Heim >Technologie-Peripheriegeräte >KI >Um Kindheitserinnerungen zu bewahren, entschied sich der Entwickler für die Verwendung einer alten Programmierung: ein hochauflösendes Remake eines Spiels in Flash
Um Kindheitserinnerungen zu bewahren, entschied sich der Entwickler für die Verwendung einer alten Programmierung: ein hochauflösendes Remake eines Spiels in Flash
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-04-11 22:16:071747Durchsuche
Vor mehr als zwei Jahren veröffentlichte Adobe eine aufsehenerregende Ankündigung, dass es den Support für Flash am 31. Dezember 2020 einstellen würde und kündigte damit das Ende einer Ära an.
Zwei Jahre später hat Adobe bereits alle Archive früher Versionen des Flash Players von der offiziellen Website gelöscht und die Ausführung von Flash-basierten Inhalten blockiert. Microsoft hat außerdem die Unterstützung für Adobe Flash Player eingestellt und die Ausführung in allen Microsoft-Browsern verboten. Die Adobe Flash Player-Komponente wurde im Juli 2021 über Windows Update endgültig entfernt.
Nachdem Flash aus den Regalen genommen wurde, schöpfte dieser „alte Kamerad“ in einem Winkel der Welt immer noch seine verbleibende Energie aus.
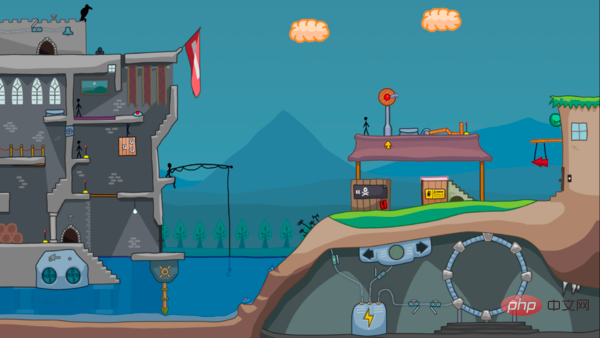
Hapland ist ein Flash-Puzzlespiel, das 2005 auf den Markt kam und für viele Menschen auch eine Kindheitserinnerung ist. Im Spiel müssen die Spieler Wege finden, Level zu eröffnen, indem sie die Hilfe von Menschen auf dieser Welt in Anspruch nehmen, ohne zuzulassen, dass sie von Monstern gefressen oder von Landminen in die Luft gesprengt werden.
Die Grafiken dieses Spiels sind in Flash gezeichnet, der Code ist in Flash geschrieben und alle Animationen werden in der Flash-Timeline fertiggestellt. Man kann es so verstehen: Dieses Spiel hat „Flash in seinen Knochen“.
Als Mitglied der Spieleentwicklungsbranche bemerkte Robin Allen, dass die Leute das Hapland-Spiel besonders zu mögen schienen, deshalb wollte er einige Korrekturen an der Steam-Version des Flash-basierten Spiels vornehmen, darunter bessere Grafiken zeichnen und Änderungen vornehmen Erhöhen Sie die Bildrate auf 60 FPS, fügen Sie einige zusätzliche „Geheimnisse“ hinzu und mehr.

Was ist zu diesem Zeitpunkt zu tun? Der Autor beschreibt den experimentellen Prozess ausführlich.
Einige gescheiterte Erfahrungen
Fehlgeschlagener Versuch 1:
Das erste, was ich versucht habe, war, Flash dazu zu bringen, das Spiel als ausführbare Datei zu exportieren, aber das schlug fehl, weil es die gleiche Leistung wie 2005 hatte. Genauso schlecht . Ich möchte etwas machen, das mit zeitgemäßen Bildraten läuft. Ich möchte Flash Player loswerden.
Fehlgeschlagener Versuch 2:
Zweitens habe ich zu viel Zeit damit verbracht, mit Adobe AIR (Flash-Desktop-Laufzeitumgebung) und Starling (einer Bibliothek zum Zeichnen von Flash-Szenen auf der GPU) herumzuspielen.
