Heim >Web-Frontend >View.js >Wie verwende ich den Vue-Router mit Vue3?
Wie verwende ich den Vue-Router mit Vue3?
- 王林nach vorne
- 2023-05-09 23:10:163136Durchsuche
Vorwort
Für die meisten Single-Page-Anwendungen ist die Verwaltung des Routings eine wesentliche Funktion. Mit der neuen Version von Vue Router in Alpha können wir bereits sehen, wie es in der nächsten Version von Vue funktioniert.
Viele der Änderungen in Vue3 werden die Art und Weise, wie wir auf Plugins und Bibliotheken zugreifen, einschließlich Vue Router, leicht verändern.
1. Der erste Schritt: Vue-Router installieren
npm install vue-router@4.0.0-beta.13
2. Der zweite Schritt: main.js#
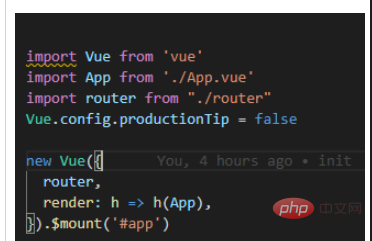
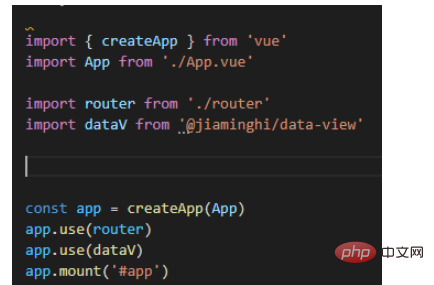
Vergleichen wir zunächst vue2 und The Unterschied zwischen main.js in vue3: (das erste ist vue2 und das zweite ist vue3) 🎜🎜# Es ist deutlich zu erkennen, dass das Vue-Objekt, das wir üblicherweise in vue2 verwenden, aufgrund der direkten Verwendung in vue3 „verschwindet“. createApp-Methode, aber tatsächlich ist die mit der createApp-Methode erstellte App ein Vue-Objekt. In vue2 kann das häufig verwendete Vue.use() für die normale Verwendung in der main.js-Datei ersetzt werden vue3, verwenden Sie vue-router, um den Router direkt mit der Methode app.use() aufzurufen. Hinweis: Der von der Import-Routing-Datei exportierte Routenname stammt aus dem „entsprechenden relativen Pfad der Routing-Datei“. Das Projektverzeichnis lautet wie folgt (vue2 und vue3 sind identisch):#🎜 🎜# #🎜 🎜#
#🎜 🎜#
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
 4. Verwendung (z. B. Sprung) # 🎜🎜#us Stellen Sie useRoute und useRouter vor, wenn Routing erforderlich ist (entspricht $route und $router in vue2)
4. Verwendung (z. B. Sprung) # 🎜🎜#us Stellen Sie useRoute und useRouter vor, wenn Routing erforderlich ist (entspricht $route und $router in vue2)
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Beispiel: Seitensprung
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>Das obige ist der detaillierte Inhalt vonWie verwende ich den Vue-Router mit Vue3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:yisu.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wie verwende ich JSX mit Vue3?Nächster Artikel:Wie verwende ich JSX mit Vue3?
In Verbindung stehende Artikel
Mehr sehen- Über Vue mit Validator: VeeValidate3
- Was sind die Unterschiede zwischen berechnet und Methode in Vue?
- Einführung in die Methode zum Deaktivieren der Eslint-Überprüfung im Vue-Projekt
- Einführung in verschiedene Methoden zum Definieren von Komponentenvorlagen in Vue.js
- Vier Orte zur Implementierung von AJAX in Vue-Anwendungen

