05-10 11:25:065733Durchsuche
1. Von vue2 bis vue3
vue3.0 ist abwärtskompatibel mit der vue2.x-Version, optimiert das Zwei-Wege-Bindungsprinzip und die Größe des Hauptkerns und ist benutzerfreundlicher und mit der ts-Syntax kompatibel. vue3 wird basierend auf dem neuen Proxy-Proxy in ES6 implementiert.
1.1 Funktionen von vue3: Neu hinzugefügte kombinierte API, näher an nativem js, stärker entkoppelt (inspiriert von React) Laden bei Bedarf 1.2 Unterschiede zu vue2
Gleiche Punkte: Der Lebenszyklus ist grundsätzlich der gleiche und die Vorlagensyntax von vue2 ist im Grunde das Gleiche und stimmt im Wesentlichen mit den Optionen von vue2, den berechneten Datenmethoden usw. überein.
Unterschiede: unterschiedliche Startmethoden, unterschiedliche globale Methodenmontage, vue3 kann mehrere Root-Knoten haben, unterschiedliche Lebenszyklus-Deinstallation, vue3s neuer Teil setup() wird ausgeführt, bevor die Komponente gemountet wird.
2. Um vue3 zu installieren, verwenden Sie
win+R, geben Sie cmd ein, um das Befehlsfenster zu öffnen, und befolgen Sie die folgenden Schritte zur Installation.脚2.1 Installation von Gerüsten
npm i @vue/cli -gE
2.2 Projekte erstellen
vue create mv3 //mv3为项目名称E
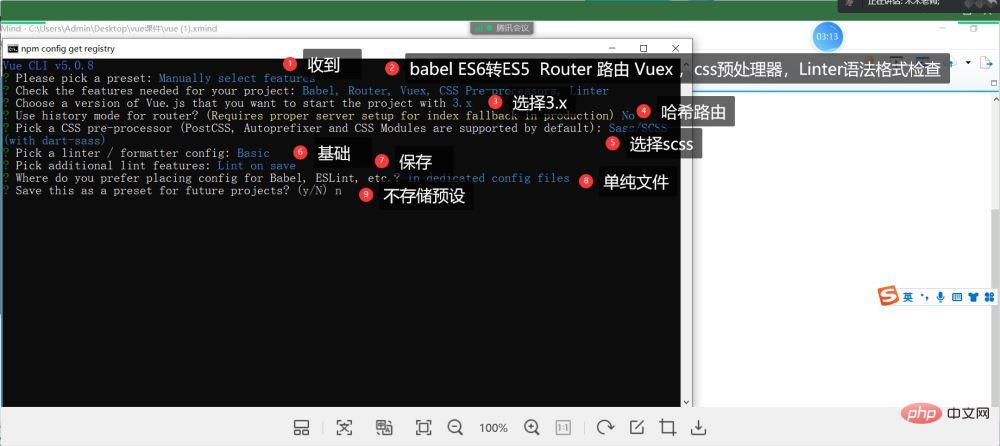
2.3 Manuelle Installation
 2.4 Geben Sie den Projektserver ein und führen Sie ihn aus
2.4 Geben Sie den Projektserver ein und führen Sie ihn aus
cd /mv3 npm run serveE
3, Vue3 Lebenszyklus
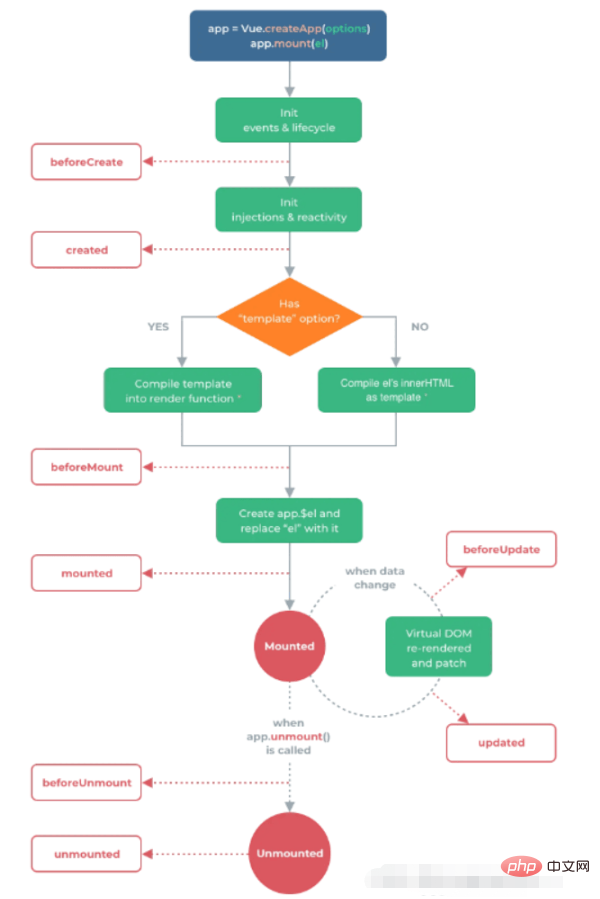
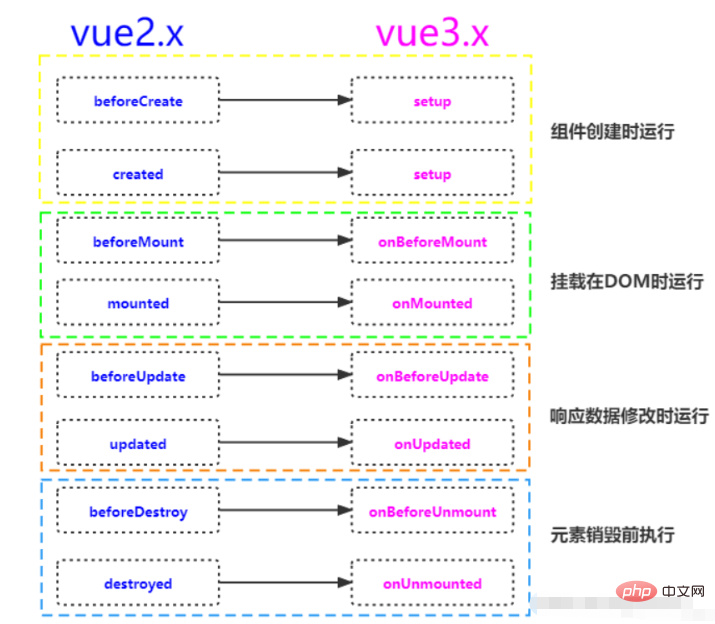
Vue3 verwendet weiterhin den Lebenszyklus-Hook in. V ue2, aber zwei Hooks haben sich geändert – beforeDestroy wird in beforeUnmount umbenannt (before unmounting) – destroy wird in unmounted (Deinstallation) umbenannt. Der Unterschied zu vue2 besteht darin, dass es in vue3 initialisiert wird, nachdem die el-Vorlage verfügbar ist, während es in vue2 initialisiert wird wird zuerst erstellt. Finden Sie die Vorlage später.
Vue3-Lebenszyklusdiagramm ist wie folgt:

 IV. vue3-Kern
IV. vue3-Kern
4.1-Setup-Komponente
In vue2 wird der Lebenszyklus in den Optionen der Vue-Instanz verfügbar gemacht und bei Verwendung direkt aufgerufen ; in vue3 werden Life-Cycle-Hooks verwendet, die in das Projekt importiert werden müssen, bevor sie verwendet werden können.
import {onMounted} from 'vue'4.2 ref erstellt reaktionsfähige Daten
