Heim >Web-Frontend >View.js >Eine eingehende Analyse der Lebenszyklusfunktionen in Vue3
Eine eingehende Analyse der Lebenszyklusfunktionen in Vue3
- 青灯夜游nach vorne
- 2023-03-13 19:52:442048Durchsuche
Dieser Artikel führt Sie zum Erlernen der Lebenszyklus-Hook-Funktion der kombinierten Vue3-API. Die Beherrschung der Hook-Funktion gibt uns die Möglichkeit, in bestimmten Phasen des Entwicklungsprozesses unsere eigene Logik auszuführen.

Lebenszyklus-Hook-Funktion
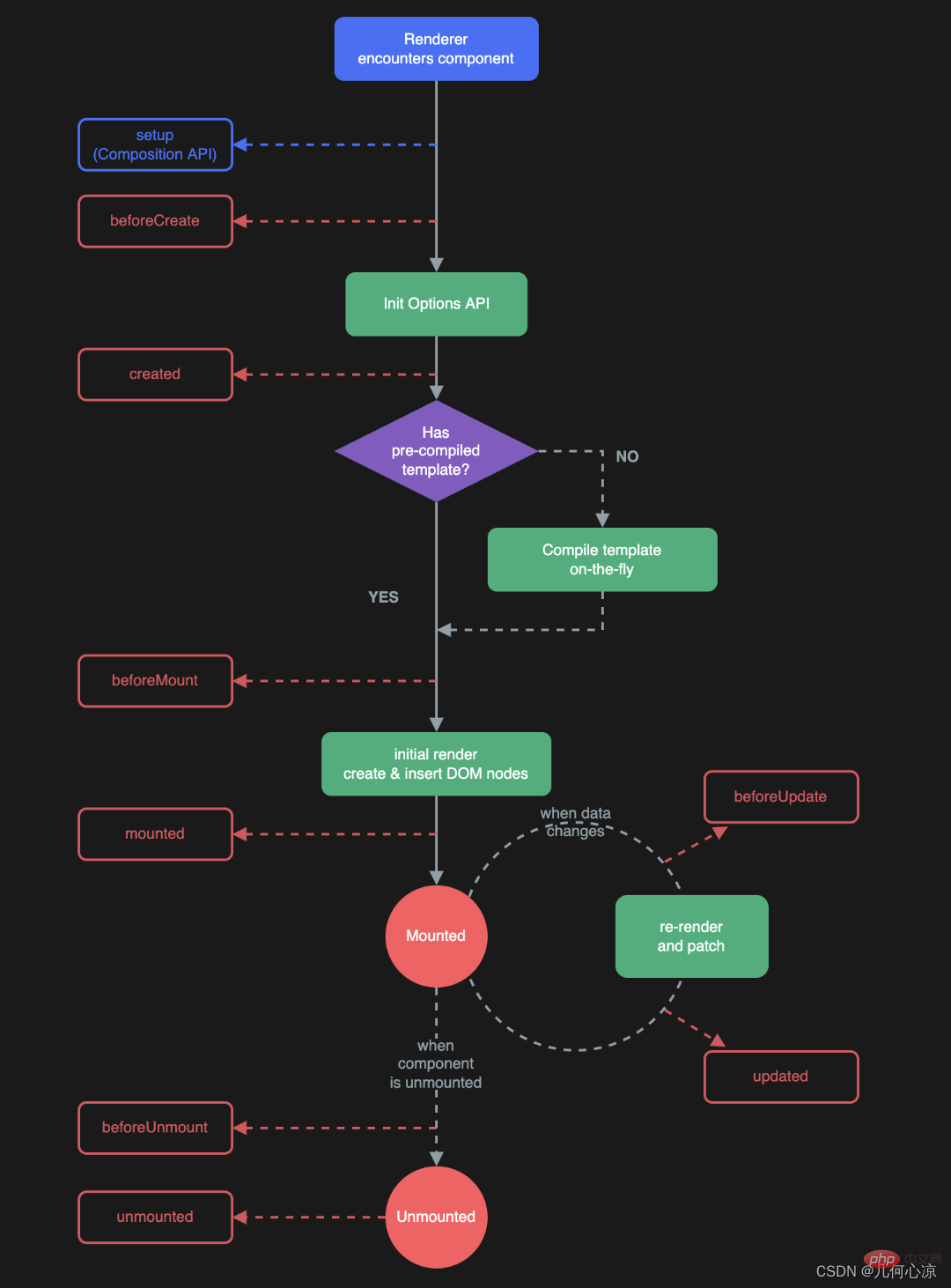
Jede Vue-Komponenteninstanz muss beim Erstellen eine Reihe von Initialisierungsschritten durchlaufen, z. B. das Einrichten der Datenüberwachung, das Kompilieren von Vorlagen und das Mounten der Instanz im DOM und Aktualisieren Sie das DOM, wenn sich Daten ändern. Unterwegs führt es auch Funktionen aus, die als Lifecycle-Hooks bezeichnet werden und Entwicklern die Möglichkeit geben, in bestimmten Phasen ihren eigenen Code auszuführen.
