Heim >Web-Frontend >View.js >Was ist ein benutzerdefiniertes vue3-Plug-in? In welchen Szenarien wird es verwendet? Wie benutzt man es?
Was ist ein benutzerdefiniertes vue3-Plug-in? In welchen Szenarien wird es verwendet? Wie benutzt man es?
- 王林nach vorne
- 2023-05-10 08:06:371979Durchsuche
Das Rollenszenario des Plug-Ins
Im Vue2-Plug-In-Artikel haben wir vorgestellt, dass das Plug-In tatsächlich eine erweiterte Funktion von Vue ist. Wird normalerweise zum Hinzufügen globaler Funktionen zu Vue verwendet. Die Funktionen von Plug-Ins in vue3 sind ebenfalls gleich, unterscheiden sich jedoch in der Definition.
Registrieren Sie eine oder mehrere globale Komponenten oder benutzerdefinierte Anweisungen über app.component() und app.directive()
#🎜🎜 ## 🎜🎜#Ermöglichen Sie die Injektion einer Ressource in die gesamte Anwendung über app.provide() - Fügen Sie einige globale Instanzeigenschaften oder -methoden zu app.config.globalProperties hinzu #🎜 🎜#
- Eine Funktionsbibliothek (z. B. Vue-Router), die alle drei der oben genannten
- plug- enthalten kann in der Definition (Registrierung)
zusätzliche Optionen als Parameter hat:
Das Folgende ist ein Plug-In Zur Vereinfachung der Verwaltung habe ich im Verzeichnis src einen neuen Plugins-Ordner erstellt. Abhängig von der Funktion des Plug-Ins können viele js-Dateien im Ordner abgelegt werden. install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use()
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}Plug-in-InstallationWir installieren es normalerweise global, was die Verwendung mehrerer Komponenten erleichtert. // main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');
Verwendung des Plug-ins Verwenden Sie <template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
</script>
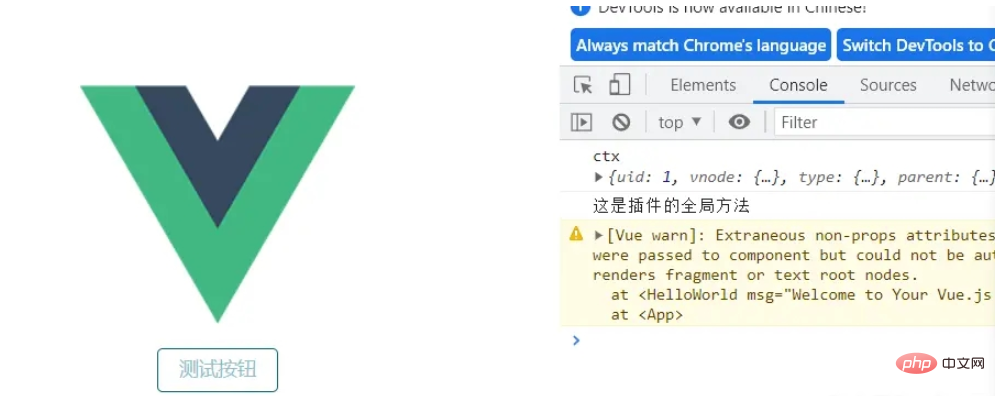
in der Komponente. Der Effekt ist wie folgt: #🎜 🎜#
Bereitstellen/injizieren Im Plug-in können Sie dem Plug-in-Benutzer auch einige Inhalte durch Bereitstellen bereitstellen, wie zum Beispiel die folgende Weitergabe die Optionsparameter an den Plug-In-Benutzer oder nur in der Komponente.
Im Plug-in können Sie dem Plug-in-Benutzer auch einige Inhalte durch Bereitstellen bereitstellen, wie zum Beispiel die folgende Weitergabe die Optionsparameter an den Plug-In-Benutzer oder nur in der Komponente.
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
</script>Der Effekt ist wie folgt:
Das obige ist der detaillierte Inhalt vonWas ist ein benutzerdefiniertes vue3-Plug-in? In welchen Szenarien wird es verwendet? Wie benutzt man es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

