Heim >Backend-Entwicklung >Python-Tutorial >50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!
50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!
- 王林nach vorne
- 2023-04-13 10:13:052016Durchsuche

Einführung in PywebIO
Das PywebIO-Modul in Python kann Entwicklern dabei helfen, schnell Webanwendungen oder browserbasierte GUI-Anwendungen ohne HTML und JavaScript zu erstellen. PywebIO kann auch mit einigen häufig verwendeten Visualisierungsmodulen kombiniert werden, um einen großen visuellen Bildschirm zu erstellen .
Lassen Sie uns zuerst die Module installieren, die wir benötigen.
pip install pywebio pip install cutecharts
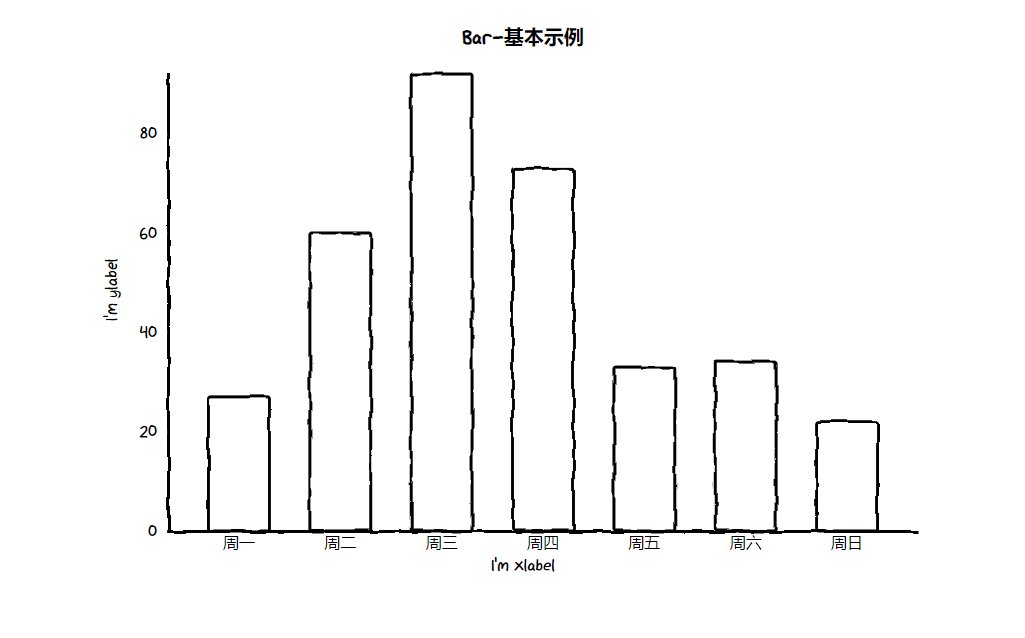
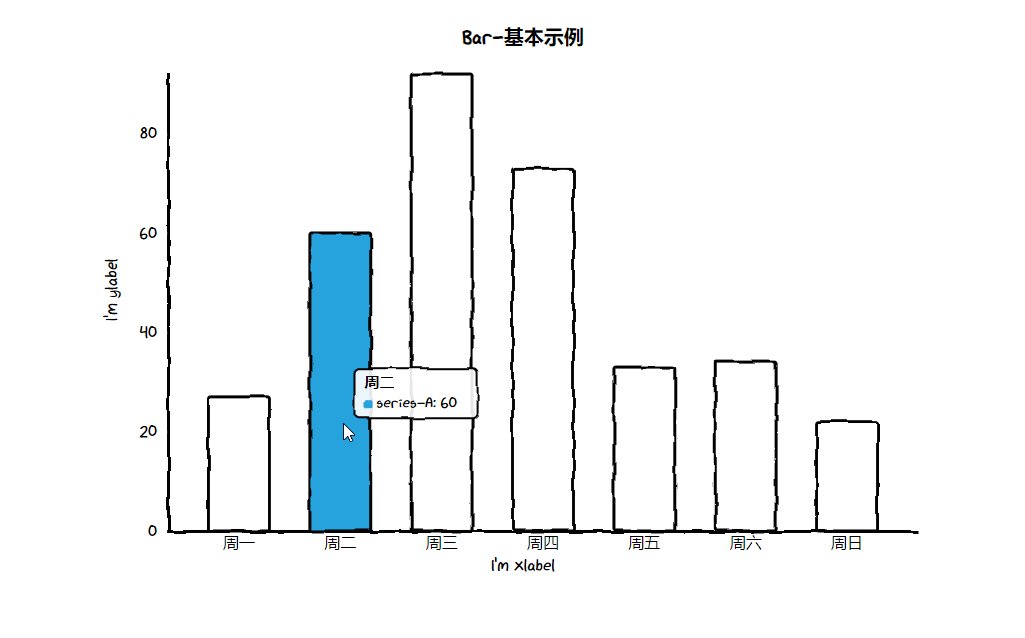
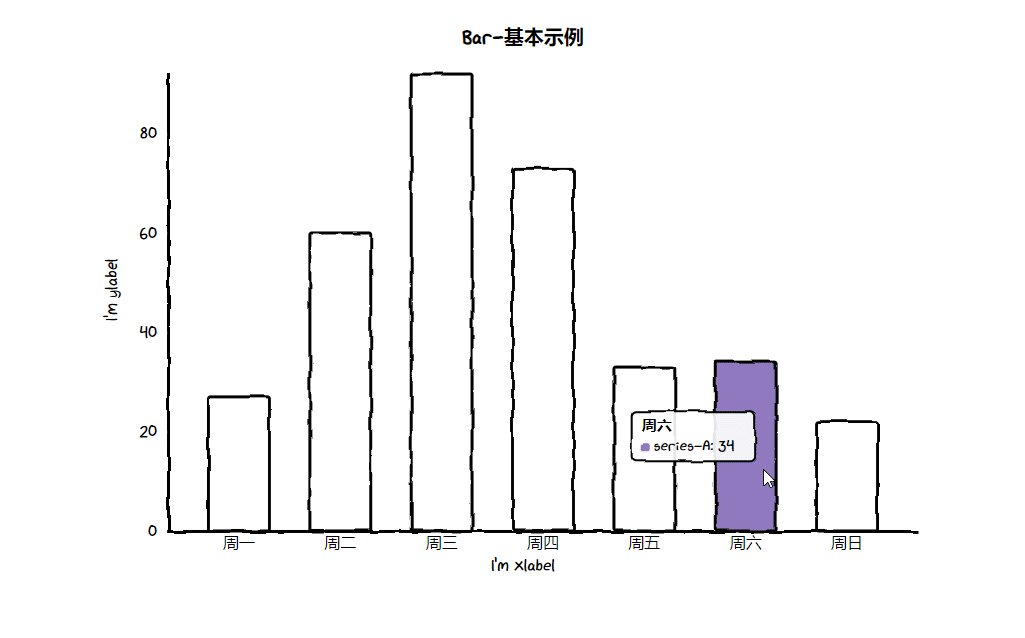
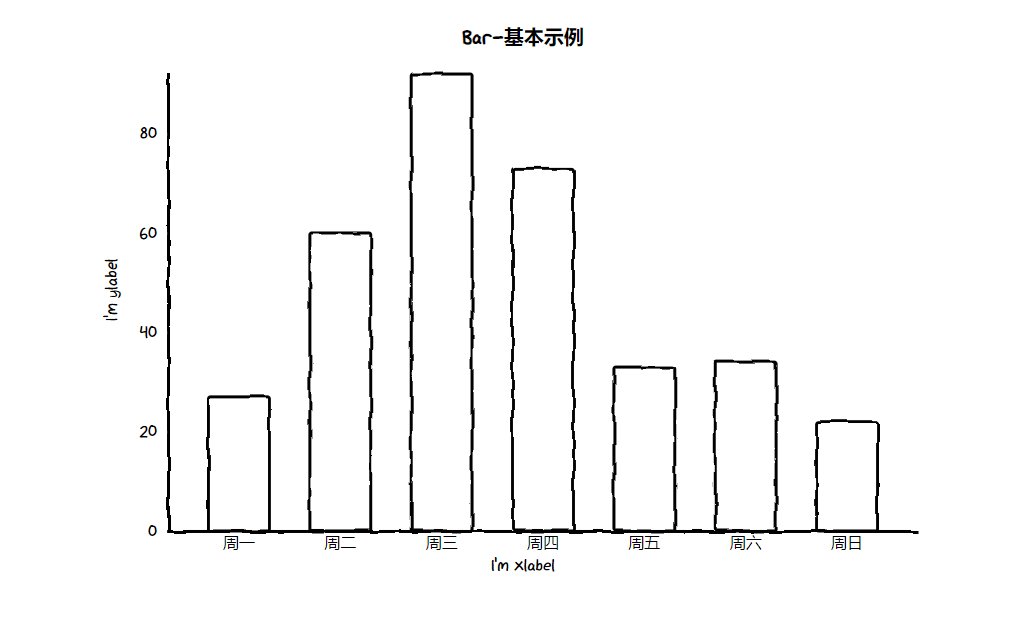
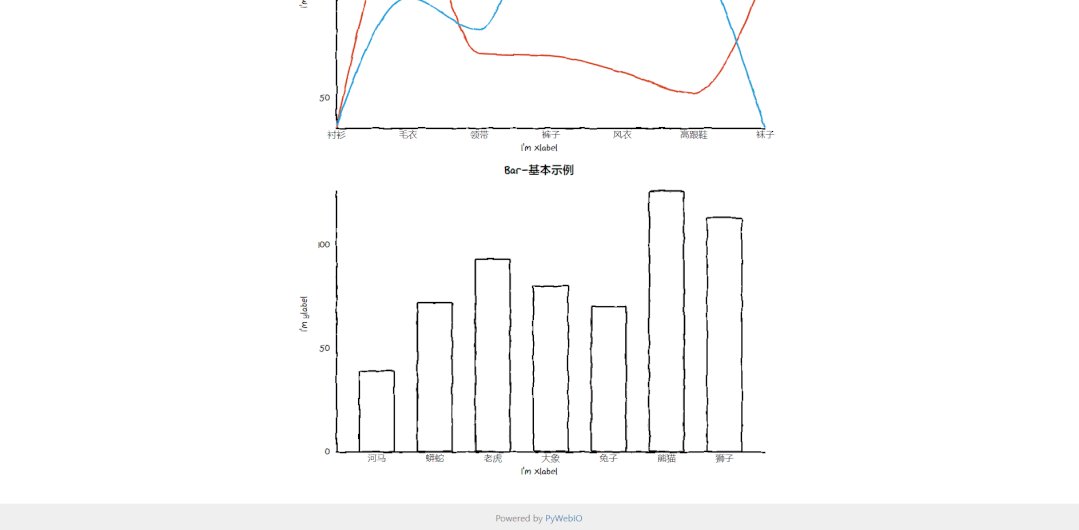
