Heim >Web-Frontend >Front-End-Fragen und Antworten >Was tun, wenn der digitale CSS-Zeilenumbruch nicht wirksam wird?
Was tun, wenn der digitale CSS-Zeilenumbruch nicht wirksam wird?
- 藏色散人Original
- 2023-01-30 10:11:333292Durchsuche
Lösung für das Problem, dass der digitale CSS-Zeilenumbruch nicht wirksam wird: 1. Öffnen Sie die entsprechende HTML-Datei. 2. Suchen Sie die Bezeichnung des digitalen Inhalts. 3. Fügen Sie das CSS-Attribut „word-break: break-all;“ hinzu. zum Etikett des digitalen Teils, um das Problem zu lösen, dass Zahlen nicht umbrochen werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
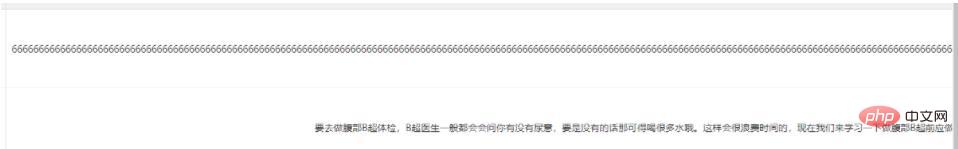
Was soll ich tun, wenn der digitale Zeilenumbruch von CSS nicht wirksam wird?
css löst das Problem, dass reine Zahlen oder Buchstaben nicht automatisch umgebrochen werden
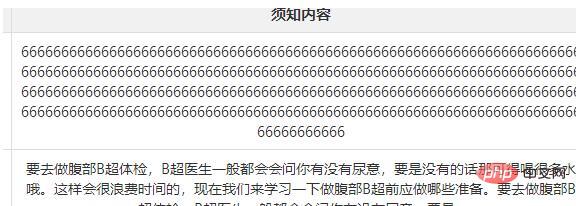
1.css
word-break: break-all;
Effekt:


Empfohlenes Lernen: „css-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas tun, wenn der digitale CSS-Zeilenumbruch nicht wirksam wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