In unserem Vue2 verweist der Kontext aller Lebenszyklus-Hook-Funktionen automatisch auf die Komponenteninstanz, die ihn aktuell aufruft.
Hinweis: Vermeiden Sie die Verwendung von Pfeilfunktionen zum Definieren von Lebenszyklus-Hooks, da Sie sonst nicht in der Lage sein werden, die Komponenteninstanz dadurch in der Funktion abzurufen. Unten ist ein Bild von der offiziellen Website; eine Symboltabelle des Instanzlebenszyklus. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]

beforeCreate
wird unmittelbar nach Abschluss der Instanzinitialisierung, dem Parsen von Requisiten und vor Optionen wie Daten aufgerufen () und berechnet werden verarbeitet. Der setup()-Hook in der zusammengesetzten API wird vor allen optionalen API-Hooks aufgerufen, und beforeCreate() ist keine Ausnahme.
created
Wird aufgerufen, nachdem die Komponenteninstanz alle zustandsbezogenen Optionen verarbeitet hat. Wenn dieser Hook aufgerufen wird, wurde Folgendes eingerichtet: reaktive Daten, berechnete Eigenschaften, Methoden und Listener. Allerdings hat die Mount-Phase noch nicht begonnen, sodass die Eigenschaft $el noch nicht verfügbar ist.
beforeMount
Wird aufgerufen, bevor die Komponente montiert wird. Wenn dieser Hook aufgerufen wird, hat die Komponente die Einrichtung ihres Reaktionsstatus abgeschlossen, aber noch keinen DOM-Knoten erstellt. Es ist dabei, den DOM-Rendering-Prozess zum ersten Mal durchzuführen. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen.
montiert
Wird aufgerufen, nachdem die Komponente montiert wurde. Eine Komponente gilt als gemountet, wenn alle synchronisierten Unterkomponenten gemountet wurden. (Enthält keine asynchronen Komponenten oder Komponenten innerhalb des <suspense></suspense>-Baums) Es wurde ein eigener DOM-Baum erstellt und in den übergeordneten Container eingefügt. Beachten Sie, dass nur dann garantiert ist, dass sich der Komponenten-DOM-Baum im Dokument befindet, wenn sich der Stammcontainer im Dokument befindet. Dieser Hook wird normalerweise verwendet, um Nebeneffekte auszuführen, die Zugriff auf den von der Komponente gerenderten DOM-Baum erfordern, oder in serverseitigen Rendering-Anwendungen, um sicherzustellen, dass DOM-bezogener Code nur auf der Clientseite aufgerufen wird. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. <suspense></suspense> 树内的组件)其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。这个钩子在服务端渲染时不会被调用。
beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。这个钩子在服务端渲染时不会被调用。
updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。父组件的更新钩子将在其子组件的更新钩子之后调用。这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。这个钩子在服务端渲染时不会被调用。不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
beforeUnmount(Vue3)
在一个组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。这个钩子在服务端渲染时不会被调用。
unmounted
在一个组件实例被卸载之后调用。一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载。所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。这个钩子在服务端渲染时不会被调用。
activated
若组件实例是 <keepalive></keepalive>
Ändern Sie nicht den Status der Komponente im aktualisierten Hook, da dies zu einer endlosen Update-Schleife führen kann! 🎜🎜🎜 🎜beforeUnmount🎜🎜(Vue3)🎜 Wird aufgerufen, bevor eine Komponenteninstanz ausgehängt wird. Wenn dieser Hook aufgerufen wird, behält die Komponenteninstanz weiterhin die volle Funktionalität. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜 🎜unmontiert🎜🎜🎜 Wird aufgerufen, nachdem die Bereitstellung einer Komponenteninstanz aufgehoben wurde. Eine Komponente gilt als entladen, wenn alle ihre untergeordneten Komponenten entladen wurden. Alle damit verbundenen reaktiven Aktionen (Rendering-Aktionen und berechnete Eigenschaften und Listener, die während setup() erstellt wurden) wurden gestoppt. Einige Nebeneffekte wie Timer, DOM-Ereignis-Listener oder Verbindungen zum Server können in diesem Hook manuell bereinigt werden. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜🎜🎜 🎜aktiviert🎜🎜🎜 Wird aufgerufen, wenn die Komponente in das DOM eingefügt wird, wenn die Komponenteninstanz Teil des <keepalive></keepalive>-Cache-Baums ist. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. 🎜 deaktiviert
Wird aufgerufen, wenn die Komponente aus dem DOM entfernt wird, wenn die Komponenteninstanz Teil des <keepalive></keepalive> Cache-Baums ist. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen.
