Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
Welche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?
- 藏色散人Original
- 2023-01-29 14:49:392576Durchsuche
Vue implementiert Tabs auf drei Arten: 1. Steuern des Tab-Inhaltswechsels durch „v-show“ 2. Implementieren des Tab-Umschaltens durch die IS-Funktion und „Keep-Alive“-Cache in Vue 3. Implementieren durch „Router-Link“; Routenumschaltung.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue3-Version, DELL G3-Computer
Welche drei Möglichkeiten gibt es, Registerkarten in Vue zu implementieren?
3 Möglichkeiten für Vue, Tab-Wechsel zu implementieren und den Datenstatus beizubehalten
3 Möglichkeiten für Vue, Tab-Wechsel zu implementieren
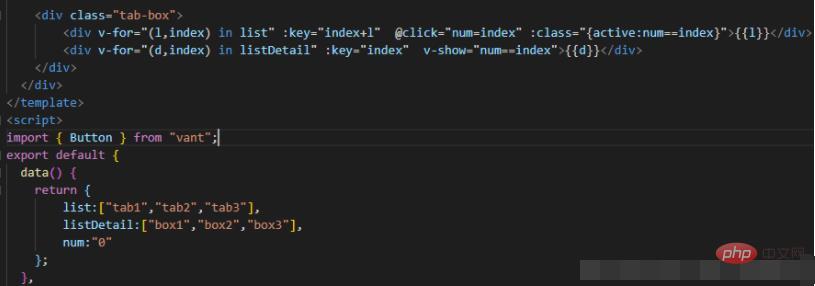
1. Einfaches Versionsprinzip: Verwenden Sie Klick Ereignisse Ändern Sie den Num-Wert als Schalter, um den Tab-Stil und das Ein- und Ausblenden von Inhalten zu steuern.
2. Prinzip der Datenwiedergabe: Wird hauptsächlich durch den durch v-for gebundenen Index gesteuert, ähnlich wie oben.

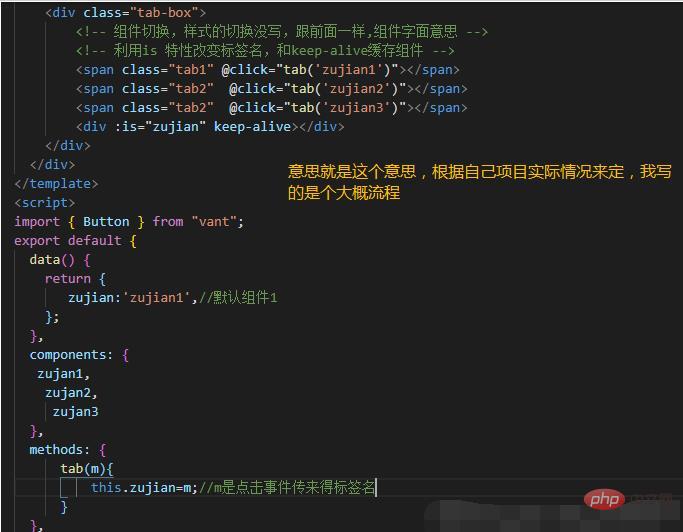
2. Komponentenwechsel. 
1. Die Wissenspunkte sind hauptsächlich die Merkmale von Vue und Keep-Alive-Cache
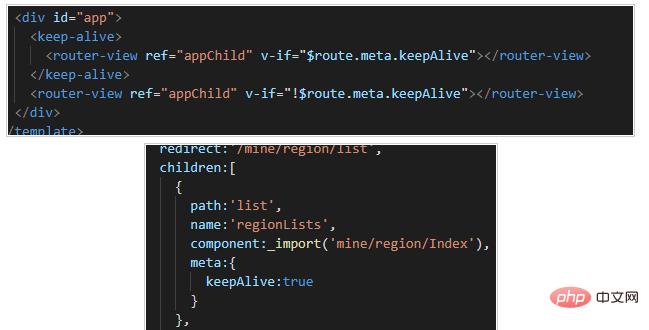
3. Routenwechsel. (Freundlich für Adressleisten- und Datenanfragen) 
Erreicht über Router-Link.
vue-Tab-Wechsel behält den Datenstatus bei 
 Wenn die Seite die Tabs wechselt, möchten wir, dass der Inhalt des Tabs immer erhalten bleibt, egal wie die Komponente bei jedem Wechsel neu instanziiert wird, egal wie Die Seite wird umgeschaltet und der Inhalt wird nicht aktualisiert, was das erneute Rendern der Seite und die Anzahl der Anfragen reduziert.
Wenn die Seite die Tabs wechselt, möchten wir, dass der Inhalt des Tabs immer erhalten bleibt, egal wie die Komponente bei jedem Wechsel neu instanziiert wird, egal wie Die Seite wird umgeschaltet und der Inhalt wird nicht aktualisiert, was das erneute Rendern der Seite und die Anzahl der Anfragen reduziert.
Implementierungsmethode: Verwenden Sie die Paketkomponente
abhängig davon, ob sie geladen wird. Ob die Router-Ansichts- und Routenmeta-Einstellungsseiten zur Implementierung zwischengespeichert werden müssen
Router-Ansicht kann in mehreren Ebenen verschachtelt sein, Sie Möglicherweise müssen Sie mehrere Ebenen einrichten und dann vor RouteLeave die Route abhören und festlegen, ob zwischengespeichert werden soll. : „
: „ vue-Video-Tutorial
vue-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, Tabs in Vue zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was tun, wenn beim Hochladen der VUE-Datei ein Fehler auftritt?
- So implementieren Sie ein Säulendiagramm mit Vue
- Was soll ich tun, wenn die Vue-Radioauswahl nicht ausgewählt werden kann?
- So erkennen Sie, dass der Upload einer Vue-Datei nicht größer als 10 MB sein darf
- So implementieren Sie Anfragen von Drittanbietern in Vue

