Heim >Web-Frontend >View.js >Wie kommuniziere ich zwischen Vue-Komponenten? Kurze Analyse von sechs Methoden
Wie kommuniziere ich zwischen Vue-Komponenten? Kurze Analyse von sechs Methoden
- PHPznach vorne
- 2023-03-22 16:54:171635Durchsuche
Wie kommuniziere ich zwischen Vue-Komponenten? Der folgende Artikel stellt Ihnen die sechs Möglichkeiten der Vue-Komponentenkommunikation vor. Ich hoffe, er ist hilfreich für Sie!

Komponenten sind eine der leistungsstärksten Funktionen von vue.js, und die Bereiche der Komponenteninstanzen sind unabhängig voneinander, was bedeutet, dass Daten zwischen verschiedenen Komponenten nicht aufeinander verweisen können. Im Allgemeinen können Komponenten mehrere Beziehungen haben.
Wie wählt man eine effektive Kommunikationsmethode für verschiedene Nutzungsszenarien aus? Dies ist das Thema, das wir untersuchen werden. Dieser Artikel fasst verschiedene Arten der Kommunikation zwischen Vue-Komponenten zusammen, wie z. B. props, emit/emit/on, vuex, parent/parent/children, attrs/attrs/listeners und Provide/inject, und erläutert die Unterschiede anhand leicht verständlicher Beispiele . und Nutzungsszenarien, ich hoffe, es kann meinen Freunden helfen. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
Methode 1, Requisiten/$emit
Übergeordnete Komponente A wird über Requisiten an untergeordnete Komponente B übergeben, und B an A übergibt $emit in B-Komponente , implementiert von v-on in Komponente A.
1. Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente.
Als Nächstes veranschaulichen wir anhand eines Beispiels, wie die übergeordnete Komponente den Wert an die untergeordnete Komponente weitergibt: So erhalten Sie die Datenbenutzer in der übergeordneten Komponente App.vue im untergeordneten Element Komponente Users.vue:["Henry","Bucky", "Emily"]
//App.vue父组件
<template>
<div id="app">
<users v-bind:users="users"></users>//前者自定义名称便于子组件调用,后者要传递数据名
</div>
</template>
<script>
import Users from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["Henry","Bucky","Emily"]
}
},
components:{
"users":Users
}
}//users子组件
<template>
<div class="hello">
<ul>
<li v-for="user in users">{{user}}</li>//遍历传递过来的值,然后呈现到页面
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props:{
users:{ //这个就是父组件中子标签自定义名字
type:Array,
required:true
}
}
}
</script>Zusammenfassung: Die übergeordnete Komponente gibt Daten über Requisiten an die untergeordnete Komponente weiter. Hinweis: Es gibt drei Formen von Daten in Komponenten: Daten, Requisiten, berechnet an übergeordnete Komponenten. Komponente übergibt Wert: Wenn wir auf „Vue.js Demo“ klicken, übergibt die untergeordnete Komponente den Wert an die übergeordnete Komponente und der Text ändert sich von ursprünglich „Ein Wert wird übergeben“ zu „Das untergeordnete Element übergibt den Wert“. zur übergeordneten Komponente", Realisierung der untergeordneten Komponente zur übergeordneten Komponente. Übergabe von Komponentenwerten.
// 子组件
<template>
<header>
<h1 @click="changeTitle">{{title}}</h1>//绑定一个点击事件
</header>
</template>
<script>
export default {
name: 'app-header',
data() {
return {
title:"Vue.js Demo"
}
},
methods:{
changeTitle() {
this.$emit("titleChanged","子向父组件传值");//自定义事件 传递值“子向父组件传值”
}
}
}
</script>// 父组件
<template>
<div id="app">
<app-header v-on:titleChanged="updateTitle" ></app-header>//与子组件titleChanged自定义事件保持一致
// updateTitle($event)接受传递过来的文字
<h2>{{title}}</h2>
</div>
</template>
<script>
import Header from "./components/Header"
export default {
name: 'App',
data(){
return{
title:"传递的是一个值"
}
},
methods:{
updateTitle(e){ //声明这个函数
this.title = e;
}
},
components:{
"app-header":Header,
}
}
</script>
Zusammenfassung: Die untergeordnete Komponente sendet über Ereignisse Nachrichten an die übergeordnete Komponente. Tatsächlich sendet die untergeordnete Komponente ihre eigenen Daten an die übergeordnete Komponente.
Methode 2, $emit/$on
Diese Methode verwendet eine leere Vue-Instanz als zentralen Ereignisbus (Event Center). Es löst Ereignisse aus und überwacht Ereignisse. Es implementiert auf clevere und einfache Weise die Kommunikation zwischen allen Komponenten, einschließlich Vater-Sohn, Bruder und zwischen Ebenen. Wenn unser Projekt relativ groß ist, können wir vuex wählen, eine bessere Lösung für das Zustandsmanagement.
