Heim >Technologie-Peripheriegeräte >KI >Implementierung eines Browserskripts zur Wortmarkierungsübersetzung basierend auf der ChatGPT-API
Implementierung eines Browserskripts zur Wortmarkierungsübersetzung basierend auf der ChatGPT-API
- 王林nach vorne
- 2023-05-01 15:28:141378Durchsuche
Vorwort
Seit kurzem gibt es auf GitHub ein Browser-Skript, das neben der Unterstützung von Übersetzungen auch Polier- und Zusammenfassungsfunktionen unterstützt Zusätzlich zu Browser-Plug-Ins wird auch ein Desktop-Client mit Tauri gepackt und der Rust-Teil verwendet. Heute werden wir ihn relativ einfach implementieren.
Die von openAI bereitgestellte Schnittstelle
Zum Beispiel können wir den folgenden Code kopieren und eine Anfrage in der Browserkonsole initiieren, um die Übersetzung abzuschließen
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;OPONAI_API_KEY im obigen Code muss durch Ihren eigenen ersetzt werden.
Wortmarkierungsübersetzung realisieren
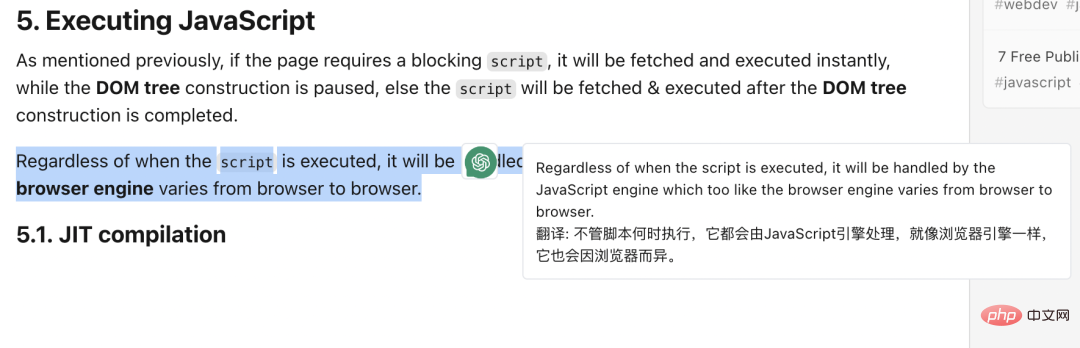
Wortmarkierungsübersetzung ist eine gängige Webseitenfunktion. Wenn der Benutzer ein Wort oder einen Textabschnitt auswählt, wird automatisch ein kleines Fenster geöffnet, in dem die Übersetzung des Wortes oder Textes angezeigt wird. 🔜
- Mausklick, um die Übersetzungslogik auszuführen. Sie können AJAX-Anfragen verwenden, um die Übersetzungsergebnisse aus dem Hintergrund abzurufen und in einem DIV-Element anzuzeigen.
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- Fügen Sie Stile zum DIV-Element im CSS-Stylesheet hinzu, damit es schwebt und auf der Seite angezeigt wird.
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- Die oben genannten Schritte können die Grundfunktion der Wortübersetzung erkennen.
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);React + Antd-Implementierung
Der obige Code implementiert nur die einfachste Version und der Stil ist nicht schön genug, sodass wir hier Webpack + React + Antd verwenden können, um ein modernes Plug-In zu implementieren Ich verwende eine zuvor erstellte Vorlage tampermonkey-starter. 
