Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie Unterstreichungen in CSS A
So entfernen Sie Unterstreichungen in CSS A
- 藏色散人Original
- 2023-01-28 15:07:414412Durchsuche
So deaktivieren Sie die Unterstreichung in CSS a: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Fügen Sie das a-Tag zum Text hinzu. 3. Fügen Sie „#none{text-decoration: none;}“ zum angegebenen a-Tag hinzu Löschen Sie die Unterstreichung.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie lösche ich die Unterstreichung in CSS A?
Entfernen Sie die Unterstreichung im a-Tag:
Auf der Entwicklungswebseite hat der durch das a-Tag festgelegte Hyperlink in der Leistung eine Abwärtslinie, aber oft ist die Unterstreichung nicht schön. Wie werden wir es also los? In diesem Artikel erfahren Sie, wie Sie die Unterstreichung im a-Tag entfernen.
text-decoration-Attribut
text-decoration-Attribut wird verwendet, um das Unterstreichungsattribut des a-Tags festzulegen. Seine Attributwerte sind:
none: Unterstreichung entfernen
underline: Unterstreichung festlegen
overline: Linie über dem Text festlegen
line-through: Linie in der Mitte des Textes festlegen
initial: Standardwert
inherit: Vom übergeordneten Element Inheritance
Werfen wir einen Blick auf den spezifischen Code und den Implementierungseffekt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
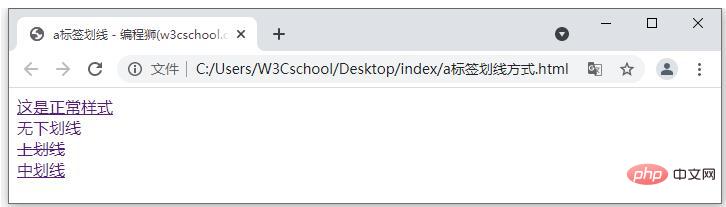
</html>Implementierungseffekt:

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Unterstreichungen in CSS A. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

