Heim >Web-Frontend >View.js >Wie greife ich auf Daten im reaktiven Proxy-Objekt von Vue3 zu?
Wie greife ich auf Daten im reaktiven Proxy-Objekt von Vue3 zu?
- 王林nach vorne
- 2023-05-10 09:31:07861Durchsuche
Text
In Vue ist obj.a eine Leseoperation, aber wenn Sie sorgfältig darüber nachdenken, ist die Leseoperation sehr weit gefasst. obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
书中并没有些for...of,但我觉得这个应该也属于读取操作,它在js内部的实现估计应该和for...in很相似。
读取属性
其实这个我们之前已经实现过来,就是通过Proxy拦截Get操作.至于为什么要用Reflect
const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
})xx in obj
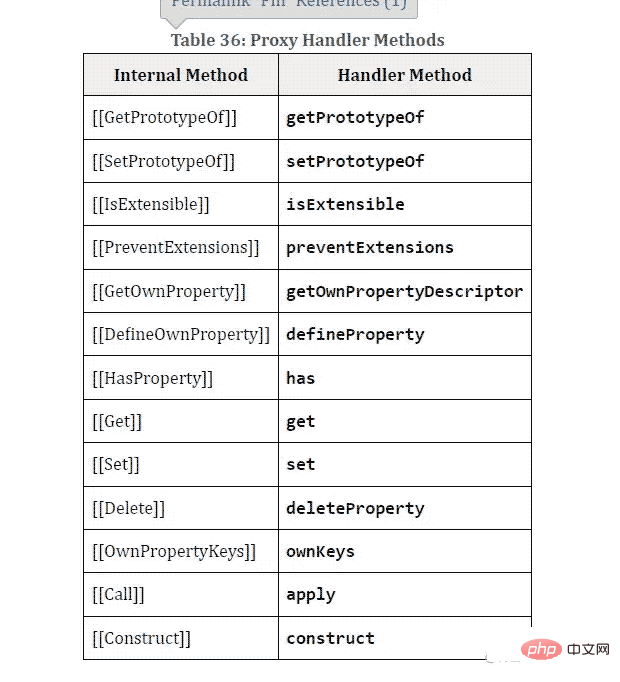
通过查询ECMA文档得知,in操作符的运算结果是通过一个HasProperty方法读取的

而这个方法对应的在Proxy内部,就是has方法。
因此我们只需要增加has拦截即可,同事对于Reflect,也有has方法。
for ... in
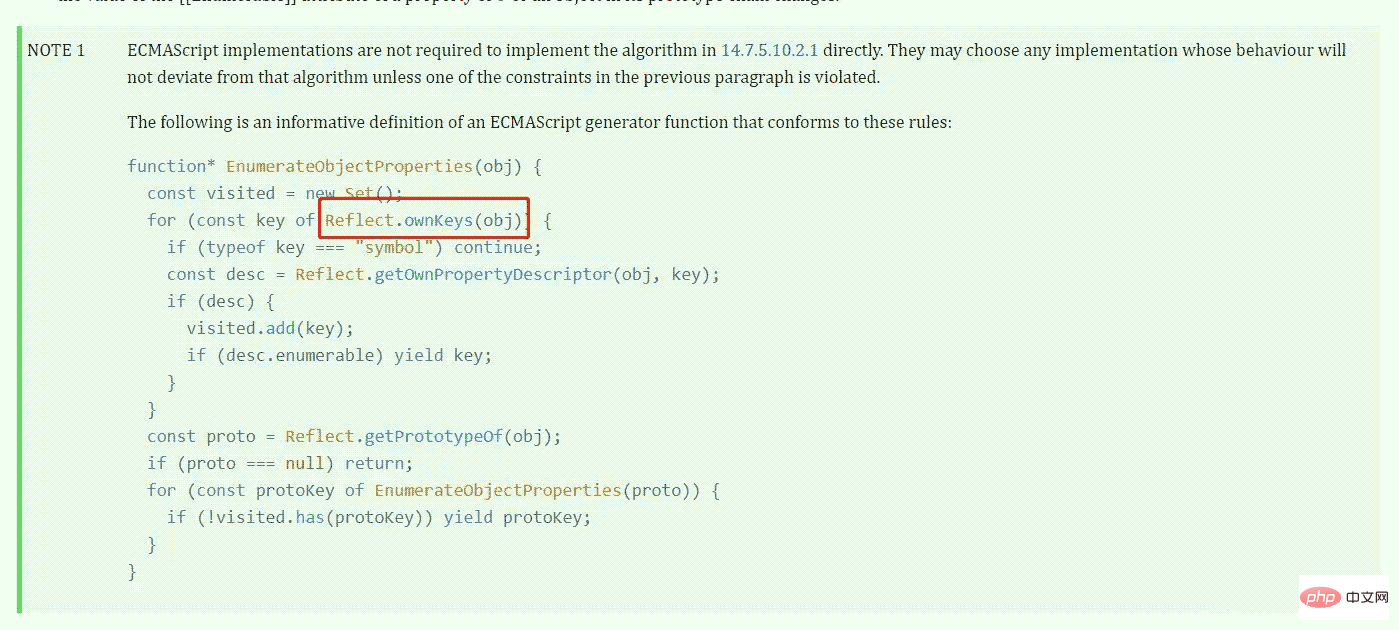
这块会比前面稍微复杂一点 通过查询ECMA文档,在这篇文章里,规定了如何把一个对象转变为一个迭代器,这里写了一个demo,我们可以很清晰的发现,它遍历了Reflect.ownKeys(obj)
const ITERATE_KEY=symbol()
const p = new Proxy(obj,{
ownKeys(target){
track(target,ITERATE_KEY)
return Reflect.ownKeys(target)
}
}Es gibt keinen for...of im Buch, aber ich denke, dies sollte auch eine Leseoperation sein und seine interne Implementierung in js sollte dieselbe sein wie for...in ist sehr ähnlich.  Attribute lesen
Attribute lesen
Proxy abzufangen. Warum wir das brauchen um Reflect#🎜🎜#rrreee#🎜🎜#xx in obj#🎜🎜##🎜🎜# zu verwenden. Durch die Abfrage des ECMA-Dokuments haben wir erfahren, dass das Ergebnis des in-Operators über eine HasProperty gelesen wird method#🎜🎜##🎜 🎜#<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168368226979457.png" class="lazy" alt="So lesen Sie das responsive Object-Proxy-Objekt von vue3 ">#🎜🎜# #🎜🎜#Und diese Methode entspricht der has-Methode in Proxy. #🎜🎜##🎜🎜#Wir müssen also nur has interception hinzufügen. Kollegen haben auch die has-Methode für <code>Reflect. #🎜🎜##🎜🎜#für ... in#🎜🎜##🎜🎜#Dieser Teil wird etwas komplizierter sein als der vorherige. In diesem Artikel wird angegeben, wie die Konvertierung durchgeführt wird ein Objekt in eine Iteration. Hier ist eine Demo geschrieben, die Reflect.ownKeys(obj)#🎜🎜##🎜🎜##🎜🎜##🎜🎜#rrreee durchläuftDas obige ist der detaillierte Inhalt vonWie greife ich auf Daten im reaktiven Proxy-Objekt von Vue3 zu?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