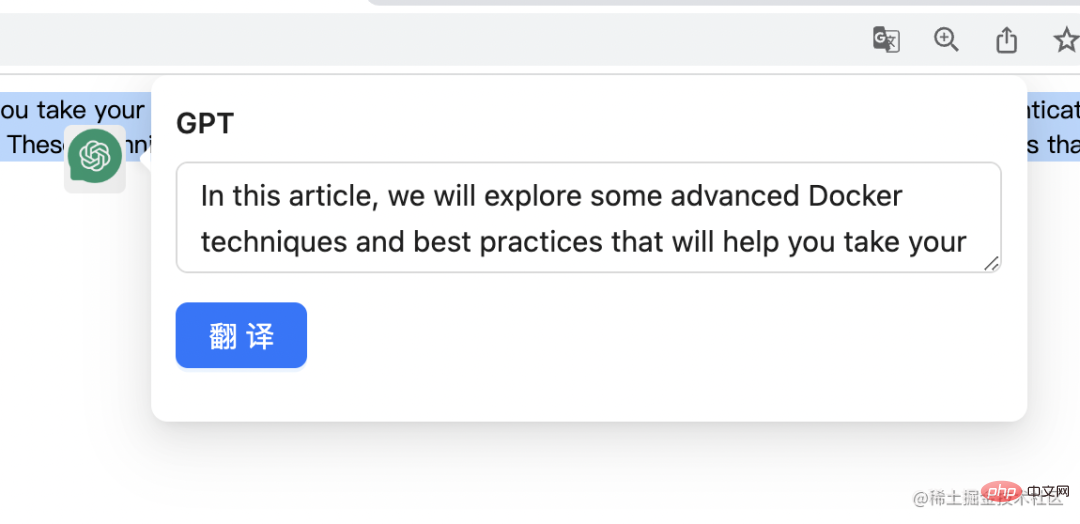
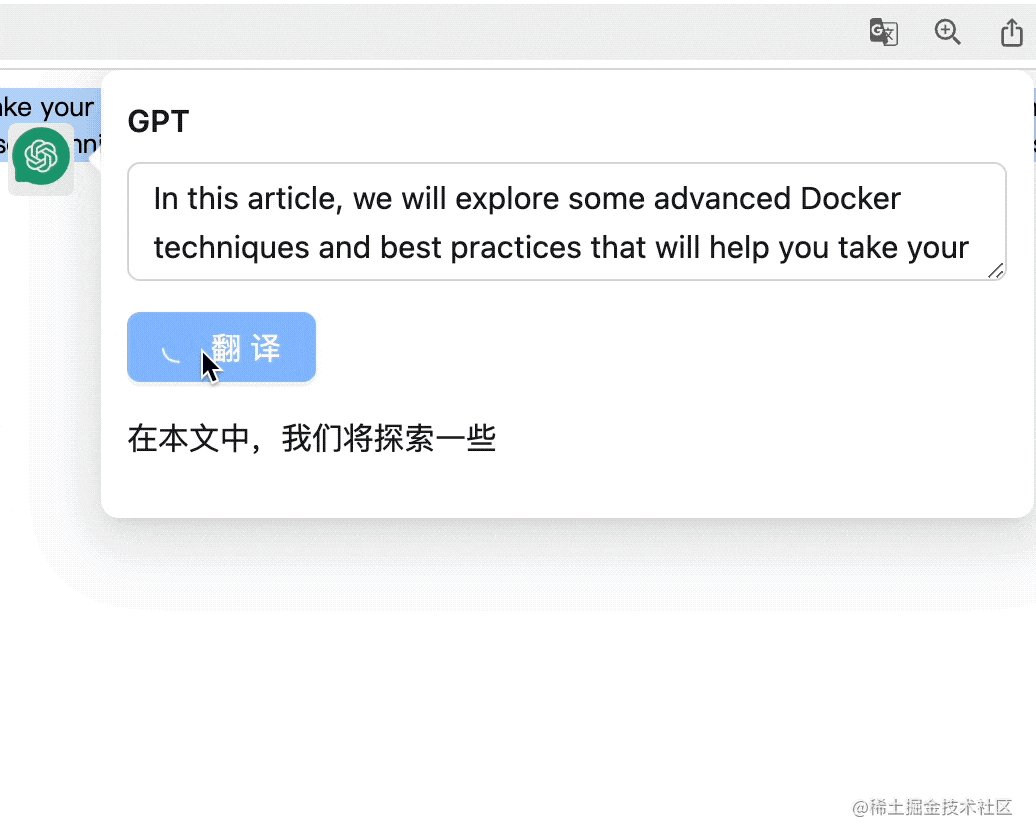
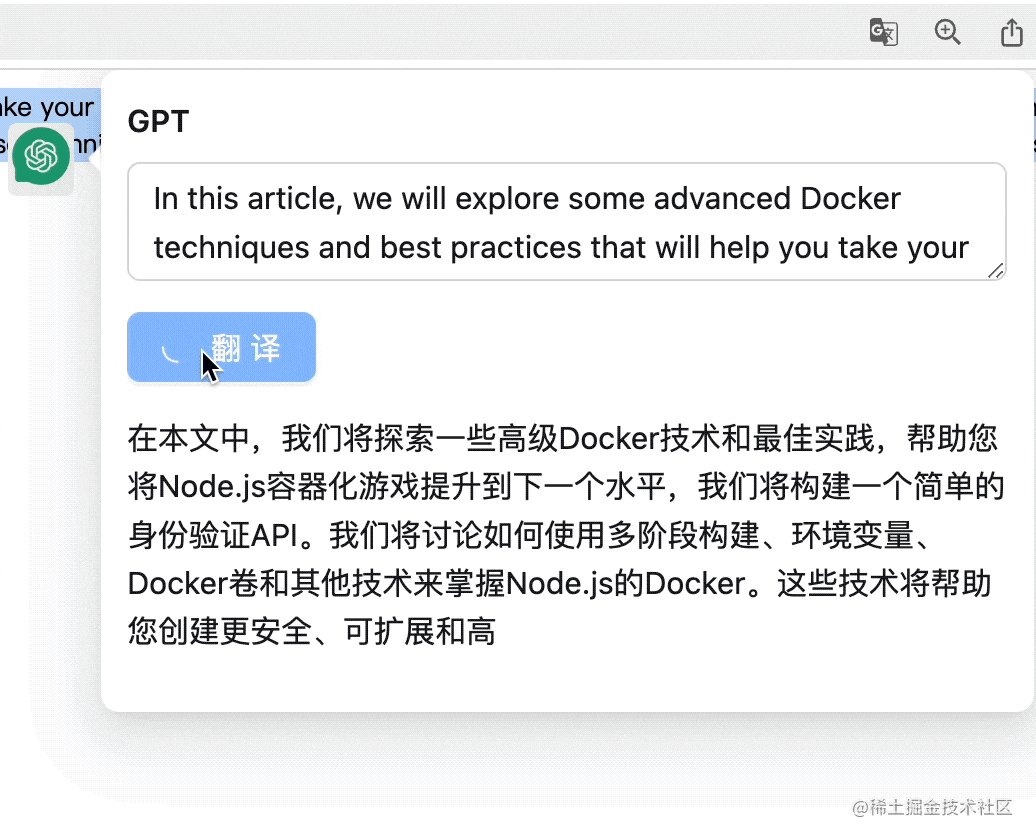
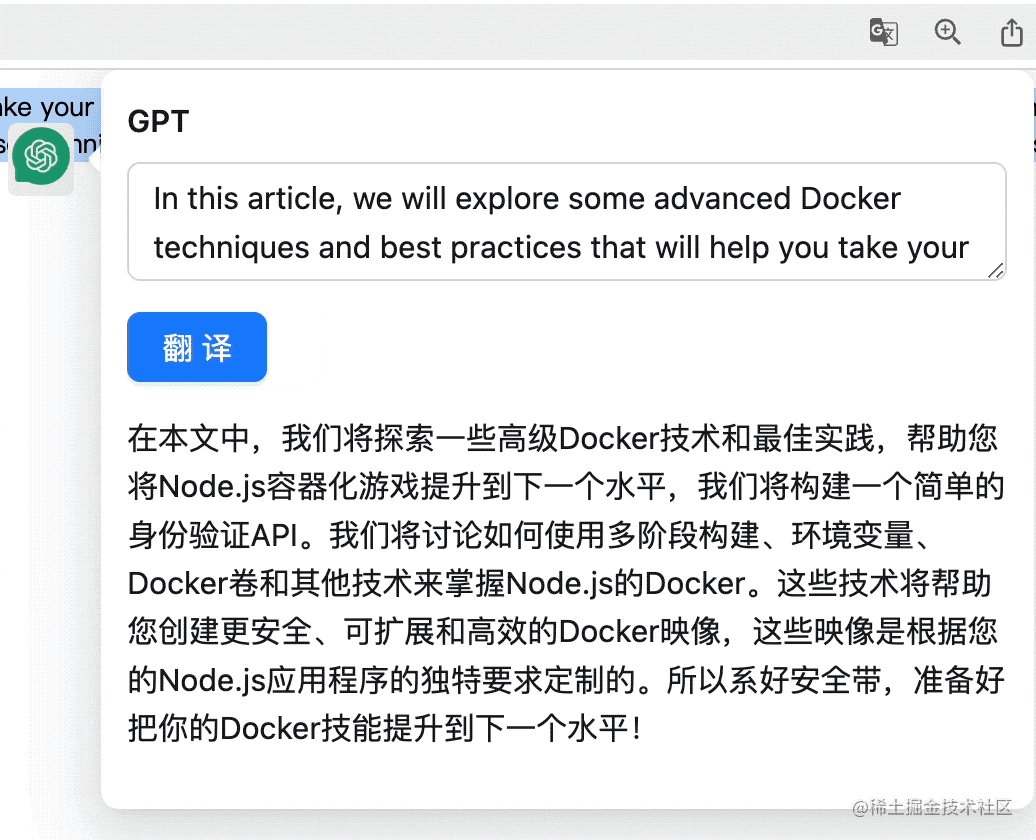
Klicken Sie auf die Übersetzungsschaltfläche
Klicken Sie auf die Übersetzungsschaltfläche. Es wird eine Anfrage über die Schnittstelle gestellt und die Übersetzungsergebnisse werden unten angezeigt. Die Übersetzungsergebnisse werden jedoch erst angezeigt, wenn die API vollständig zurückgegeben wird. Können wir Stream verwenden? Auf diese Weise werden die Ergebnisse Wort für Wort angezeigt. 
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}Im obigen Code verwenden wir die Fetch-API, um eine HTTP-Anfrage zu senden und einen lesbaren Stream in der Antwort zu erhalten. Wir können die getReader-Methode verwenden, um ein Reader-Objekt abzurufen und es zum Verarbeiten von Stream-Daten zu verwenden, indem wir das Paket eventsource-parser verwenden, um Daten