Das oben erwähnte Cutecharts-Modul ist ein handgezeichnetes Visualisierungsartefakt in Python. Ich glaube, jeder kennt es, wenn es mit dem PywebIO-Modul zum Zeichnen von Diagrammen kombiniert wird :
from cutecharts.charts import Bar
from cutecharts.faker import Faker
from pywebio import start_server
from pywebio.output import put_html
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
put_html(chart.render_notebook())
if __name__ == '__main__':
start_server(bar_base, debug=True, port=8080) Ausgabe

Die Logik des obigen Codes ist nicht schwer zu verstehen. Instanziieren Sie zuerst ein Histogramm-Bar()-Objekt und geben Sie dann die Beschriftung ein, die der X-Achse entspricht, und den Wert, der der Y-Achse entspricht. und schließlich die Methode put_html( im PywebIO-Modul) aufrufen, sehen wir eine URL.

Geben Sie die URL in den Browser ein, um das von uns gezeichnete Diagramm anzuzeigen. Natürlich gibt es im CuteCharts-Modul eine Page()-Methode, mit der verschiedene Diagramme verbunden werden können, um einen großen visuellen Bildschirm zu erstellen Das PywebIO-Modul entspricht im Pyecharts-Modul der Logik des Codes im Wesentlichen der von CuteCharts. Zuerst wird ein Diagrammobjekt instanziiert, dann wird nach dem Hinzufügen von Daten und dem Festlegen des Diagrammstils schließlich die Methode put_html() aufgerufen um das Endergebnis im Browser anzuzeigen.
def bar_base():
chart = Bar("Bar-基本示例", width="100%")
chart.set_options(labels=Faker.choose(), x_label="I'm xlabel", y_label="I'm ylabel")
chart.add_series("series-A", Faker.values())
return chart
def pie_base() -> Pie:
chart = Pie("标题", width="100%")
........
return chart
def radar_base() -> Radar:
chart = Radar("标题", width="100%")
......
return chart
def line_base() -> Line:
chart = Line("标题", width="100%")
......