Am Ende habe ich das aufgegeben, zum Teil, weil AIR so viele Probleme hatte und schrecklich war, aber auch, weil ich am Ende nicht mit einem seltsamen Adobe-Ergebnis enden wollte, das wollte ich Ich habe mein eigenes Ding, das tun kann, was ich wollte. Was ist zum Beispiel, wenn ich auf Linux umsteigen möchte?
Der Weg nach vorne war klar: Ich musste meinen eigenen Flash-Player erstellen.
Planen
So funktioniert Hapland. Hier gibt es einen Sprite-Baum, und in Flash können Animations-Sprites Code an bestimmte Frames anhängen, die ausgeführt werden, wenn der Wiedergabepfeil dort ankommt. Hapland verwendet diesen Ansatz häufig. Bei den Reisewegen der Spielcharaktere handelt es sich ausschließlich um sehr lange Zeitleistenanimationen, und die Charaktere führen oft Einzelbildaktionen aus, wie etwa das Öffnen einer Tür, nachdem sie geschlossen wurde, oder das Auslösen eines Auslösers, wenn sie ein Minenfeld erreicht, bevor sie explodiert.
Das kleine „a“ in der Zeitleiste ist die Rahmenaktion.
Glücklicherweise sind .fla-Dateien nur XML. Ich musste es nur analysieren, die relevanten Daten in ein einfaches benutzerdefiniertes Format exportieren und einen Player schreiben, um es zu lesen, die Szene zu zeichnen, die Eingabe zu verarbeiten und die Animation auszuführen.
Hapland ist immer noch ein Flash-Projekt, das nur im Flash-Editor geschrieben und verwaltet wird.
Rasterisierte Vektoren
Flash unterstützt zwar Rastergrafiken, ist aber eigentlich für Vektorgrafiken konzipiert. Aus diesem Grund werden Flash-Filme auch über eine DFÜ-Verbindung schnell geladen.
Alle Hapland-Grafiken sind Vektorgrafiken. Die GPU mag das Zeichnen von Vektorgrafiken nicht besonders, dafür aber große Mengen strukturierter Dreiecke. Also muss ich diese Vektoren rastern.
Ich habe beschlossen, sie offline zu rastern und die Rasterdateien in das Spiel zu packen. Es würde Spaß machen, sie zu rastern und in diese kleine ausführbare Datei zu verwandeln, während das Spiel läuft, aber ich möchte diese zusätzlichen beweglichen Teile nicht haben. Ich möchte so viel Code wie möglich auf meiner Entwicklungsmaschine laufen lassen, damit ich ihn im Auge behalten kann.
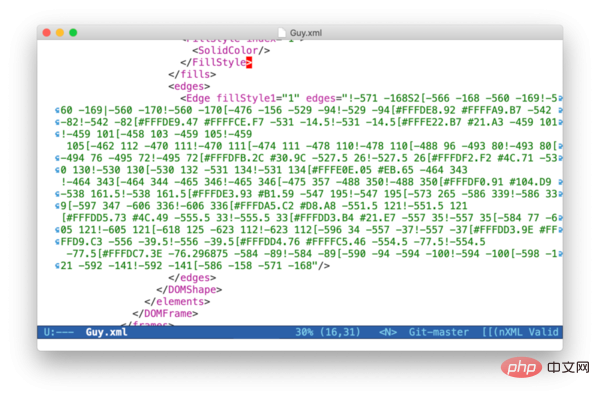
Flash speichert Vektorgrafiken im XML-Format. Sie mögen sagen, dass XML eine schlechte Wahl für Grafikdaten ist, aber Sie sind kein Produktmanager bei Macromedia. Schauen Sie sich das an:

Vektordaten in einer .fla-Datei.
Ich beschwere mich nicht, es macht meine Arbeit einfacher.
Auch wenn ich keinen Zugriff auf die Spezifikationen habe, war die Rasterung kein Problem. Das Bezier-Kurvenmodell von Vektorgrafiken ist seit PostScript allgegenwärtig. Alle diese APIs funktionieren auf die gleiche Weise. Nach einigem Ausprobieren habe ich ein Programm geschrieben, um diese Formdefinitionen zu analysieren und sie mithilfe der CoreGraphics-Bibliothek des Mac in PNGs zu rendern.
