Heim >Java >javaLernprogramm >So verwenden Sie Java SSM, um das gemeinsame Debuggen von Front-End- und Back-End-Protokollen zu implementieren
So verwenden Sie Java SSM, um das gemeinsame Debuggen von Front-End- und Back-End-Protokollen zu implementieren
- PHPznach vorne
- 2023-05-05 22:31:091290Durchsuche
Umgebungsvorbereitung
Die Projektstruktur ist dieselbe wie zuvor:

Wir fügen neue statische Ressourcen hinzu:

Da statische Ressourcen hinzugefügt werden, fängt SpringMVC sie ab und alle statischen Ressourcen müssen konfiguriert werden die Konfigurationsklasse von SpringConfig. Release:
Nachdem unser neuer SpringMvcSupport
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}konfiguriert ist, müssen wir SpringMvcSupport in SpringMvcConfig scannen:
@Configuration
@ComponentScan({"com.nefu.controller","com.nefu.config"})
@EnableWebMvc
public class SpringMvcConfig {
}Als nächstes müssen wir alle Listenabfragen, Hinzufügungen, Änderungen, Löschungen und andere Funktionen nacheinander implementieren eins.
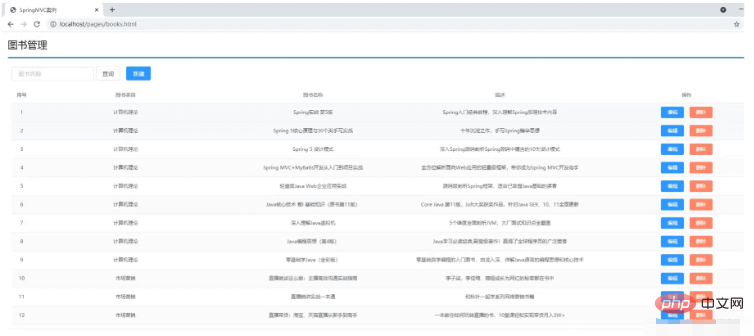
Listenfunktion

Anforderungen: Senden Sie nach dem Laden der Seite eine asynchrone Anfrage an den Hintergrund, um die Listendaten zur Anzeige abzurufen.
Finden Sie die Hook-Funktion der Seite,
created()created()created()方法中调用了this.getAll()方法在getAll()方法中使用axios发送异步请求从后台获取数据
访问的路径为
http://localhost/books返回数据
返回数据res.data的内容如下:
{
"data": [
{
"id": 1,
"type": "计算机理论",
"name": "Spring实战 第五版",
"description": "Spring入门经典教程,深入理解Spring原理技术内幕"
},
{
"id": 2,
"type": "计算机理论",
"name": "Spring 5核心原理与30个类手写实践",
"description": "十年沉淀之作,手写Spring精华思想"
},...
],
"code": 20041,
"msg": ""
}
发送方式:
getAll() {
//发送ajax请求
axios.get("/books").then((res)=>{
this.dataList = res.data.data;
});
}
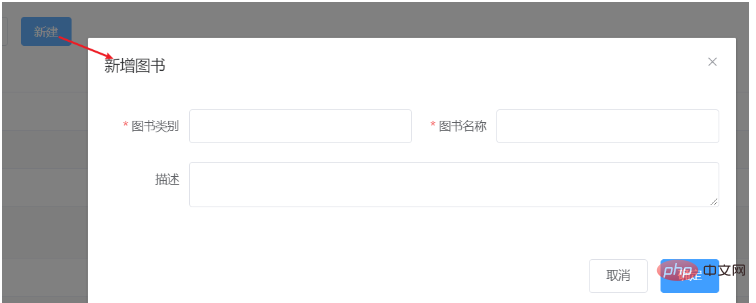
添加功能

需求:完成图片的新增功能模块
找到页面上的新建按钮,按钮上绑定了
@click="handleCreate()"方法在method中找到
handleCreate方法,方法中打开新增面板新增面板中找到确定按钮,按钮上绑定了
@click="handleAdd()"方法在method中找到
handleAdd方法在方法中发送请求和数据,响应成功后将新增面板关闭并重新查询数据
handleCreate打开新增面板
handleCreate() {
this.dialogFormVisible = true;
},handleAdd方法发送异步请求并携带数据
handleAdd () {
//发送ajax请求
//this.formData是表单中的数据,最后是一个json数据
axios.post("/books",this.formData).then((res)=>{
this.dialogFormVisible = false;
this.getAll();
});
}添加功能状态处理
基础的新增功能已经完成,但是还有一些问题需要解决下:
需求:新增成功是关闭面板,重新查询数据,那么新增失败以后该如何处理?
1.在handlerAdd方法中根据后台返回的数据来进行不同的处理
2.如果后台返回的是成功,则提示成功信息,并关闭面板
3.如果后台返回的是失败,则提示错误信息
(1)修改前端页面
handleAdd () {
//发送ajax请求
axios.post("/books",this.formData).then((res)=>{
//如果操作成功,关闭弹层,显示数据
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success("添加成功");
}else if(res.data.code == 20010){
this.$message.error("添加失败");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
}(2)后台返回操作结果,将Dao层的增删改方法返回值从void改成int
created() Methode namens this.getAll()Methode