return chart
def main():
page = Page()
page.add(pie_base(), pie_base(), radar_base(), line_base(), bar_base())
put_html(page.render_notebook())
if __name__ == '__main__':
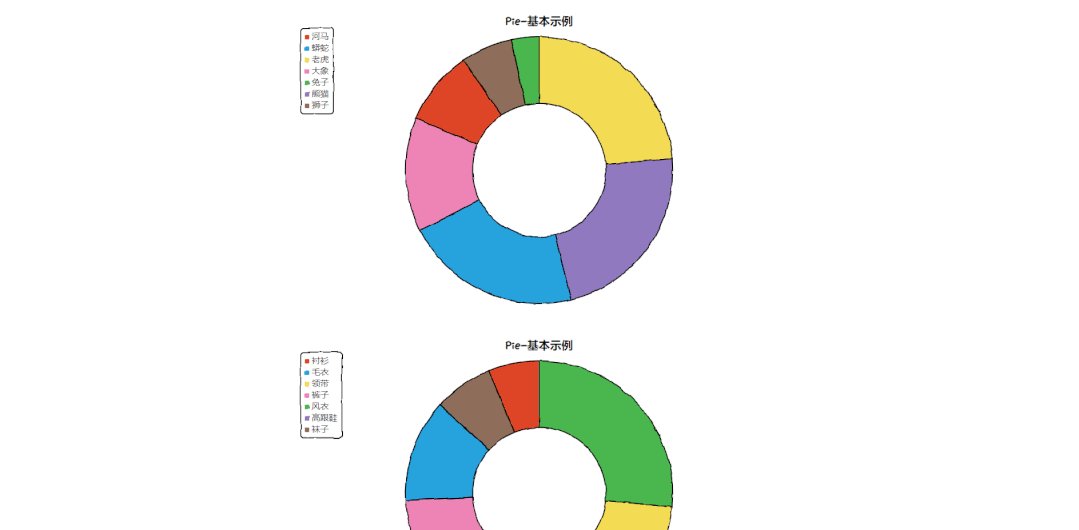
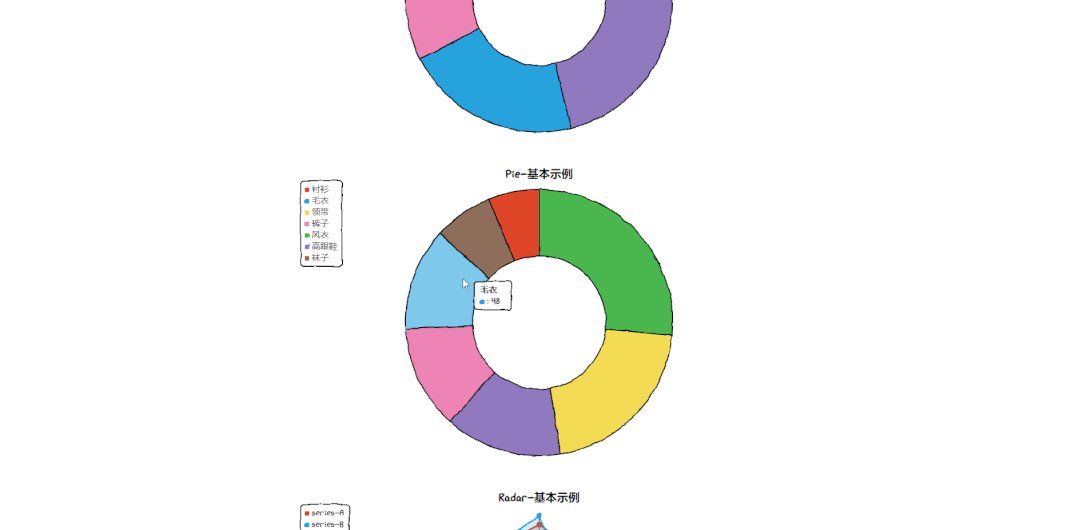
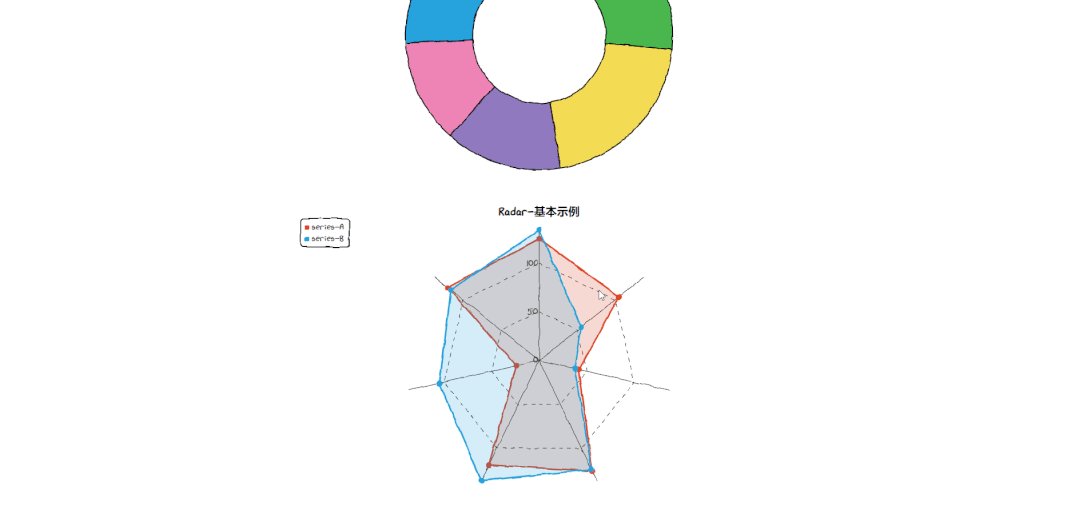
start_server(main, debug=True, port=8080)In diesem Fall rufen wir die Kombinationskomponente in Pyecharts auf, um die gezeichneten Diagramme jeweils darzustellen. Der Code lautet wie folgt:
# `chart` 是你的图表的实例 pywebio.output.put_html(chart.render_notebook())
Ausgabe
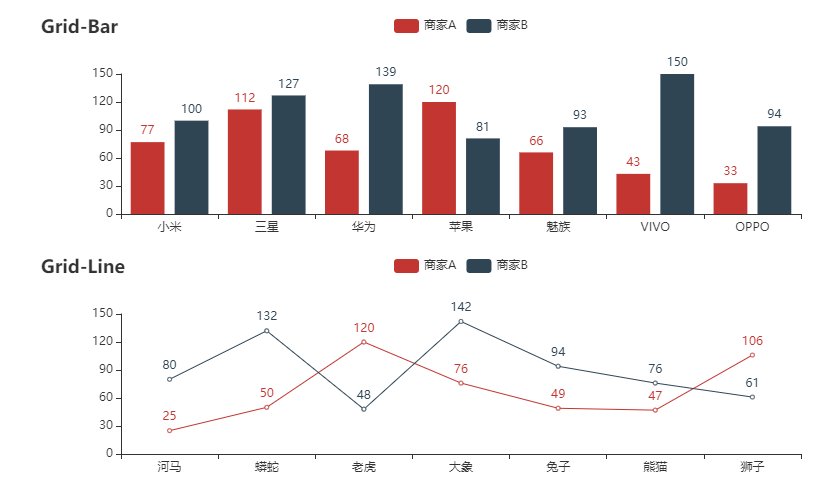