In vue 3 können Sie jede reaktionsfähige Variable über eine neue Ref-Funktion überall zum Laufen bringen; die Funktion ref() kann eine reaktionsfähige Variable basierend auf einem bestimmten Wert erstellen. Datenobjekt, der Rückgabewert ist ein Objekt und enthält nur ein .value-Attribut. Innerhalb der Funktion setup() geben die von ref() erstellten Reaktionsdaten ein Objekt zurück, daher muss mit .value darauf zugegriffen werden.
Verwenden Sie ref, um ein Referenzobjekt (Referenzobjekt, als Ref-Objekt bezeichnet) zu erstellen, das reaktionsfähige Daten enthält, bei denen es sich um einen Basistyp oder ein Objekt handeln kann.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reactive erstellt eine reaktive Referenztypmethode
Definieren Sie die reaktiven Daten eines Objekttyps, die intern auf der Proxy-Implementierung von ES6 basieren. Sie arbeitet über das Proxy-Objekt, um die internen Daten des Quellobjekts zu verarbeiten ein reaktiver Proxy des Objekts.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 berechnet und Methoden
Berechnetes Attributschlüsselwort: berechnet.
var twiceNum = computed(()=>num.value*2)
berechnet vs. Methoden
Sie können Methoden verwenden, um berechnet zu ersetzen. Die Auswirkungen sind die gleichen, aber berechnet basiert auf seinem Abhängigkeitscache und wird nur neu ausgewertet, wenn sich die relevanten Abhängigkeiten ändern. Bei Methoden wird die Funktion beim erneuten Rendern immer erneut aufgerufen und ausgeführt.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}54.5 Watch-Monitor Watch (Parameter 1, Parameter 2) ist standardmäßig Lazy Listening, das heißt, die Rückruffunktion wird nur ausgeführt, wenn sich die Listening-Quelle ändert. Parameter 1 ist die Abhörquelle, Parameter 2 ist die Rückruffunktion. Fall: Erstellen Sie eine Stepper-Komponente (src/components/StepperCom.vue) und führen Sie sie in HomeView ein (src/views/HomeView.vue)src/components/StepperCom.vue<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script> src/views/HomeView.vue <template>
<div>
<h2>setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script> 5. Fall (Breiten- und Höhendaten des sichtbaren Bereichs abrufen)src/utils/utils.jsimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}
src/views/HomeView.vue<template>
<div>
<h2>可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Breite und Höhe des sichtbaren Bildschirmbereichs in vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