CoreGraphics ist eine fragwürdige Wahl. Ich habe mich dafür entschieden, weil ich auf einem Mac arbeite und viele Abhängigkeiten habe. Aber es funktionierte, sodass ich die Grafiken auf dem Mac immer rastern musste, auch auf der Windows-Version. Wenn ich das noch einmal machen würde, würde ich wahrscheinlich eine plattformübergreifende Bibliothek wählen.
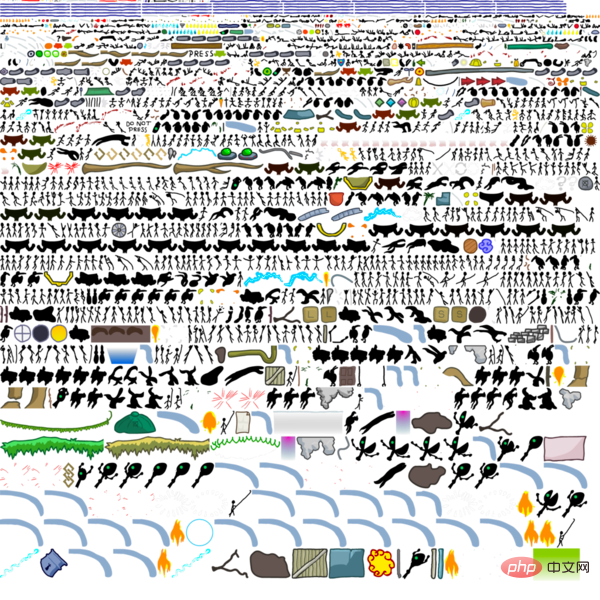
Nachdem der Exporteur diese PNGs gerendert hat, fügt er sie zu einem Atlas zusammen? Nein, es sortiert einfach alles nach Höhe und geht dann Zeile für Zeile vor, genau wie der Text im Dokument. Es ist alles andere als optimal, aber es ist gut genug.
Der Einfachheit halber ist der Atlas 2048×2048 Pixel groß, was die minimale Texturgröße ist, die eine OpenGL 3.2-Implementierung unterstützen muss.

Illustrationsset von Hapland 3.
Das Rastern von Formen ist sehr langsam. Um die Erstellungszeiten angemessen zu halten, muss ich das Rendern von Dingen überspringen, die sich nicht geändert haben. Das von Flash verwendete komprimierte XML-Format verfügt zwar über zuletzt geänderte Felder für jede Datei, aber Flash scheint diese nicht richtig zu verwenden, sodass Sie sich nicht darauf verlassen können.
Stattdessen hashe ich einfach das XML für jede Form und baue es nur neu auf, wenn es sich ändert. Selbst dies schlägt fehl, da Flash manchmal gerne XML-Tags in unveränderten Objekten neu anordnet, aber auch das reicht aus.
Binärdateien in Assembler schreiben
Der Exporter schreibt Animationsdaten in ein benutzerdefiniertes Binärformat. Es geht einfach Bild für Bild durch die Zeitleiste und schreibt alle Änderungen für jedes Bild auf.
Ich habe darüber nachgedacht, hier eine Baugruppenliste zu schreiben, anstatt direkt in eine Binärdatei zu schreiben, und das gefällt mir. Es gibt keine CPU-Anweisungen, sondern nur Daten, was das Debuggen erleichtert, da ich mir die Assembly-Datei ansehen kann, um zu sehen, was generiert wurde, anstatt Bytes in einem Hex-Editor durchsuchen zu müssen.