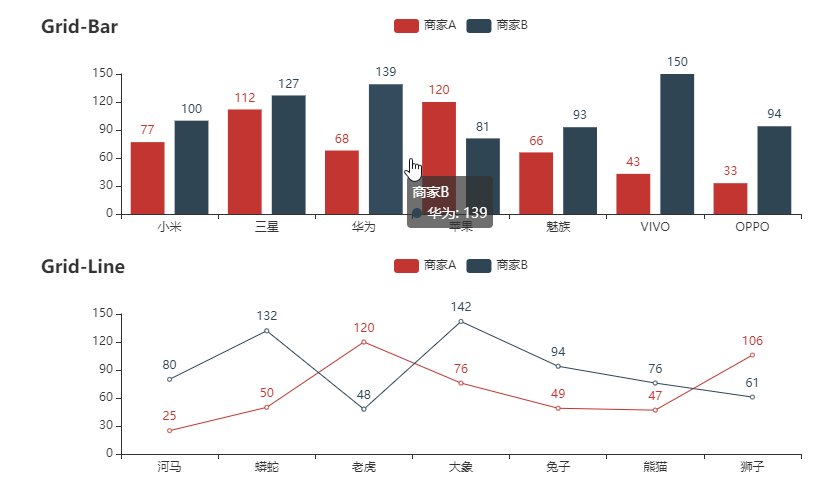
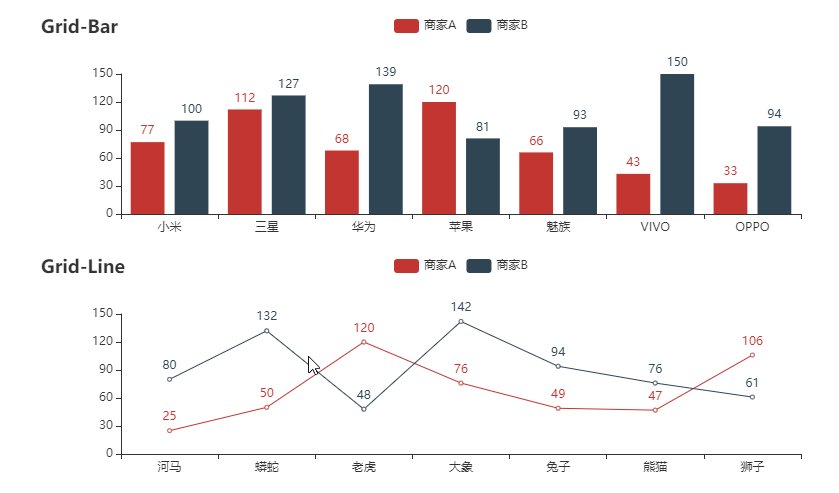
Die Kombination von PywebIO und Bokeh
Die Kombination von PywebIO und Bokeh ist aus dem Code. Die Syntax unterscheidet sich geringfügig von der oben genannten. Die spezifischen Unterschiede sind wie folgt:
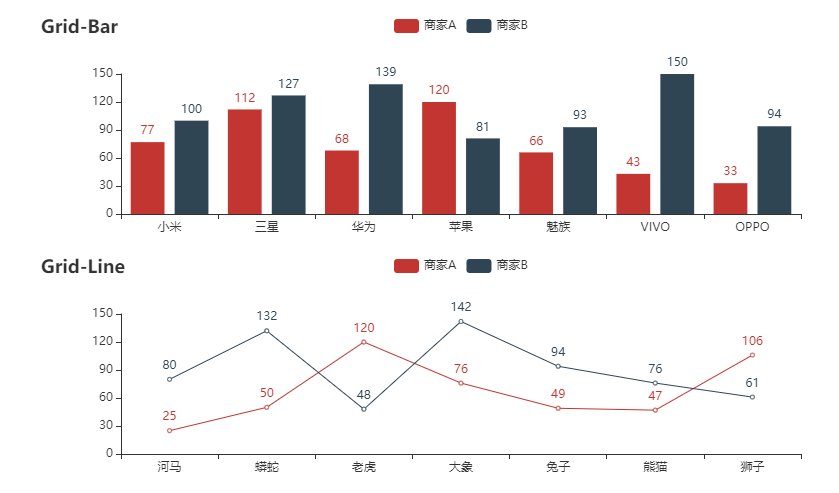
def bar_plots():
bar = (
Bar()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="Grid-Bar"))
)
return bar
def line_plots():
line = (
Line()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Grid-Line", pos_top="48%"),
legend_opts=opts.LegendOpts(pos_top="48%"),
