Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn beim Hochladen der VUE-Datei ein Fehler auftritt?
Was tun, wenn beim Hochladen der VUE-Datei ein Fehler auftritt?
- 藏色散人Original
- 2023-01-29 13:45:052618Durchsuche
Lösung für den Fehler beim Hochladen von Vue-Dateien: 1. Erstellen Sie ein Vue-Projekt über „vue init webpack demo“. 2. Fügen Sie der Methode „upload(data)“ hinzu FromData, um die erforderlichen Parameter hinzuzufügen und die Anfrage mit axios zu senden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue3-Version, DELL G3-Computer
Was soll ich tun, wenn beim Hochladen von Vue-Dateien ein Fehler auftritt?
Vues Lösung für Datei-Upload-Fehler
Ein Kollege, der das Frontend in einem Projekt entwickelt hat, hat Vue verwendet, um ein Modul zum Hochladen von Dateien zu entwickeln, aber egal was passierte, es war unmöglich, diese POST-Anfrage einzureichen zum Hintergrunddienst,
Das spezifische Phänomen besteht darin, dass beim Hochladen von Dateien über die Front-End-Schnittstelle der Inhaltstyp immer application/x-www-form-urlencoded ist und der Hintergrunddienst von SpringBoot dann einen Fehler meldet: Current ist kein Multipart Anfrage. Dies bedeutet, dass die Anfrage falsch ist.
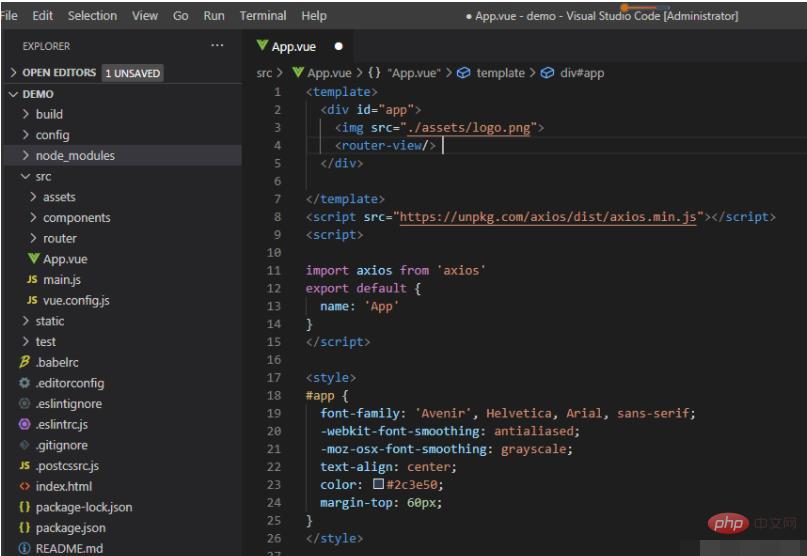
vue init webpack demoUm eine Anfrage mit Axios einzureichen, müssen Sie es nicht installieren, verwenden Sie Einfach direkt importierenÖffnen Sie das neu erstellte Vue-Projekt mit VSCode

<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Was tun, wenn beim Hochladen der VUE-Datei ein Fehler auftritt?" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Wichtige Punkte
Dann fügen Sie das Steuerskript hinzu:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Was tun, wenn beim Hochladen der VUE-Datei ein Fehler auftritt?" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
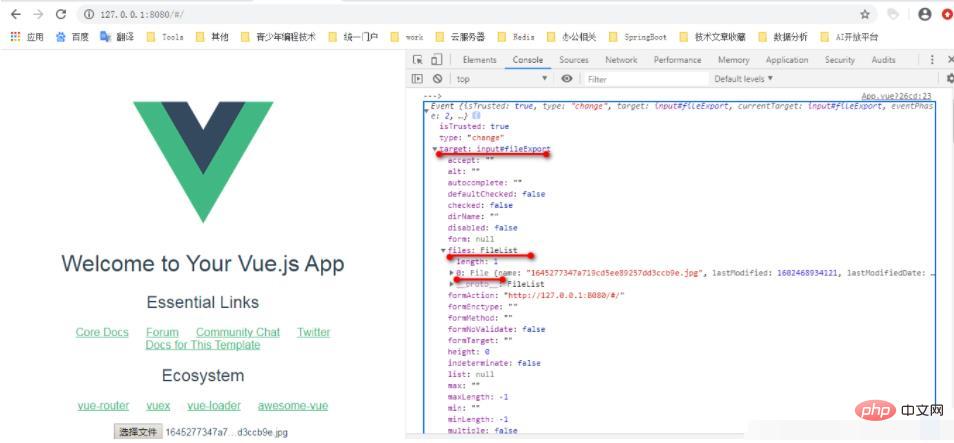
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>Fügen Sie die Methode upload(data) zur Methode hinzu Verwenden Sie FromData, um die erforderlichen Parameter einzugeben. Fügen Sie es hinzu und senden Sie die Anfrage mit axios.
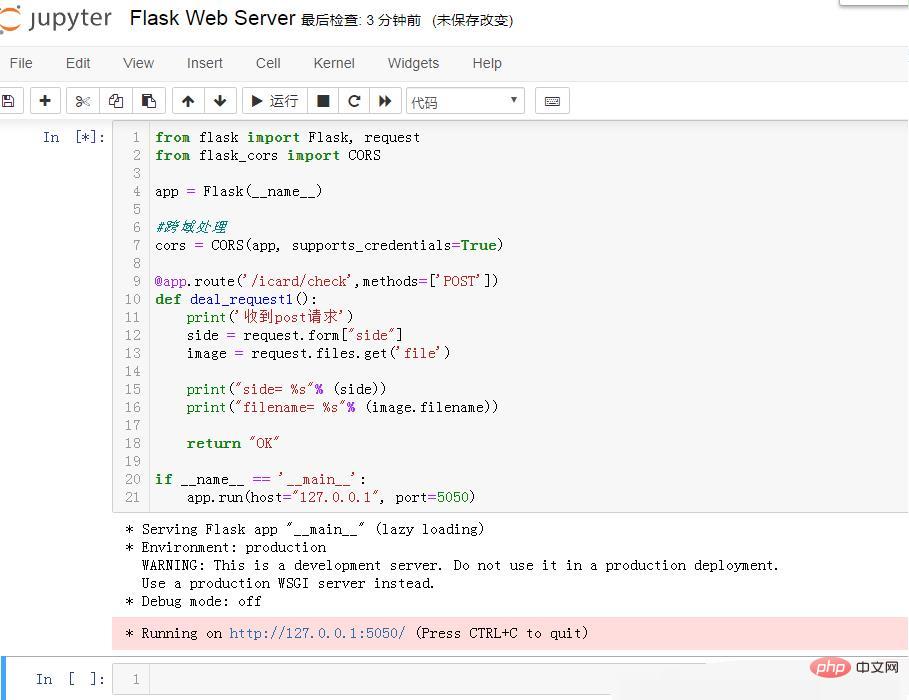
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)
Pythons Flask ist einfach zu scharfsinnig und es ist so einfach, einen einfachen WEB-Dienst zu erstellen. Die Grundidee besteht darin, einen Dienst auf dem lokalen Port 5050 zu erstellen. Bei einer HTTP-Anfrage für die URL http://127.0.0.1:5050/idcard/check empfängt dieser Parameter und druckt die empfangenen Parameter aus.