von vom Server gesendeten Ereignissen zu analysieren. Auf diese Weise wird der Antwortinhalt einzeln entsprechend den vom Server gesendeten Ereignissen (vom Server gesendeten Ereignissen) angezeigt.
 Text to Speech
Text to Speech
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
}; Rufen Sie dann diese Funktion direkt auf und übergeben Sie den zu lesenden Text. Anschließend können Sie die Sprachwiedergabe realisierenfunction speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}ZusammenfassungIn diesem Artikel werden die Grundlagen vorgestellt Um die Übersetzung von Wortmarkierungen zu implementieren, umfassen die Funktionen die Verwendung der von OpenAI bereitgestellten Schnittstelle für die Übersetzung, das Hinzufügen von Schaltflächen, die Übersetzungen auslösen, und Listening-Ereignisse für Mouse-up-Ereignisse auf der HTML-Seite sowie die Verwendung von AJAX-Anforderungen zum Abrufen von Übersetzungsergebnissen von der Schnittstelle und deren Anzeige in DIV-Elementen , usw. Außerdem wird erläutert, wie Sie mit Webpack + React + Antd ein modernes Plug-In implementieren und wie Sie die Web Speech API verwenden, um die Sprachwiedergabefunktion zu implementieren. Das obige ist der detaillierte Inhalt vonImplementierung eines Browserskripts zur Wortmarkierungsübersetzung basierend auf der ChatGPT-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Technologietrends, die Sie im Jahr 2023 im Auge behalten sollten
- Wie künstliche Intelligenz Rechenzentrumsteams neue Alltagsaufgaben beschert
- Können künstliche Intelligenz oder Automatisierung das Problem der geringen Energieeffizienz in Gebäuden lösen?
- OpenAI-Mitbegründer im Interview mit Huang Renxun: Die Argumentationsfähigkeiten von GPT-4 haben noch nicht die Erwartungen erfüllt
- Dank der OpenAI-Technologie übertrifft Bing von Microsoft Google im Suchverkehr