output.bin
13 92 49 EC : BD 31 E8 FF 09 DD BE DE : C9 5A 1D 36 3F C0 4E 31 : 52 FD 41 C6 8B 5D C0 20 : 19 1F 5F 1F 54 97 8C 27 : 34 1F 30 EA A9 A9 E0 55 : 40 29 A3 19 89 BC 5F 24 : 3A 98 FD B9 DE 15 F2 D4 : 2A B7 41 2C 4E 9D 37 D9 : E2 13 4B 01 36 3F 40 08 : AC 3C FF 84 E9 AE C5 2C : 11 2F 69 CF 63 CE 85 D1 : A7 CB B1 1A 5F 5B 60 1A : 77 99 71 B0 60 6E C4 C7 : 73 1F EA 1F 31 0D 0C 39 : B0 86 70 42
output.asm
; Left Side timeline_132:; --- Left Side, Frame 0 --- .frame_0:; --- Left Side, Frame 0, Layer 22 --- db Quad dd 0.152926, 0.162029, 0.184475, 1.000000 ; color dd 799.599976, -20.950001dd 799.599976, 556.650024dd 46.000000, 556.650024dd 46.000000, -20.950001; --- Left Side, Frame 0, Layer 21 --- ; instance of shape [Left Side] [Wall Shadows] [Frame 0] dd Shape dw 1560
Welches würden Sie lieber debuggen?
Ich hätte den Exporter die Bytes in eine Datei schreiben lassen können, während ich eine separate Textliste in eine andere Datei geschrieben habe, ohne Assembler zu verwenden, aber ich habe es nicht getan, weil:
1) Die Assembler existieren bereits;
2) Ich muss sie nicht debuggen;
3) Sie unterstützen Tags.
导出器的其余部分大多不够有趣;它只是 walk the tree 并将变换矩阵、颜色效果等事物,然后继续游戏程序本身。我选择用 C++ 编写这个,因为我已经知道它,并且新事物让我害怕。
场景图
Hapland 非常适合场景图。这是 Flash 使用的模型,Hapland 就是围绕它设计的,因此尝试使用不同的模型是没有意义的。
我将场景存储在内存中,作为一棵节点树,每个节点都有一个变换,可以自行绘制并接受鼠标点击。每个具有自己行为的游戏对象都是其自己类的实例,派生自 Node.js。「面向对象」目前在游戏开发圈子里并不流行,但我使用的是 Flash,所以显然不关心这个问题。
Hapland 使用的 Flash 功能,如颜色变换和遮罩,都是存在的。不过我没有像 Flash 那样实现任意遮罩,只是实现了矩形剪辑并编辑了我所有的图形,所以所有的遮罩都是矩形。
框架脚本
几乎所有的 Hapland 逻辑都包含在附加到时间轴帧的 ActionScript 中。要如何导出所有这些东西?我可不想在我的游戏中包含 ActionScript 解释器。

一个简单的帧动作。
最后,我们使用了一些技巧,我的导出器从每一帧读取 ActionScript 并应用大量正则表达式以尝试将其转换为 C++。例如,crate.lid.play () 可能会变成 crate ()→lid ()→play ();。这两种语言在句法上非常相似,这对于许多更简单的框架动作来说效果很好,但它仍然留下了相当多的错误代码,除了手动重写所有剩余的框架动作之外别无他法。
对于 C++ 中的所有框架脚本,它们在构建时被提取并成为每个符号的 Node 子类上的方法。还会生成一个调度方法以在正确的时间调用,看起来像这样:
void tick() override {
switch (currentFrame) {
case 1: _frame_1(); break;
case 45: _frame_45(); break;
case 200: _frame_200(); break;
}
}需要指出的最后一件事是脚本系统最终是某种静态类型的,这有点难受。游戏输出的最终游戏对象如下所示:
struct BigCrate: Node {
BigCrateLid *lid() { return (BigCrateLid *)getChild("lid"); }
BigCrateLabel *label() { return (BigCrateLabel *)getChild("label"); }
void swingOpen() { ... }
void snapShut() { ... }
void burnAway() { ... }
};因此,即使一切仍然是大量的自动字符串名称查找,类型安全的单板会阻止你在错误的对象上调用错误的函数,从而使你免于在动态语言中遇到的那类烦人的 bug。
纵横比
HD 重置版游戏都会遇到画面拉伸的问题,最初的 Flash 游戏很多是页游,甚至没有全屏运行的能力,所以它们只是使用设计者喜欢的宽高比,大多是 3:2 左右。
如今最常见的纵横比似乎是 16:9,16:10 在笔记本电脑上也很流行。我希望游戏在其中任何一个方面看起来都不错,没有任何黑条或拉伸。要做到这一点的唯一方法是从原件上切掉一些部分,或者在上面添加一些部分。
所以,我为游戏画面画了两个矩形,一个比例为 16:9,另一个比例为 16:10。然后游戏根据屏幕的宽高比在它们之间进行插值,并使用插值矩形作为视图边界。只要所有重要的游戏元素都在这些矩形的交叉点内,并且它们的公共边界矩形不超出场景边缘,就可以很好地工作。

Hapland 2 的 16:10 和 16:9 框,与原来的 3:2 不同。
Probleme mit dem Farbraum
Nach einigen Tests habe ich herausgefunden, dass Flash Alpha-Mischungen und Farbtransformationen im Wahrnehmungsraum und nicht im linearen Raum durchführt. Das ist mathematisch zweifelhaft, aber andererseits sollten wir auch wissen, dass viele Grafikprogramme auf diese Weise funktionieren und Sie möchten, dass Ihre Verbrauchertools so funktionieren, wie die Leute es erwarten, obwohl dies für Mathematiker etwas verwirrend ist. Aber grundsätzlich ist das falsch! Dies kann zu Problemen wie Anti-Aliasing führen.