Kombinierter API-Lebenszyklus
Wir alle wissen, dass Lebenszyklusfunktionen in unserer Entwicklung notwendig sind. Wie verwenden wir diese Hook-Funktionen in unserer zusammengesetzten API? Tatsächlich ist es sehr einfach. Sie müssen sich nur daran erinnern, dass in der kombinierten API den anderen Hook-Funktionen mit Ausnahme der beiden Funktionen beforeCreate ein vorangestellt ist und diese im Setup verwendet werden können und erstellt, sie sind in der kombinierten API nicht verfügbar, da unsere Ausführung in der Setup-Eintragsfunktion vor der Erstellung erfolgt, die auch die Hook-Funktion ist, die wir häufiger verwenden Hook-Funktionen in der kombinierten API können viele Male definiert werden.
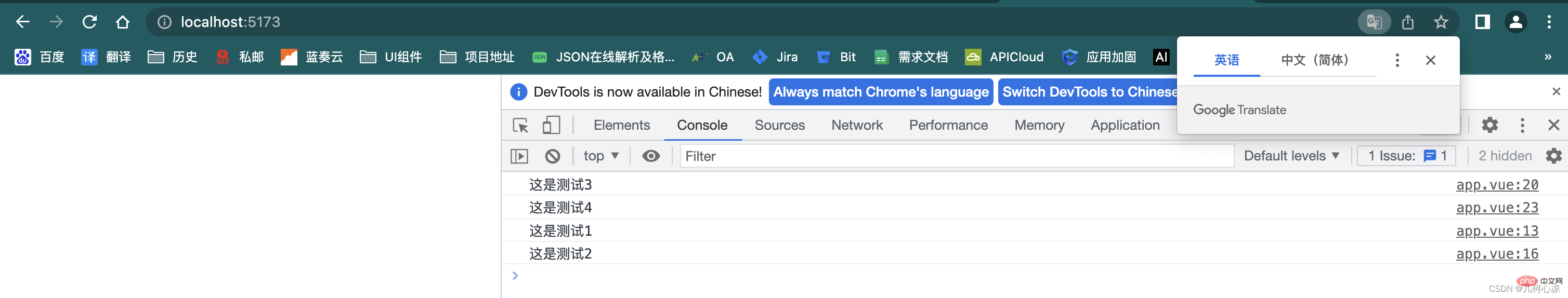
Beachten Sie, dass das, was wir zuvor gesagt haben, nicht streng genug ist, um es direkt hinzuzufügen, um es zu verwenden. Das heißt, unsere Hook-Funktionen vor und nach der Zerstörung haben sich geändert: beforeDestroy=》onBoreUnmount, destroy=》onUnmount;Wir haben oben erwähnt, dass die Hook-Funktion in einer kombinierten API mehrfach definiert werden kann. Was bedeutet das? Tatsächlich haben wir in unserem vorherigen Artikel erwähnt, dass unsere Vue3-Kombinations-API eine höhere Wartbarkeit aufweist. Wenn wir also die Hook-Funktion ausführen, die die Seiteninitialisierung abschließt, müssen wir zwei logische Schritte ausführen Verarbeitungsstufen? Dann müssen wir onMounted-Funktionen auf verschiedenen logischen Ebenen schreiben! Versuchen wir zunächst, die Hook-Funktion in der Kombinations-API zu schreiben!
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
onMounted(() => {
console.log('这是测试1')
})
onMounted(() => {
console.log('这是测试2')
})
onBeforeMount(() => {
console.log('这是测试3')
})
onBeforeMount(() => {
console.log('这是测试4')
})
</script>

Am Ende geschrieben
Haben Sie nach dem Lesen dieses Artikels ein tieferes Verständnis für die Lebenszyklusfunktionen von Vue? Beherrschen Sie die Verwendung der Hook-Funktion der kombinierten API? Und die Hook-Funktion in unserer kombinierten API kann mehrfach definiert werden, was die Wartbarkeit und Skalierbarkeit unserer kombinierten API besser widerspiegeln kann. In diesem Artikel hat Brother Liang Sie nur dazu geführt, zwei Hook-Funktionen auszuprobieren Der Rest des Hooks funktioniert selbstständig! Liebe Freunde, lasst unslasst uns programmieren!
(Teilen von Lernvideos:Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse der Lebenszyklusfunktionen in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vue3 lernt eine eingehende Analyse von CSS-Modulen und -Bereichen
- Detaillierte grafische Erläuterung der Schritte zur Implementierung des globalen Suchfelds in Vue3 (mit Code)
- Lassen Sie uns darüber sprechen, wie man Echarts am besten in vue3 kapselt. (Detaillierte Code-Erklärung)
- Lassen Sie uns darüber sprechen, wie Sie die 404-Schnittstelle in Vue2 und Vue3 einrichten
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Vue3 einen Player schreiben
- Der Interviewer fragte plötzlich: Was ist der Unterschied zwischen Vue2 und Vue3?