)
)
return line
def main():
c = (
Grid()
.add(bar_plots(), grid_opts=opts.GridOpts(pos_bottom="60%"))
.add(line_plots(), grid_opts=opts.GridOpts(pos_top="60%"))
)
c.width = "100%"
put_html(c.render_notebook())
if __name__ == '__main__':
start_server(main, debug=True, port=8080)Zeichnen wir zum Beispiel ein einfaches Histogramm, der Code lautet wie folgt:
from bokeh.io import output_notebook from bokeh.io import show output_notebook(notebook_type='pywebio') fig = figure(...) ... show(fig)
Ausgabe
Browser- basierte GUI-Anwendung
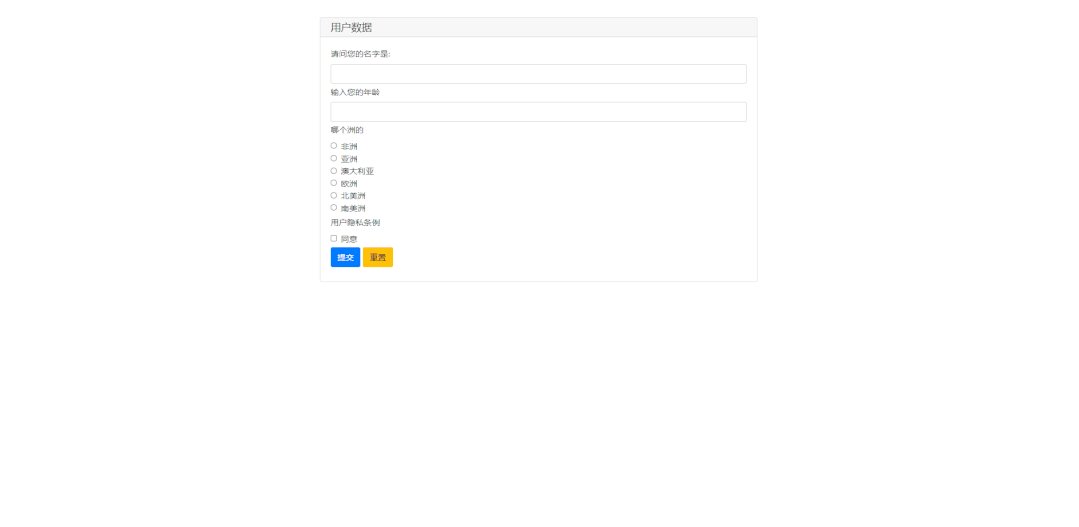
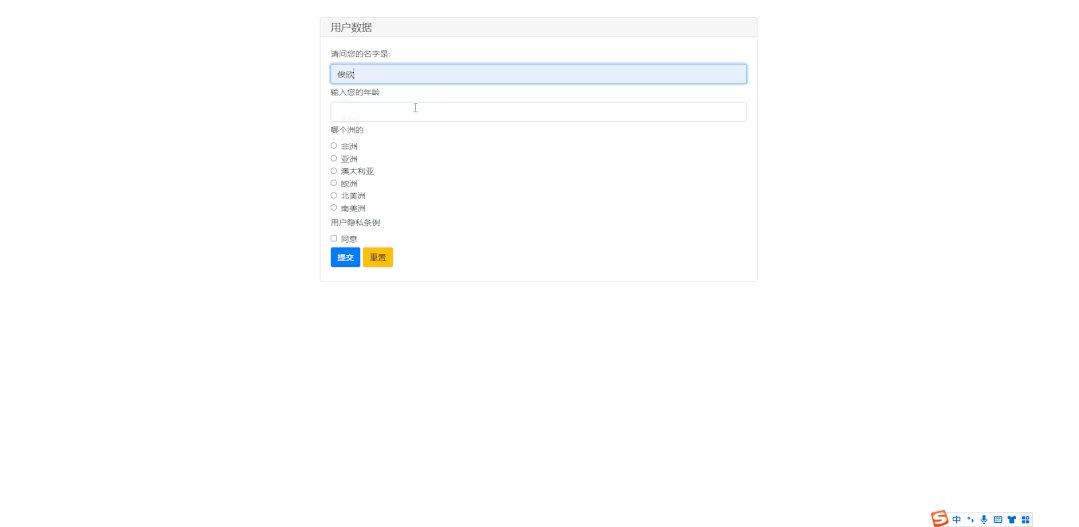