Wenn Sie eine Vektorgrafik rastern und eine Anti-Aliasing-Ausgabe benötigen, gibt der Rasterer einen Alpha-Wert aus, den sogenannten „Abdeckungswert“. Dies bedeutet, dass, wenn ein bestimmtes Pixel zur Hälfte von einer Vektorform bedeckt ist, dieses Pixel mit Alpha = 0,5 ausgegeben wird.
Aber wenn in Flash etwas einen Alpha von 0,5 hat, bedeutet das, dass es sich wahrnehmungsmäßig auf halbem Weg zwischen den Vordergrund- und Hintergrundfarben befindet.
Das ist überhaupt nicht dasselbe!
Halb verdeckte weiße Pixel, die über undurchsichtigen schwarzen Pixeln gezeichnet werden, sollten nicht als 50 % Grau wahrgenommen werden. So funktioniert Licht nicht, und so funktioniert auch die Vektorrasterung nicht. Ein Rasterer kann nicht sagen: „Dieses Pixel sollte xx % zwischen der Hintergrund- und der Vordergrundfarbe erkennen“, ohne die Hintergrundfarbe zu kennen.

Überblendung erfolgt im Wahrnehmungsraum (sRGB). Oben: Schwarz auf transparentem Weiß; Mitte: Transparentes Schwarz auf Weiß; unten: gleiche Graumischung im linearen (physikalisch korrekten) Raum. Beachten Sie, dass eine 50 %ige Abdeckung anders aussieht als 50 % Grau.
Unsere geglätteten gerasterten Formen verwenden also eine Alpha-Definition, während unsere in Flash exportierten Alpha-Transparenzen, Verläufe und Farbtransformationen eine andere Definition verwenden. Aber wir haben nur einen Alphakanal in unserer Rendering-Pipeline. Wie sollte der Renderer den Alpha-Wert interpretieren? Wenn sie als wahrnehmungsbezogene Mischfaktoren interpretiert werden, sehen die durchscheinenden Objekte korrekt aus, aber die geglätteten Kanten von allem sehen falsch aus. Wenn es sie als Abdeckungswerte interpretiert, dann ist es umgekehrt. Irgendwas sieht immer falsch aus!
Hier gibt es meiner Meinung nach nur zwei ernsthafte Lösungen: 1) Legen Sie zwei Alphakanäle fest, einen für die Überlagerung und einen für die Wahrnehmungsmischung. 2) Rastern Sie alle Formen ohne AA, zeichnen Sie alles in einen sehr großen Framebuffer und filtern Sie es dann down, um es zu verkleinern.
Ich muss zugeben, dass keine dieser Ideen umgesetzt wurde. Diese durchscheinenden Dinge sahen in Flash und im Spiel falsch aus. Ich habe die Grafik einfach nach und nach angepasst, bis das Spiel in Ordnung aussah. Transparente Objekte in Flash sind nie ganz das, was ich mir vorgestellt habe, aber es gibt nicht viele davon und das ist kein großes Problem.
