Heim >Web-Frontend >js-Tutorial >So machen Sie ein Element mit jquery nicht verfügbar
So machen Sie ein Element mit jquery nicht verfügbar
- 藏色散人Original
- 2023-02-17 09:32:552198Durchsuche
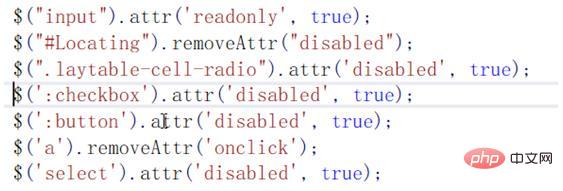
So implementieren Sie jquery, um Elemente nicht verfügbar zu machen: 1. Verwenden Sie die Methode „$(':checkbox').attr('disabled', true);“ Das Attribut „:none; opacity:0.2;“ macht das Element nicht verfügbar.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, jquery3.2.1-Version, Dell G3-Computer.
Wie mache ich ein Element in JQuery nicht verfügbar?
Jquery-Einstellungselement ist nicht verfügbar
Im Allgemeinen tritt ein solches Problem beim Einrichten einer Seite auf. Wenn ich beispielsweise eine Wortspielseite erstelle und zum Aktualisieren der Seite klicke, werden andere Schaltflächen nicht verfügbar Zustand, d. h. es kann nur angeschaut, aber nicht bedient werden.
Es gibt eine solche Methode in jquery: $(’:checkbox’).attr(‘disabled’, true);
Dieser Code bedeutet, dass alle Ihre Kontrollkästchen nicht anklickbar sind, das heißt, sie können nur angezeigt, aber nicht bedient werden. Wenn Sie die Farbe dennoch ändern möchten, benötigen Sie die Hilfe von CSS.
Ich habe alle folgenden ausprobiert und sie funktionieren alle, aber sie können nur für Optionsfelder, Kontrollkästchen, Schaltflächen, Dropdown-Felder und A-Beschriftungen verwendet werden.

Und wir können diese Schaltflächen und Kontrollkästchen nur nicht anklickbar machen, und wir können sie nicht grau machen.
Eine andere Möglichkeit ist die Verwendung von CSS, die durch Arbeiten erreicht werden kann zusammen. Der Effekt, nicht anklickbar zu sein und grau zu werden, pointer-events:none; opacity:0.2;

Aber wenn ich viele Elemente festlegen muss, ist das etwas unrealistisch.
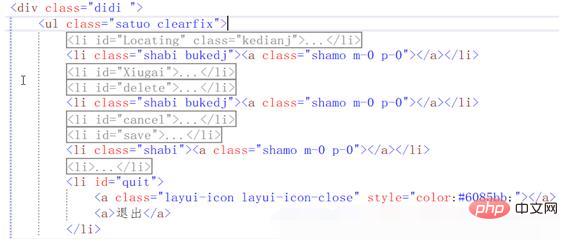
Also habe ich einen Kurs für sie eingerichtet und gebe ihnen einen Kurs, wenn ich sie brauche.
Dann verwenden Sie es mit jquery. Es gibt eine Methode addClass in jquery, was bedeutet, dass ich einen vorhandenen Klassennamen hinzufüge Werfen Sie abschließend einen Blick auf die Renderings

Empfohlenes Lernen: „
jQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo machen Sie ein Element mit jquery nicht verfügbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