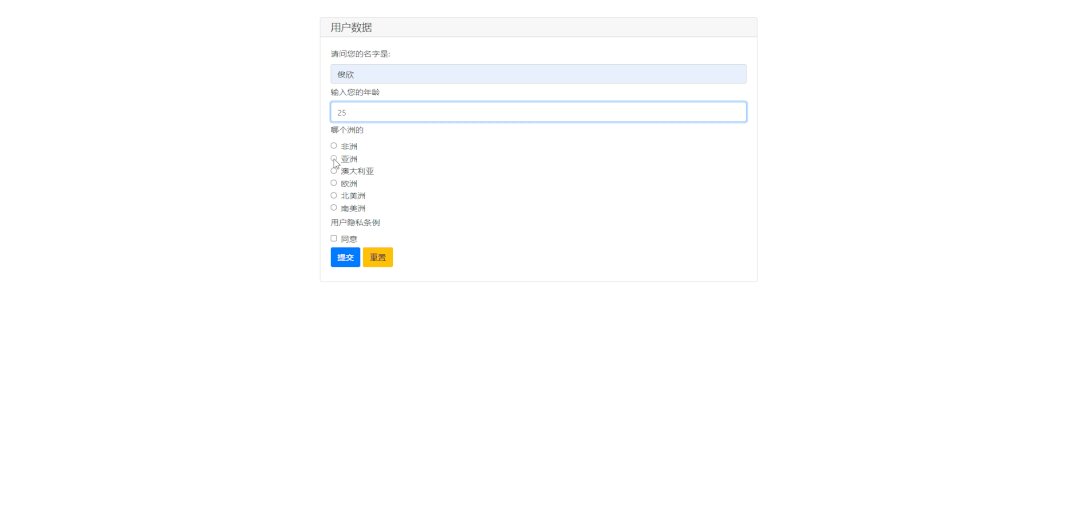
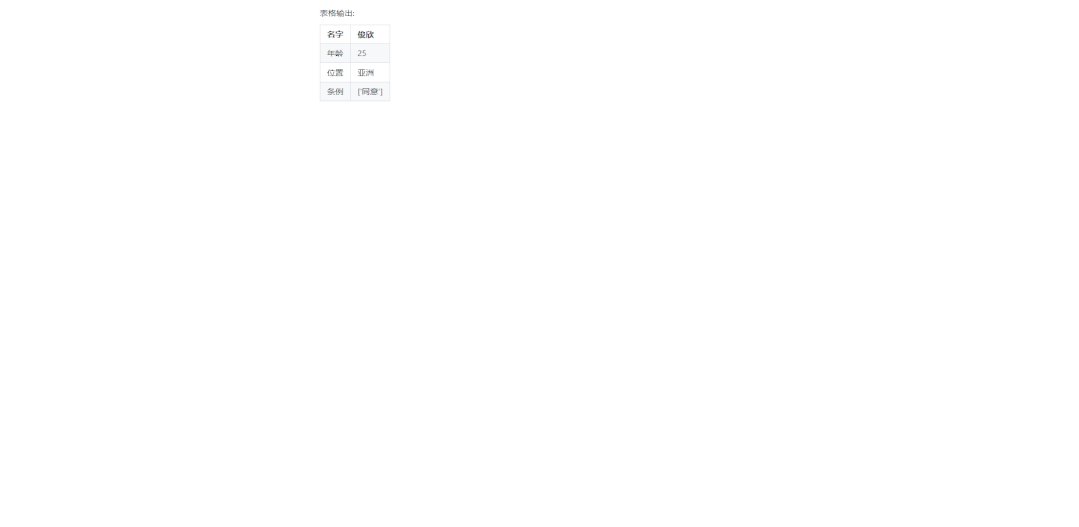
Zusätzlich zur Kombination des Pywebio-Moduls mit häufig verwendeten Visualisierungsmodulen zum Zeichnen verschiedener Diagramme können wir es auch zum Erstellen einer browserbasierten grafischen Oberfläche verwenden. Der Code lautet wie folgt
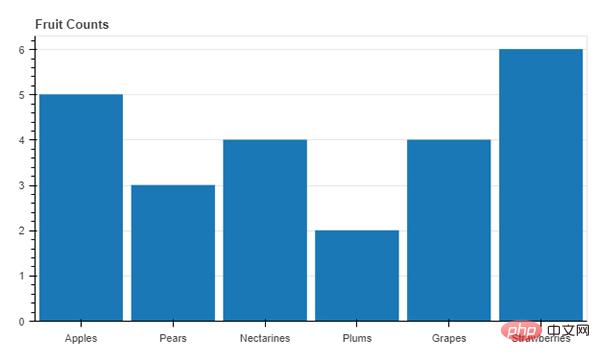
def bar_plots(): output_notebook(notebook_type='pywebio') fruits = ['Apples', 'Pears', 'Nectarines', 'Plums', 'Grapes', 'Strawberries'] counts = [5, 3, 4, 2, 4, 6] p = figure(x_range=fruits, plot_height=350, title="Fruit Counts", toolbar_location=None, tools="") p.vbar(x=fruits, top=counts, width=0.9) p.xgrid.grid_line_color = None p.y_range.start = 0 show(p) if __name__ == "__main__": start_server(bar_plots, debug=True, port=8080)Die Erklärung einiger Funktionsmethoden in output

input(): Eingabe von Textinhalten
radio(): repräsentiert ein Optionsfeld
checkbox(): repräsentiert ein Multi- Auswahlfeld 
- put_text(): repräsentiert den Ausgabetext
Das obige ist der detaillierte Inhalt von50 Zeilen Python-Code zum Erstellen eines Big-Data-Bildschirms!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

