Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Zellenzeilenhöhe in CSS
So ändern Sie die Zellenzeilenhöhe in CSS
- 藏色散人Original
- 2023-01-31 11:03:002557Durchsuche
So ändern Sie die Zellenzeilenhöhe in CSS: 1. Erstellen Sie eine neue HTML-Datei. 2. Erstellen Sie eine Tabelle mit dem Tabellen-Tag. 3. Legen Sie die Klasse des Tabellen-Tags fest Tabellentabelle über die Klasse Style; 5. Im CSS-Tag können Sie die Zelllinienhöhe ändern, indem Sie den Attributwert „line-height“ ändern.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie ändere ich die Zellenzeilenhöhe in CSS?
CSS legt die Zeilenhöhe von Tabellenzellen fest:
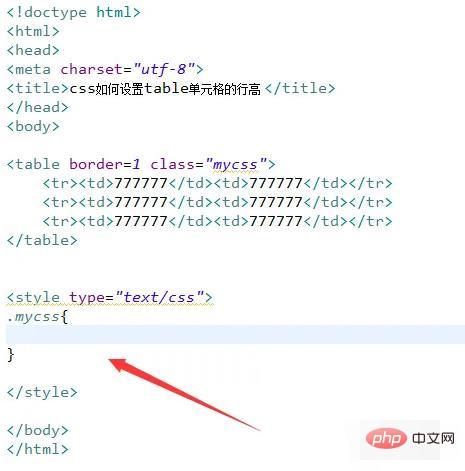
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie die Zeilenhöhe von Tabellenzellen mit CSS festlegen.

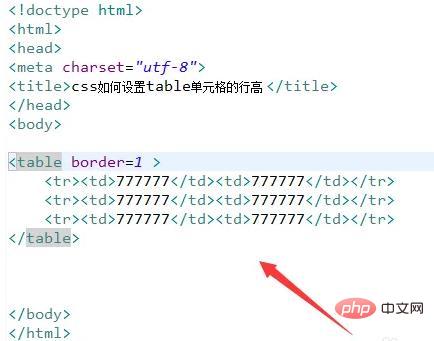
Verwenden Sie in der Datei test.html das Tabellen-Tag, um eine Tabelle zu erstellen.

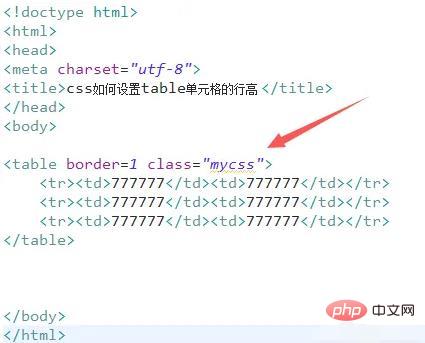
Setzen Sie in der Datei test.html die Klasse des Tabellen-Tags auf mycss.

Legen Sie im CSS-Tag den Stil der Tabelle durch Klasse fest.

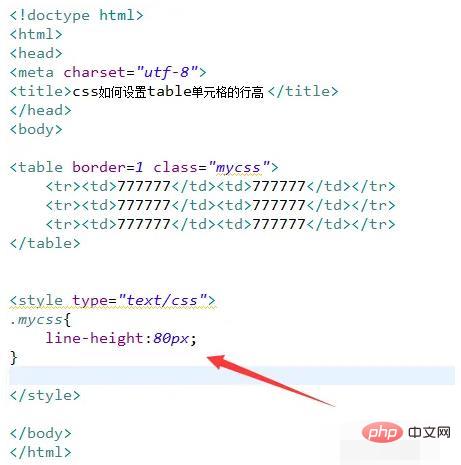
Setzen Sie im CSS-Tag die Eigenschaft line-height auf 80 Pixel, dh setzen Sie die Zeilenhöhe der Zelle auf 80 Pixel.

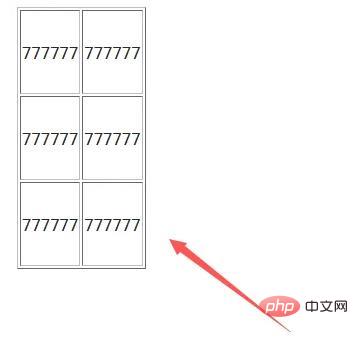
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Zellenzeilenhöhe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