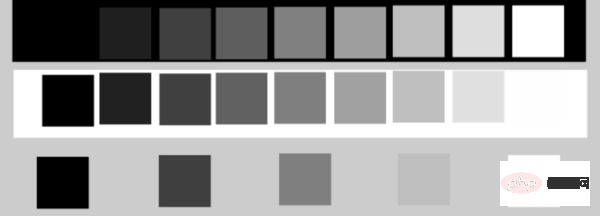
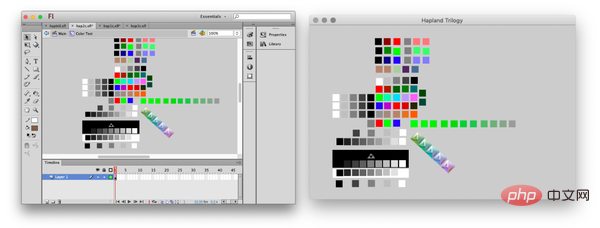
Um sicherzustellen, dass alles andere korrekt war, habe ich eine „Farbtest“-Grafik mit einer Reihe von Farben unterschiedlicher Intensität, einem Farbtonrotationseffekt 10 usw. erstellt, sie vom Spiel anzeigen lassen und sichergestellt, dass sie korrekt lief in Flash.

wird zu einer Frage des Farbvergleichs.
Bildrate
Original-Flash-Spiele haben eine nominelle Bildrate von 24 FPS, aber in Wirklichkeit laufen sie mit der vom Flash Player gewünschten Bildrate. Mit Flash könnte man nach 24 FPS fragen und 15 FPS bekommen, oder nach 30 FPS fragen und plötzlich 24 FPS bekommen, was überhaupt nicht streng erscheint.
Ich wollte das Spiel auf 60 FPS umgestalten, was bedeutete, dass ich mich mit der Tatsache auseinandersetzen musste, dass bei der Erstellung von Hapland eine Spielgeschwindigkeit von etwa 24 FPS erwartet wurde. Die Animationstools von Flash basieren auf diskreten Bildern und nicht auf kontinuierlicher Zeit.
Ich habe den Exporter zunächst gebeten, alle Frames zu verdoppeln und zwei Frames für jeden Timeline-Frame zu exportieren. Dadurch wurden die 24 FPS direkt auf 48 FPS verbessert, aber immer noch nicht auf 60, die erforderliche Animation war immer noch 25 % schneller. Die Lösung ist Handarbeit der alten Schule: Gehen Sie das Spiel vollständig durch und fügen Sie der Animation, die jetzt zu schnell aussieht, manuell zusätzliche Frames hinzu.
Zu diesem Zeitpunkt haben wir eine ziemlich gute C++-Konvertierung des Hapland-Spiels, die sicherlich noch mindestens ein oder zwei Jahre auf modernen Computern laufen wird. Aber ich wurde das Gefühl einfach nicht los, dass ich versuchen sollte, einen Mehrwert zu bieten, und so war es unvermeidlich, neue hinzuzufügen. Ich habe nicht nur viele der alten Grafiken und Animationen neu gezeichnet, sondern auch einige wesentliche Änderungen vorgenommen.
Zeit sparen
Ich denke, Hapland 3 muss weniger überwältigend gestaltet werden. Die Levels in diesem Spiel sind lang und es gibt viele Orte, an denen man stirbt und von vorne anfangen muss. Vielleicht hätte das 2006 Spaß gemacht, aber wir sind jetzt Erwachsene und haben keine Zeit dafür.
Status speichern ist eine Funktion, die der Emulator haben sollte. Wenn Sie auf „Status speichern“ klicken, wird der gesamte Status des aktuellen Spiels aufgezeichnet, indem der Speicher der Konsole in einer Datei gespeichert wird. Wenn Sie es dann vermasseln, drücken Sie auf „Ladestatus“ und Sie befinden sich wieder in der Nähe der Stelle, an der Sie es erneut versuchen wollten.
Die Implementierung von Speicherzuständen in Original-Flash-Spielen ist nicht möglich, da Flash Programmierern keinen Zugriff auf den gesamten Zustand gewährt. Aber da ich dieses Mal meinen gesamten eigenen Code verwende, ist es möglich.
