Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den HTML5-Datumsstil
So ändern Sie den HTML5-Datumsstil
- 藏色散人Original
- 2023-02-03 10:32:392354Durchsuche
So ändern Sie den HTML5-Datumsstil: 1. Erstellen Sie eine separate CSS-Datei und fügen Sie den Code als „::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {“ hinzu. .. . }..."; 2. Steuern Sie die spezifische Zeit über „-webkit-datetime-edit-day-field“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer
Wie ändere ich den HTML5-Datumsstil?
Benutzerdefinierter Stil für die Eingabe[type='date'] in HTML5
HTML5 bietet eine Kalendersteuerungsfunktion, die die Entwicklungszeit verkürzt, aber manchmal ist der Stil tatsächlich unbefriedigend. Wir können ihn gemäß dem folgenden Code selbst ändern .
Vorschlag: Kopieren Sie das Code-Snippet unten und erstellen Sie zur Vereinfachung eine separate CSS-Datei.
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按钮*/
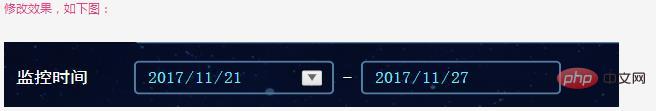
}Ändern Sie den Effekt wie unten gezeigt:

Der Effekt-CSS-Code lautet:
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按钮*/
visibility: hidden;
}Das einzig schlechte ist, dass das kleine Dreieck nicht durch Ihr eigenes Bild ersetzt werden kann einige Zeit Plug-Ins.
Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie den HTML5-Datumsstil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

