java速学教程(入门到精通)
java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
JavaScript 对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
在JavaScript中,几乎用到的每个js都离不开它的对象。下面我们深入了解一下js对象。
js中对象的分类跟之前我们学过的语言中函数的分类一样,一个是系统自带的叫预定义对象,一个是用户自己写的叫自定义对象。
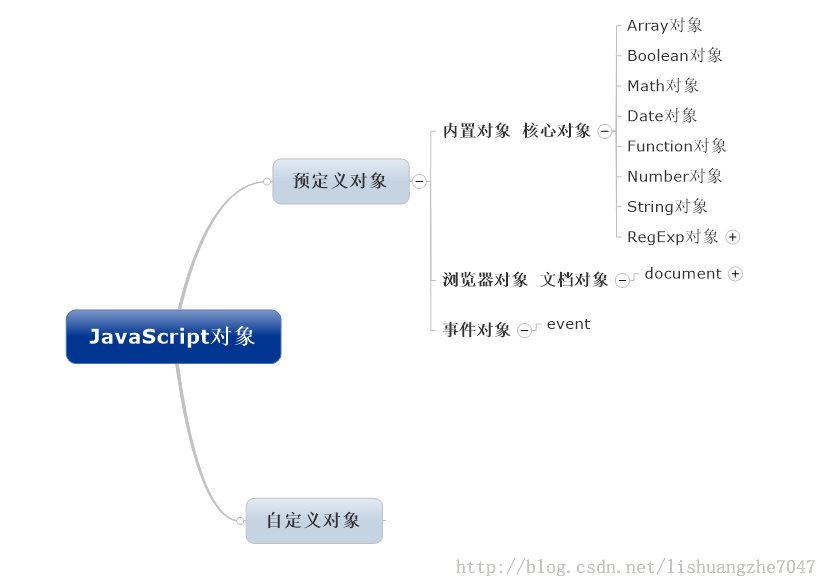
大体内容如下图所示:

一:核心对象
1.Array对象
数组对象,用来创建数组,使用new 创建
常用的方法如下图:

常用属性:

通过例子说明Array对象的创建和使用,如下。
<script language="javascript">
var data=new Array("1","2","3");//创建数组data
document.writeln("data的初始内容为:"+data+","); //输出数组内容
function fun(){ //自定义函数fun()显示数组长度
if(this.length!=0){
document.writeln("<PRE>此数组的长度为:"+this.length+"");
}else{
document.writeln("此数组的长度为0"); } } Array.prototype.fun=fun; //为Array对象添加fun()方法 data.fun(); //调用fun()方法 data=new Array();//清空data数组内容 data.fun();//显示清空后数组的长度
运行结果:

说明:
prototype用于添加新的属性和方法,用法为:Array.prototype.functionName=functionName
2,Function对象
Function对象可以在程序执行的过程中动态生成函数并调用函数。
常用属性如下:


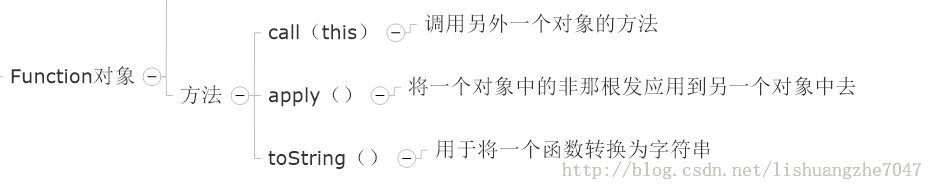
常用方法如下:
下面实例说明:
注意:Function对象不可写成小些的function。Function是对象,用于动态创建函数,function是关键字,通过function new出来的函数也是Function对象的实例。
3,String对象
String对象提供了对字符串进行处理的属性和方法。使用时可以直接赋值也可以通过new创建后再赋值
String对象有很多方法,主要是用户有关字符串在Web页面中的显示格式,字体大小,字体颜色,字符的搜索以及字符的大小写转换方面的功能。

通过以上对象的prototype属性,我们也看到了JavaScript的特点,它不仅提供给我们一些功能,还提供给用户自己添加功能的方法,简直是太好了。
二:文档对象
document对象,接触JavaScript的第一个例子是通过ID名称获取控件的名称,里面就用到document,当时没有多想,就当是关键字过了。
document对象是window对象的属性,也是唯一的即属于BOM又属于DOM的对象。
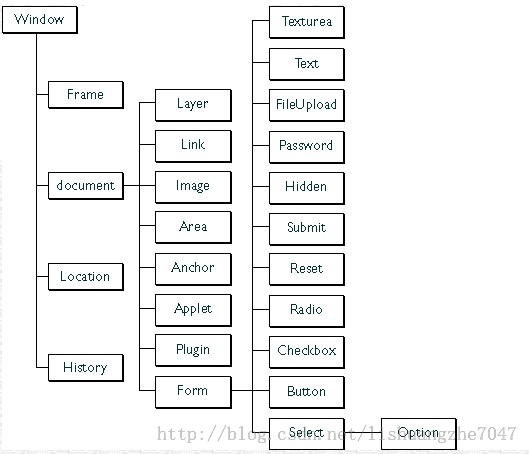
说到window对象,我们首先来看一下window中各对象间的关系。如下图:

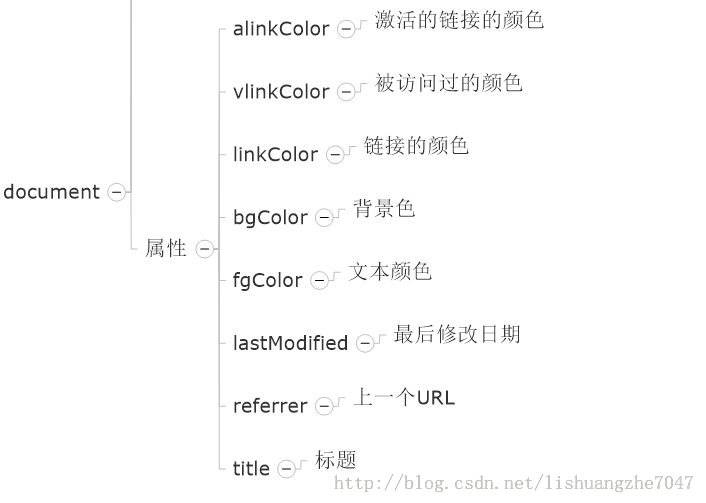
了解了大体结构关系,接下看看看document对象的常用属性:

有关document对象的方法,这里说说使用最频繁的.write()/.writeln()方法。这两个方法的作用都是打印字符,不同的是writeln打印完后多了个换行。
下面写一个用document对象的write方法动态添加JavaScript文件的实例
<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+""+"ipt>");
</script>
这里主要想说明为什么是分开的。
我们可以先看一下分开写的网页源码:

看不出什么不同,接下来我们看一下不分开时网页源码:

结果很明显,如果不分开写 会和前面的<script>配对,这样,浏览器会提示我们有误。</script>
三:事件对象
event对象是一种只与事件处理过程有关的对象。
JavaScript中的事件跟vb中学过的事件一致,有鼠标事件,键盘事件,加载事件,等。。
事件的发生肯定有其出发者,触发发生后,这一事件也就随即结束。
事件在JavaScript中使用很简单,就是在关键字前加On。
以上本文给大家分享的javascript对象学习小结,欲了解更多,请持续关注本站。
Java免费学习笔记:立即学习
解锁 Java 大师之旅:从入门到精通的终极指南

已抢7204个
抢
已抢94855个
抢
已抢14826个
抢
已抢52068个
抢
已抢194763个
抢
已抢87280个
抢