Ich habe so etwas wie eine Zone, bei der es sich lediglich um einen Allokator handelt, der seinen gesamten Speicher einem Block fester Größe zuordnet. Alle Szenenknoten werden innerhalb des aktuellen Bereichs zugewiesen. Um das Speichern und Wiederherstellen zu implementieren, benötige ich nur zwei Bereiche, den aktiven Bereich und einen separaten „Save State Area“. Um den Status zu speichern, speichere ich den aktiven Bereich im gespeicherten Statusbereich. Um den Status zu laden, gebe ich memcpy in die andere Richtung zurück.
Levels wiederholen
Die Spielzeit von Hapland ist nicht besonders lang, obwohl es insgesamt drei sind, aber wir möchten den Spielern immer ein paar Stunden mehr Spielzeit geben. Deshalb habe ich beschlossen, jedem Spiel eine „zweite Quest“ zu geben – eine modifizierte Version des ursprünglichen Levels mit einem etwas anderen Layout und anderen Rätseln. Die Erstellung einer solchen zweiten Quest erfordert weniger Aufwand als die Erstellung eines völlig neuen Spiels, bringt aber dennoch einen gewissen Mehrwert mit sich.
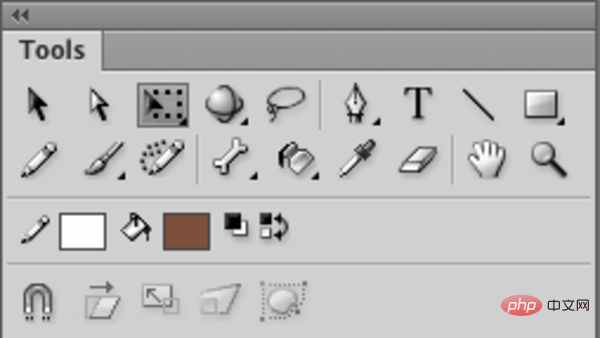
Die Entwicklung von Second Quest bedeutete, dass ich zum ersten Mal seit etwa 15 Jahren wieder mit der Entwicklung von Flash-Puzzlespielen beginnen konnte, und ehrlich gesagt fühlte sich das gut an. Die Retro-Flash-Benutzeroberfläche ist großartig, die Schaltflächen haben Kanten, die Symbole sind realistisch und der Platz wird gut genutzt.
Durch die Verwendung der altmodischen Benutzeroberfläche fühle ich mich wie ein Archäologe, der eine vergessene römische Technologie entdeckt. Die verlorene Kunst des UI-Designs, ordentlich.

Was ist das für eine Magie?
Obwohl Flash viele Fehler aufweist, langsam ist und einige äußerst grundlegende Funktionen fehlen, hasse ich es grundsätzlich nicht, und natürlich ist es komfortabler, moderne Anwendungen zu verwenden.
Um zu verhindern, dass die zweite Mission der ersten zu ähnlich sieht, mussten neue Hintergründe verwendet werden und die gesamte Szene wurde horizontal gespiegelt.

Hapland 3.

Die zweite Quest von Hapland 3.
Musik
Für die Hintergrundmusik habe ich Inhalte von meiner eigenen Festplatte verwendet und zusätzliche Musik erstellt, um für jedes Spiel einen schnellen Ambient-Soundtrack zu erstellen. Während meines Urlaubs in Japan habe ich einmal ohne ersichtlichen Grund eine Field-Recording-Session auf einem Berggipfel gemacht und es war schön, sie für etwas verwenden zu können. Ich habe im Internet einen Musiker gefunden, der die Musik für den Titelbildschirm komponiert hat, und selbst ein paar Gitarrenakkorde für den Abspann aufgenommen, die in den Effekten untergegangen sind. Man kann also nicht sagen, dass ich schlecht Gitarre lernen kann.
An Tools nutze ich je nach Musik Logic oder Live. Ich finde, Logic eignet sich besser für die Aufnahme und Live besser für das Sounddesign.
Erfolgssystem
Auf Steam sehen Spieler immer gerne Erfolge, was nicht einfach zu handhaben ist. Die Festlegung von Erfolgen hängt von den Vorstellungen des Spieleentwicklers ab, ist aber eigentlich keine große Sache.
