Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie CSS, um nur die unterste Zeile einer Zeile anzuzeigen
So implementieren Sie CSS, um nur die unterste Zeile einer Zeile anzuzeigen
- 藏色散人Original
- 2023-01-28 15:17:482510Durchsuche
So implementieren Sie CSS, um nur den unteren Rand anzuzeigen: 1. Öffnen Sie eine HTML-Codeseite und fügen Sie ein div-Tag mit Inhalt hinzu. 2. Verwenden Sie das CSS-Attribut „border-bottom“, um nur den unteren Randeffekt festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie erkennt man, dass CSS nur das Endergebnis der Zeile anzeigt?
CSS-Einstellungen zeigen nur den unteren Rand an
Öffnen Sie eine HTML-Codeseite und fügen Sie ein div-Tag mit Inhalt hinzu.

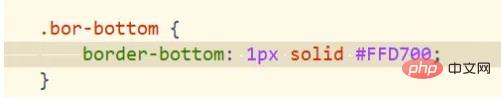
Verwenden Sie das border-bottom-Attribut von CSS, um nur den unteren Randeffekt festzulegen. Wie im Bild gezeigt

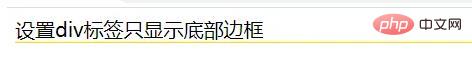
Speichern Sie die HTML-Codedatei und öffnen Sie sie mit einem Browser. Zu diesem Zeitpunkt können Sie sehen, dass das div-Tag unten nur einen gelben Rand anzeigt. Wie im Bild gezeigt

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie CSS, um nur die unterste Zeile einer Zeile anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