https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

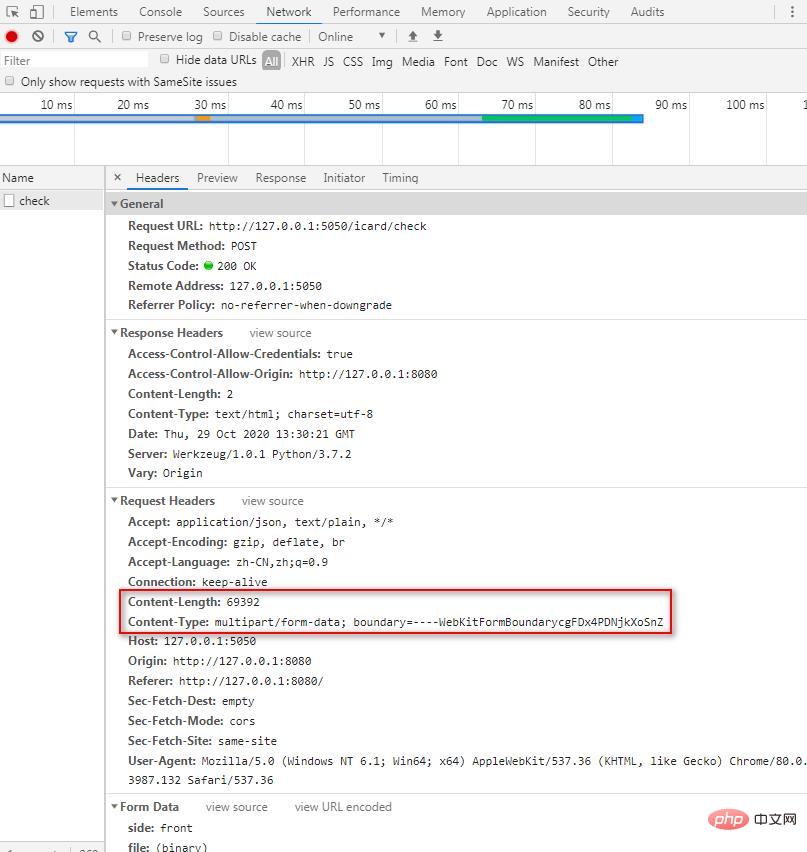
Damit Sie das Protokoll sehen können Informationen im Browser

Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
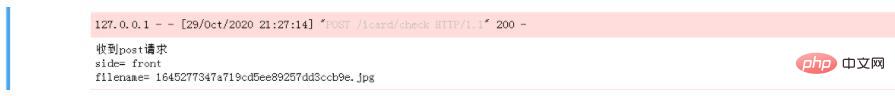
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
Das obige ist der detaillierte Inhalt vonWas tun, wenn beim Hochladen der VUE-Datei ein Fehler auftritt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vue3 lernt eine eingehende Analyse von CSS-Modulen und -Bereichen
- Detaillierte grafische Erläuterung der Schritte zur Implementierung des globalen Suchfelds in Vue3 (mit Code)
- vue3 hat mehrere Lebenszyklusfunktionen geändert
- Eine kurze Analyse des Unterschieds zwischen der Ref-Operation Dom in Vue2.x und Vue3.x

