Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet „finden' in jQuery?
Was bedeutet „finden' in jQuery?
- 青灯夜游Original
- 2023-02-10 11:09:474080Durchsuche
find bedeutet „Suchen“ und ist eine in jQuery integrierte Funktion, die zum Durchlaufen und Abrufen der Nachkommenknoten jedes Elements in der aktuellen Elementsammlung verwendet wird. Die Syntax lautet „Elementobjekt angeben.find(Selektor)“ und der Parameter „ „Selektor“ enthält die Informationen für den passenden Selektorausdruck für den aktuellen Satz von Elementen, der zum Filtern der zurückgegebenen Nachkommenknoten verwendet wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
find bedeutet „Suchen“ und ist eine in jQuery integrierte Funktion, die zum Durchlaufen und Abrufen der Nachkommenknoten jedes Elements in der aktuellen Elementsammlung verwendet wird.
Einfach ausgedrückt kann die Methode find () alle Teilmengenelemente (einschließlich Teilmengen von Teilmengen) unter dem Element abrufen, dh sie kann alle untergeordneten Elemente abrufen. Die Methode
find() gibt die Nachkommenelemente des ausgewählten Elements zurück. (Nachkommen sind Nachkommen, Enkel, Urenkel usw.)
DOM-Baum: Diese Methode durchläuft alle Pfade entlang der Nachkommen des DOM-Elements bis zum letzten Nachkommen ().
Wenn Sie alle untergeordneten Elemente erhalten möchten, die die Bedingungen erfüllen, filtern Sie durch die Auswahl.
Syntax für find
$(selector).find(filter)
| Parameter | Beschreibung |
|---|---|
| Filter | Erforderlich. Ein Selektorausdruck, ein Element oder ein jQuery-Objekt, das Suchnachkommen filtert. Hinweis: Um mehrere Nachkommen zurückzugeben, verwenden Sie Kommas, um die einzelnen Ausdrücke zu trennen. |
Hinweis: Der Parameter
filter ist im Gegensatz zu anderen Baumdurchquerungsmethoden in der Methode find() erforderlich.
Um alle untergeordneten Elemente zurückzugeben, verwenden Sie bitte den Selektor „*“.
Details
Bei einem jQuery-Objekt, das eine Sammlung von DOM-Elementen darstellt, können wir mit der Methode .find() den DOM-Baum nach Nachkommen dieser Elemente durchsuchen und ein neues jQuery-Objekt mit den passenden Elementen erstellen. Die .find()-Methode ähnelt der .children()-Methode, außer dass sie nur eine einzige Ebene im DOM-Baum durchläuft. Das erste offensichtliche Merkmal der Methode
.find() besteht darin, dass sie einen Selektorausdruck desselben Typs akzeptiert wie den Ausdruck, den wir an die Funktion $() übergeben haben. Elemente werden gefiltert, indem geprüft wird, ob sie mit dem Ausdruck übereinstimmen.
Beispiel 1
Alle -Elemente in den Nachkommen von zurückgeben:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
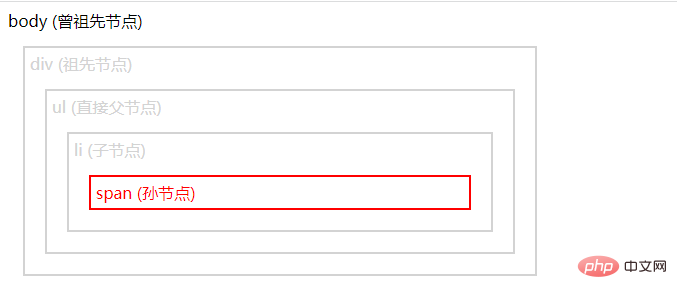
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
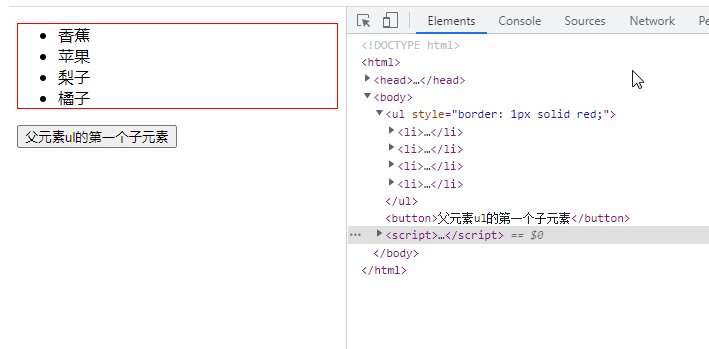
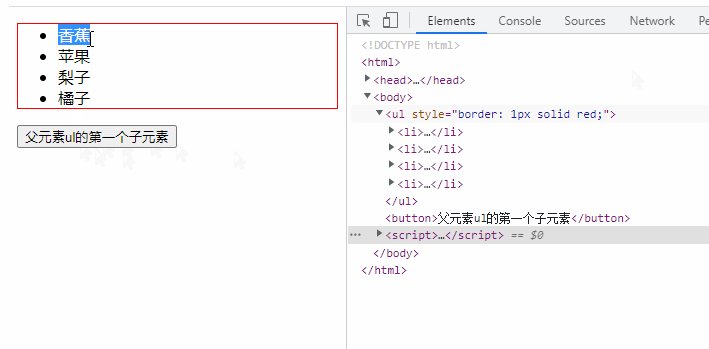
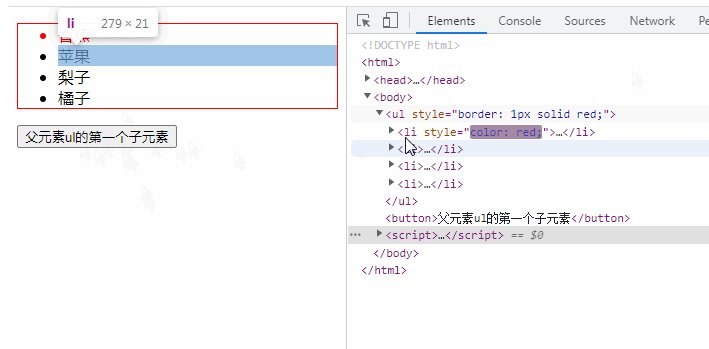
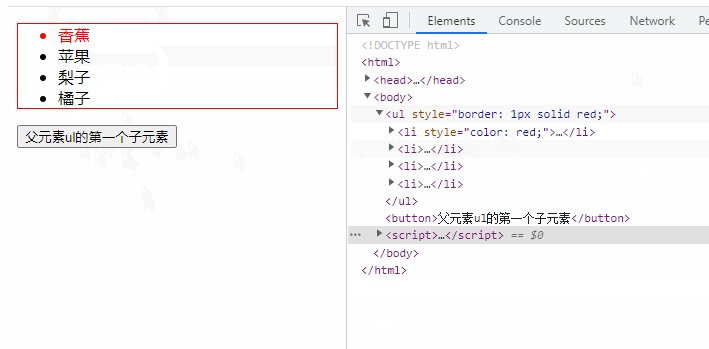
Beispiel 2: Erstes untergeordnetes Element abrufen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
【Empfohlenes Lernen : jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWas bedeutet „finden' in jQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was tun, wenn Vue eine statische JQuery einführt und Fehler meldet?
- So ermitteln Sie die Höhe des Bildschirms in JQuery
- So löschen Sie das letzte untergeordnete Element in jquery
- Was tun, wenn Toggle in jQuery nicht verwendet werden kann?
- Was tun, wenn die JQuery-Serialisierung verstümmelte chinesische Zeichen übermittelt?