1. Spezifische Implementierungsmethode: var Event=new Vue();
Event.$emit(事件名,数据);
Event.$on(事件名,data => {});$emit/$on
这种方法通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
1.具体实现方式:
<div id="itany">
<my-a></my-a>
<my-b></my-b>
<my-c></my-c>
</div>
<template id="a">
<div>
<h3>A组件:{{name}}</h3>
<button @click="send">将数据发送给C组件</button>
</div>
</template>
<template id="b">
<div>
<h3>B组件:{{age}}</h3>
<button @click="send">将数组发送给C组件</button>
</div>
</template>
<template id="c">
<div>
<h3>C组件:{{name}},{{age}}</h3>
</div>
</template>
<script>
var Event = new Vue();//定义一个空的Vue实例
var A = {
template: '#a',
data() {
return {
name: 'tom'
}
},
methods: {
send() {
Event.$emit('data-a', this.name);
}
}
}
var B = {
template: '#b',
data() {
return {
age: 20
}
},
methods: {
send() {
Event.$emit('data-b', this.age);
}
}
}
var C = {
template: '#c',
data() {
return {
name: '',
age: ""
}
},
mounted() {//在模板编译完成后执行
Event.$on('data-a',name => {
this.name = name;//箭头函数内部不会产生新的this,这边如果不用=>,this指代Event
})
Event.$on('data-b',age => {
this.age = age;
})
}
}
var vm = new Vue({
el: '#itany',
components: {
'my-a': A,
'my-b': B,
'my-c': C
}
});
</script>2.举个例子
假设兄弟组件有三个,分别是A、B、C组件,C组件如何获取A或者B组件的数据
let defaultCity = "上海"
try { // 用户关闭了本地存储功能,此时在外层加个try...catch
if (!defaultCity){
defaultCity = JSON.parse(window.localStorage.getItem('defaultCity'))
}
}catch(e){}
export default new Vuex.Store({
state: {
city: defaultCity
},
mutations: {
changeCity(state, city) {
state.city = city
try {
window.localStorage.setItem('defaultCity', JSON.stringify(state.city));
// 数据改变的时候把数据拷贝一份保存到localStorage里面
} catch (e) {}
}
}
})$on2. Angenommen, es gibt drei Geschwisterkomponenten, nämlich A-, B- und C-Komponenten
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
复制代码
$ on lauscht auf die benutzerdefinierten Ereignisse data-a und data-b. Da manchmal nicht sicher ist, wann das Ereignis ausgelöst wird, wird es normalerweise im gemounteten oder erstellten Hook überwacht.
Methode 3, vuex
2.简要介绍各模块在流程中的功能: Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。 dispatch:操作行为触发方法,是唯一能执行action的方法。 actions:操作行为处理模块,由组件中的$store.dispatch('action 名称', data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。 commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。 mutations:状态改变操作方法,由actions中的commit('mutation 名称')来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。 state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。 getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。 3.Vuex与localStorage vuex 是 vue 的状态管理器,存储的数据是响应式的。但是并不会保存起来,刷新之后就回到了初始状态,具体做法应该在vuex里数据改变的时候把数据拷贝一份保存到localStorage里面,刷新之后,如果localStorage里有保存的数据,取出来再替换store里的state。
let defaultCity = "上海"
try { // 用户关闭了本地存储功能,此时在外层加个try...catch
if (!defaultCity){
defaultCity = JSON.parse(window.localStorage.getItem('defaultCity'))
}
}catch(e){}
export default new Vuex.Store({
state: {
city: defaultCity
},
mutations: {
changeCity(state, city) {
state.city = city
try {
window.localStorage.setItem('defaultCity', JSON.stringify(state.city));
// 数据改变的时候把数据拷贝一份保存到localStorage里面
} catch (e) {}
}
}
})这里需要注意的是:由于vuex里,我们保存的状态,都是数组,而localStorage只支持字符串,所以需要用JSON转换:
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
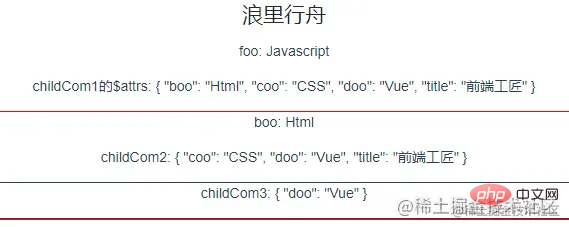
复制代码方法四、listeners
1.简介
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法----listeners
Das obige ist der detaillierte Inhalt vonWie kommuniziere ich zwischen Vue-Komponenten? Kurze Analyse von sechs Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Setup-Syntax Zucker, berechnete Funktion und Überwachungsfunktion in Vue3
- Eine eingehende Analyse der Lebenszyklusfunktionen in Vue3
- Teilen Sie eine VUE-Seitenton- und Titel-Flash-Benachrichtigungskomponente
- Vue-Prioritätsvergleich: Warum v-for höher ist als v-if
- [Organisieren und teilen] Mehrere Vue-Befehle, die Ihnen helfen, die Effizienz zu verbessern!
- Vue3-Responsive-Funktionsvergleich: toRef() vs toRefs()