Heim >Web-Frontend >Front-End-Fragen und Antworten >So fragen Sie Elemente innerhalb eines Knotens mit jquery ab
So fragen Sie Elemente innerhalb eines Knotens mit jquery ab
- 青灯夜游Original
- 2023-02-10 11:24:092858Durchsuche
Abfragemethode: 1. Verwenden Sie die Funktion children(), um die direkten Teilmengenelemente im angegebenen Knoten abzufragen. Die Syntax lautet „$(selector).children(filter)“. 2. Verwenden Sie die Funktion find(), um die Elemente abzufragen Der angegebene Knoten enthält alle Teilmengenelemente (einschließlich Teilmengen von Teilmengen). Die Syntax lautet „$(selector).find(filter)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
Um die Elemente innerhalb eines Knotens abzufragen, werden die untergeordneten Elemente des angegebenen Knotens abgefragt.
Es gibt zwei Methoden für jquery, um untergeordnete Elemente abzufragen:
children()-Methode: die direkten Teilmengenelemente unter diesem Element abrufen
find()-Methode: alle (einschließlich Teilmengen) unter diesem Element abrufen (Teilmenge von) Teilmengenelementen
Werfen wir einen Blick auf diese beiden Methoden.
jquery-Children()-Methode
children()-Methode gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück.
DOM-Baum: Diese Methode durchläuft nur eine einzelne Ebene im DOM-Baum. Um mehrere Ebenen nach unten zu durchqueren (untergeordnete Knoten oder andere Nachkommen zurückzugeben), verwenden Sie die Methode find().
Tipp: Um eine einzelne Ebene im DOM-Baum nach oben zu durchlaufen oder alle Pfade bis zum Stammelement des Dokuments (zurückgebende übergeordnete Knoten oder andere Vorfahren) zu durchlaufen, verwenden Sie die Methode parent() oder parent().
Hinweis: Diese Methode gibt keine Textknoten zurück. Um alle untergeordneten Knoten zurückzugeben, die einen Textknoten enthalten, verwenden Sie die Methode content().
Syntax
$(selector).children(filter)
| Parameter | Beschreibung |
|---|---|
| Filter | Optional. Gibt einen Selektorausdruck an, der die Suche nach untergeordneten Elementen einschränkt. |
Beispiel:
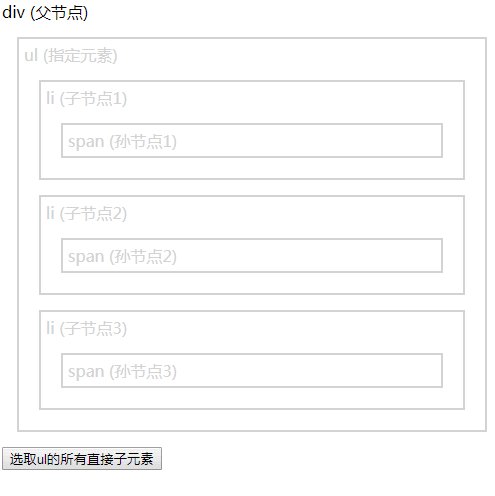
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
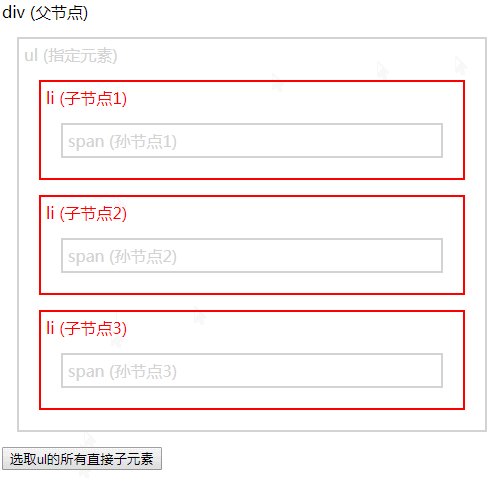
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有直接子元素</button>
</body>
</html>
jquery find()-Methode
find()-Methode gibt die Nachkommenelemente des ausgewählten Elements zurück. (Nachkommen sind Nachkommen, Enkel, Urenkel usw.)
DOM-Baum: Diese Methode durchläuft alle Pfade entlang der Nachkommen des DOM-Elements bis zum letzten Nachkommen ().
Syntax:
$(selector).find(filter)
| Parameter | Beschreibung |
|---|---|
| filter | Erforderlich. Ein Selektorausdruck, ein Element oder ein jQuery-Objekt, das Suchnachkommen filtert. Hinweis: Um mehrere Nachkommen zurückzugeben, verwenden Sie Kommas, um die einzelnen Ausdrücke zu trennen. |
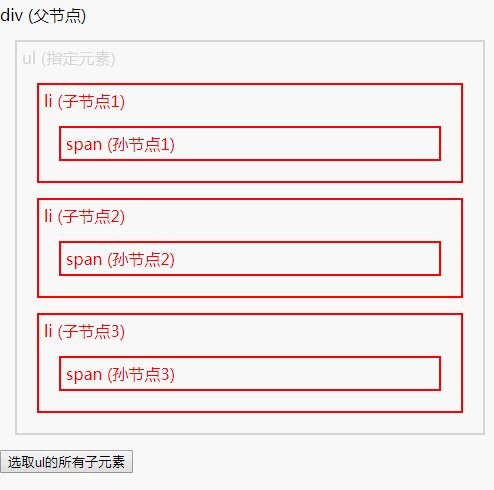
Erläuterung: Der Filterparameter wird zum Filtern der Suchergebnisse verwendet. Sie müssen den Parameter nur auf „*“ setzen, um alle Unterelemente zu finden.
Beispiel: Alle untergeordneten Elemente abfragen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
</html>
[Lernempfehlung: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo fragen Sie Elemente innerhalb eines Knotens mit jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