Das Hochladen eines Erfolgssystems auf Steam ist mühsam. Sie können nicht einfach eine Liste definieren und sie an das Befehlszeilentool weitergeben, sondern müssen sich stattdessen durch das langsame, verwirrende PHP-Framework der Steam-Partnerseite kämpfen und ihnen eine hinzufügen um eins.
Wenn man ein großes, wichtiges Spielestudio ist, muss man sich das anscheinend nicht gefallen lassen, und sie stellen einem ein Bulk-Upload-Tool zur Verfügung, aber ich gehöre offensichtlich nicht dazu. Also habe ich mir die von ihm erstellten HTTP-Aufrufe angesehen, mein Login-Cookie gespeichert und mein eigenes geschrieben.
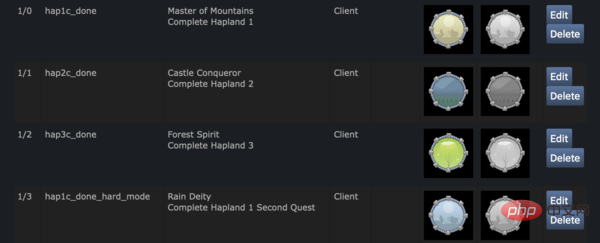
Nach ein paar Überarbeitungen habe ich mich für eine bescheidene Reihe von Erfolgen entschieden: einen für den Abschluss jedes Hapland-Spiels, einen für jede zweite Quest und zwei für das Aufdecken größerer Geheimnisse. Jedes dumme, obskure Geheimnis, das niemand herausfinden kann, ist keine Errungenschaft, und man muss mit dem, was passiert, zufrieden sein.

Erfolgssystem unter der Steamworks-Benutzeroberfläche.
Das Problem der Beglaubigung
Obwohl ich hauptsächlich Spiele auf meinem Mac entwickle, hat Apple während des Entwicklungsprozesses die „Beglaubigung“ erfunden. Wenn Sie eine Anwendung auf einer neuen Version von MacOS ausführen, wird eine Netzwerkanfrage an Apple gestellt fragte, ob der Entwickler der App Apple eine jährliche Gebühr zahlt. Wenn ein Entwickler die Jahresgebühr nicht zahlt, erscheint in MacOS ein Dialogfeld, das deutlich darauf hindeutet, dass die App defekt ist und den Start verweigert.
Daher wird Windows die erste und vielleicht einzige Veröffentlichungsplattform für dieses Spiel sein.
Verwendete Bibliotheken
Für die Software, die letztendlich an den Endbenutzer geliefert wird, möchten wir normalerweise die Abhängigkeiten auf ein Minimum beschränken, aber auch die Verwendung hochwertiger Software ist erforderlich. Zusätzlich zu OpenGL und Standardbetriebssystemen ist dies die vollständige Liste der Bibliotheken, mit denen die ausführbare Datei von Hapland Trilogy letztendlich verknüpft ist:
- Steam SDK
- cute_sound
- stb_vorbis
- stb_image
Fazit
Wenn man die Technologie richtig anwendet, werden die Leute beim Spielen des Spiels nicht einmal merken, was sich dahinter verbirgt. Manchmal möchte man also sagen: „Hey, schau mal, was ich gemacht habe!“
Das obige ist der detaillierte Inhalt vonUm Kindheitserinnerungen zu bewahren, entschied sich der Entwickler für die Verwendung einer alten Programmierung: ein hochauflösendes Remake eines Spiels in Flash. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Technologietrends, die Sie im Jahr 2023 im Auge behalten sollten
- Wie künstliche Intelligenz Rechenzentrumsteams neue Alltagsaufgaben beschert
- Können künstliche Intelligenz oder Automatisierung das Problem der geringen Energieeffizienz in Gebäuden lösen?
- OpenAI-Mitbegründer im Interview mit Huang Renxun: Die Argumentationsfähigkeiten von GPT-4 haben noch nicht die Erwartungen erfüllt
- Dank der OpenAI-Technologie übertrifft Bing von Microsoft Google im Suchverkehr

