Heim >Web-Frontend >View.js >Ein Artikel, der das Routing und verschiedene Wachen in Vue kurz analysiert
Ein Artikel, der das Routing und verschiedene Wachen in Vue kurz analysiert
- 青灯夜游nach vorne
- 2023-02-09 20:07:102185Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Erklärung des Routings in Vue und bewacht diese beiden Wissenspunkte. Basierend auf dem Inhalt des Artikels können Freunde relevantes Lernen durchführen Plug-in-Bibliothek, die speziell zur Implementierung von Single-Page-Webanwendungen (SPA) für
SPA-Anwendungen
2. Was ist Routing?
Eine Route ist eine Reihe von Zuordnungsbeziehungen (Schlüssel: Wert). Klassifizierung
1. Backend-Routing: Wert-Funktion, die zur Verarbeitung von vom Kunden übermittelten Anfragen verwendet wird. Arbeitsprozess: Wenn der Server eine Anforderung empfängt, findet er die passende Funktion gemäß dem Anforderungspfad, um die Anforderung zu verarbeiten, und gibt die Antwortdaten zurück. [Verwandte Empfehlungen: vuejs-Video-Tutorial,
Web-Front-End-Entwicklung- ]
- 2. Wert ist eine Komponente, die zum Anzeigen von Seiteninhalten verwendet wird. Arbeitsprozess: Wenn sich der Browserpfad ändert, wird die entsprechende Komponente angezeigt.
- 3. Grundlegende Verwendung von Routing
1. Installieren Sie das Plug-innpm i vue-router
4 Um das Umschalten zu implementieren (Hinweis: Router-Link wird nach dem Durchlaufen des Browsers zu einem Tag) Vue.use(VueRouter)
5. Verwenden Sie die Router-Ansicht, um die Darstellung von Komponenten zu realisieren (ähnlich wie bei Slots). // 引入vueRouter
importvueRouterfrom'vue-router'
// 引入组件
importAboutfrom'../components/About'
importHomefrom'../components/Home'
export default new vueRouter({
routes: [{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]Hinweis: 1. Routing-Komponenten werden normalerweise verwendet im Ordner „pages“ gespeichert, also nicht im Komponentenordner ablegen 2 Durch den Wechsel wird die „versteckte“ Routing-Komponente standardmäßig zerstört und Sie können sie bei Bedarf mounten 3. Jede Komponente hat ihre eigene „$route“. Das Attribut speichert seine eigenen Routing-Informationen.
4. Mehrstufiges Routing
Konfigurieren Sie die Route der nächsten Ebene in den Routing-Regeln und Routing-Parametern
Es gibt zwei Möglichkeiten: Die erste besteht darin, Abfrageparameter direkt in den Pfad zu schreiben, und die zweite darin, Parameter in Parametern zu übergeben
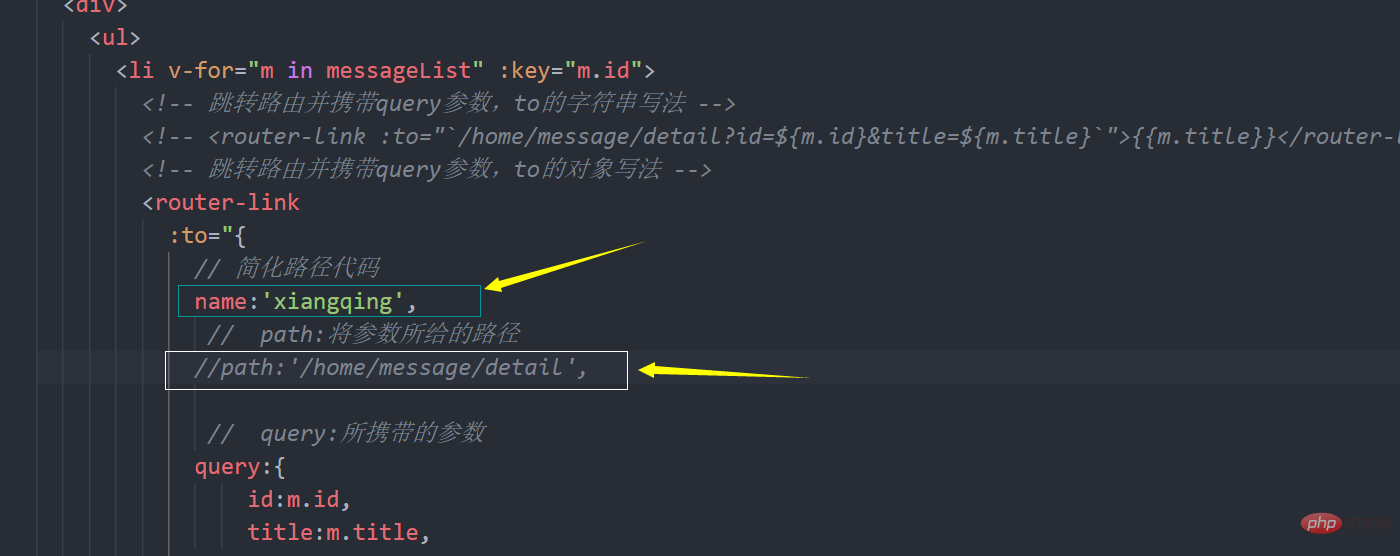
Routenbenennung(vereinfachter Code)
Sie müssen nicht viel schreiben Wenn Sie zu gehen, lautet der Pfad1.params
1. Konfigurieren Sie die Routing-Anweisung, um Parameter zu akzeptieren <divclass="list-group">
<!-- 原始写法——使用a标签进行页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a>-->
<!-- 使用vue-Router提供的标签进行路径的修改,实现路由的切换 -->
<router-link
class="list-group-item"
active-class="active"
to="/about">About
</router-link>
<router-link
class="list-group-item"
active-class="active"
to="/home">Home
</router-link>
</div>
2. Übergeben Sie Parameter <divclass="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view>
</router-view>
</div>
2 . Routen-Requisiten-Konfiguration
Es gibt drei Konfigurationsmethoden, nämlichObjekttyp
,Boolescher Typ, Funktionstyp
Der Zweck besteht darin, die Routing-Komponente bequemer zum Empfangen von Parametern zu machenrreee
3.< ;router -link>s Ersetzungsattribut

