Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn console.log in Vue keinen Inhalt ausgibt?
Was soll ich tun, wenn console.log in Vue keinen Inhalt ausgibt?
- 藏色散人Original
- 2023-01-29 10:59:014542Durchsuche
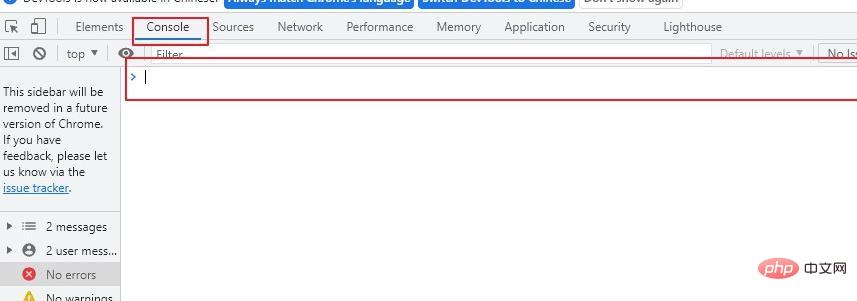
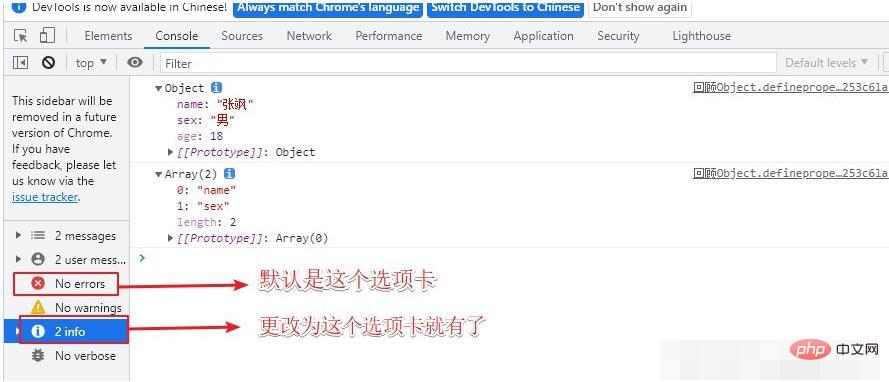
Lösung für das Problem, dass console.log in vue keine Inhalte ausgibt: 1. Öffnen Sie den Google-Browser. 2. Drücken Sie f12, um die von Google überprüfte Konsolenregisterkarte anzuzeigen, und wechseln Sie dann zur Registerkarte „Info“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue3-Version, DELL G3-Computer
Was soll ich tun, wenn console.log in Vue keinen Inhalt ausgibt?
Lösung: console.log() im Vue-Code kann das Problem nicht ausgeben
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
console.log(person)
console.log(Object.keys(person))

Die Lösung lautet wie folgt
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!

Empfohlenes Lernen: „Vue-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn console.log in Vue keinen Inhalt ausgibt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