http://localhost/ Bücher
Daten zurückgeben
🎜Der Inhalt der zurückgegebenen Daten res.data ist wie folgt:🎜🎜{
"data" : [
{ "id": 1,
"type": "Computer Theory",
"name": "Spring Practical Fifth Edition",
" Beschreibung": „Spring Beginner's Classic Tutorial, tiefgreifendes Verständnis der Spring-Prinzipien und technische Insider"
der Ansammlung, die Essenz der Handschrift Frühlingsgedanken"
},...
br/> "code": 20041,
"msg": ""
}🎜 blockquote>🎜Sendemethode:🎜public interface BookDao { // @Insert("insert into tbl_book values(null,#{type},#{name},#{description})") @Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})") public int save(Book book); @Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}") public int update(Book book); @Delete("delete from tbl_book where id = #{id}") public int delete(Integer id); @Select("select * from tbl_book where id = #{id}") public Book getById(Integer id); @Select("select * from tbl_book") public List<Book> getAll(); }🎜🎜🎜Funktionen hinzufügen🎜🎜
🎜🎜Suchen Sie die neue Schaltfläche auf der Seite. Die Schaltfläche ist an die Methode
@click="handleCreate()"🎜🎜Finden Siein der Methode handleCreateund öffnen Sie das neue Panel in der Methode🎜🎜🎜Finden Sie die Schaltfläche „OK“ im neuen Bedienfeld. Die Schaltfläche ist an die Methode@click="handleAdd()"gebunden🎜 🎜🎜Finden Sie diehandleAddMethode in der Methode🎜🎜🎜Senden Sie die Anfrage und die Daten in der Methode. Nach erfolgreicher Antwort wird das neue Panel geschlossen und die Daten werden erneut abgefragt🎜 🎜handleCreateÖffnen Sie das neue Panel🎜@Service public class BookServiceImpl implements BookService { @Autowired private BookDao bookDao; public boolean save(Book book) { return bookDao.save(book) > 0; } public boolean update(Book book) { return bookDao.update(book) > 0; } public boolean delete(Integer id) { return bookDao.delete(id) > 0; } public Book getById(Integer id) { if(id == 1){ throw new BusinessException(Code.BUSINESS_ERR,"请不要使用你的技术挑战我的耐性!"); } // //将可能出现的异常进行包装,转换成自定义异常 // try{ // int i = 1/0; // }catch (Exception e){ // throw new SystemException(Code.SYSTEM_TIMEOUT_ERR,"服务器访问超时,请重试!",e); // } return bookDao.getById(id); } public List<Book> getAll() { return bookDao.getAll(); } }🎜DiehandleAdd-Methode sendet eine asynchrone Anfrage und überträgt Daten🎜resetForm(){ this.formData = {}; } handleCreate() { this.dialogFormVisible = true; this.resetForm(); }🎜Funktionsstatusverarbeitung hinzufügen🎜🎜Grundlegende neue Funktionen Es ist abgeschlossen, aber es müssen noch einige Probleme gelöst werden: 🎜🎜Anforderung: Wenn die neue Ergänzung erfolgreich ist, schließen Sie das Panel und fragen Sie die Daten erneut ab 🎜🎜1. Führen Sie in der handlerAdd-Methode basierend auf den vom Hintergrund zurückgegebenen Daten eine andere Verarbeitung durch🎜🎜2. Wenn der Hintergrund erfolgreich ist, wird eine Erfolgsmeldung angezeigt und das Bedienfeld wird geschlossen 🎜(1) Ändern Sie die Front-End-Seite🎜rrreee🎜( 2) Der Hintergrund gibt die Operationsergebnisse zurück und ändert den Rückgabewert der Hinzufügungs-, Lösch- und Änderungsmethoden der Dao-Ebene vonvoidinint🎜rrreee🎜(3) In BookServiceImpl basieren die Methoden zum Hinzufügen, Löschen und Ändern auf DAO. Der Rückgabewert wird verwendet, um zu entscheiden, ob wahr/falsch zurückgegeben werden soll🎜rrreee🎜(4) Um die Fehlersituation zu testen, Legen Sie einfach die Länge der Buchkategorie außerhalb des Bereichs fest. 🎜🎜🎜🎜🎜Nach der Verarbeitung des neuen Zusatzes werden Sie feststellen, dass immer noch ein Problem mit dem neuen Zusatz vorliegt.🎜🎜 Nachdem der Zusatz erfolgreich war, klicken Sie erneut auf die Schaltfläche „Hinzufügen“. Sie werden feststellen, dass die vorherigen Daten noch vorhanden sind. Zu diesem Zeitpunkt müssen Sie den Formularinhalt beim Hinzufügen löschen. 🎜rrreee
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Java SSM, um das gemeinsame Debuggen von Front-End- und Back-End-Protokollen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie zeichnet man Rechtecke dauerhaft in einem JPanel: Verwenden von BufferedImages, um ein Überschreiben zu vermeiden?
- Wie implementiert man einen String-Vergleich mit natürlicher Sortierreihenfolge in Java?
- Kotlin-Eigenschaften vs. Java-Felder: Eine Geschichte zweier Variablen (wo Kotlin noch mehr Tricks im Ärmel hat!)
- Wie löse ich das Problem „javax.xml.bind' in Java 11?
- Wie berechnet man Tage zwischen Datumsangaben in Java 8 und verarbeitet Sommerzeit- und Datumsobjekte?