2.浏览器的历史记录有两种写入方式:分别为push和replace,push 是追加历史记录,replace 是替换当前记录。路由跳转时候默认为push,所以为push的时候可以进行后退前进操作,而replace直接就是替换掉之前的那个地址所以在replace的里面智慧存在一个地址,也就是当前所呈现的那个地址,就好比做核算,push是排队的人,replace是做核酸的医务人员
3.如何开启replace模式:6de9f3d471d778cfacc89f40a17f8ea2News8be023ea1c3cf4ef9d32df2035e857a3即可

4.编程式路由导航
1.作用:不借助a18f1fb9a1944f223457f05172f100a5实现路由跳转,让路由跳转更加灵活
methods: {
//后退
back() {
this.$router.back();
},
//前进
forward() {
this.$router.forward();
},
//可以后退也可以前进
test() {
this.$router.go(-2);
}
}5.缓存路由组件
1.作用:让不展示的路由组件保持挂载,不被销毁。
2.具体实现方法
<keep-alivelinclude= "News"> K router-view></router-view> </keep-alive>
两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态分别是activated 路由组件被激活时触发。deactivated 路由组件失活时触发。
6.路由守卫
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
1.全局守卫
router.beforeEach((to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) {//判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
})
// 后置路由守卫,切换路由后调用
router.afterEach((to, from) => {
console.log(to, from);
document.title=to.meta.title||'山鱼屋'
})2.独享路由守卫
专门服务于一个路由的守卫
beforeEnter: (to, from, next) => {
console.log(to, from);
if (to.meta.isAuth) { //判断是否需要鉴权
if (localStorage.getItem('school') ==='shanyu') {
next();
} else {
alert('该学校无权限查看此内容')
}
} else {
next()
}
},3.组件内守卫
在进入/离开组件时被激活
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}4.路由器的两种工作模式
对于一个url来说#其后面的内容就是hash值。

就是这个#后面的
hash的特点及使用
hash值不会带给服务器。
hash模式
1.地址中永远带着#号
2.若以后将地址通过第三方手机app分享,若app校验严格, 则地址会被标记为不合法。
3.兼容性较好。
3.history模式
1.地址干净,美观。
2.兼容性和hash模式相比略差。
3. 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
4.切换history模式

在route文件夹下面的index文件里添加 `mode: 'history'`这句代码即可(默认的是hash模式)
Das obige ist der detaillierte Inhalt vonEin Artikel, der das Routing und verschiedene Wachen in Vue kurz analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
- Ein Artikel, der die benutzerdefinierten Ereignisse und den globalen Ereignisbus von Vue-Komponenten kurz analysiert
- Wie Vue-Anweisungen die Komponentenkommunikation implementieren
- Ein Artikel, der kurz die Verwendung des Nachrichtenabonnements und der Veröffentlichung in Vue analysiert
- Eine kurze Analyse der Verwendung von Slots und Konfigurationsagenten in Vue
- Eine kurze Analyse der Verwendung der zentralisierten Staatsverwaltung Vuex
- Was tun, wenn Vue eine statische JQuery einführt und Fehler meldet?

